If you moved from Elementor beginner to intermediate, you will soon land at the question on how to create “global sections” or “global templates”.
Global widgets are a nice way to re-use specific content elements, but what if you want to re-use complete sections and also want to change the content only once centrally?
We recently helped to build a website with about 40 pages with Elementor, and “global sections” played a role in that project.
In this post, you will learn how global widgets and templates are different, and how you can create “global sections” using the Elementor template feature.
What is a global widget?
Most basic and pro elements can be saved as Global Widgets. The layout components, like sections, inner sections, and columns miss the “save as global” option.
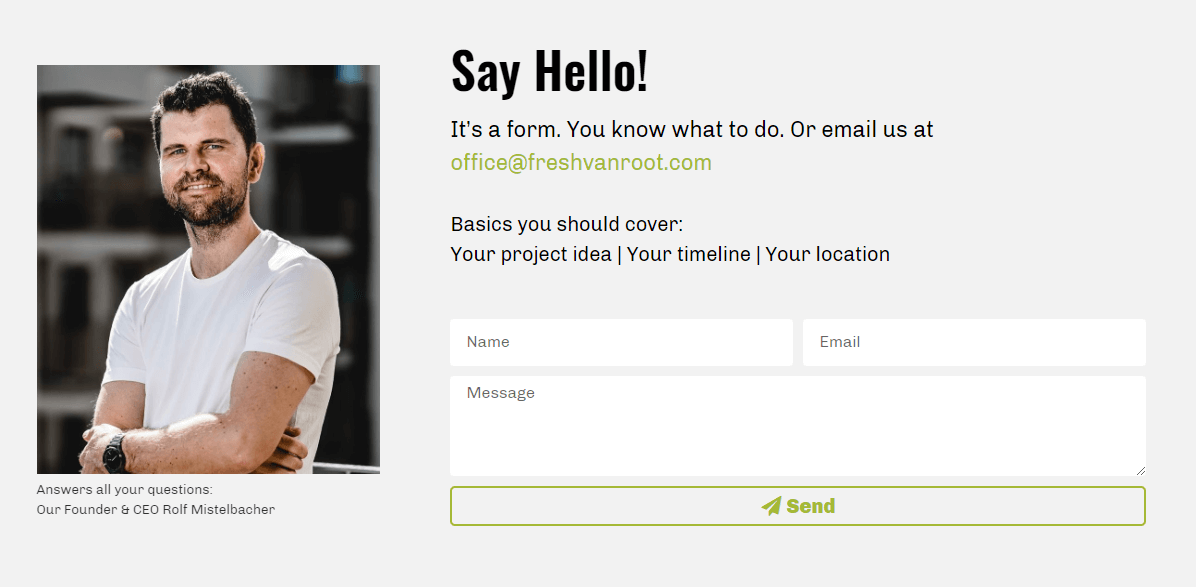
Let’s take a look at an example: Our contact section on our start page looks like this.

The following widgets are used in this section:
- Image
- Heading
- Text
- Form
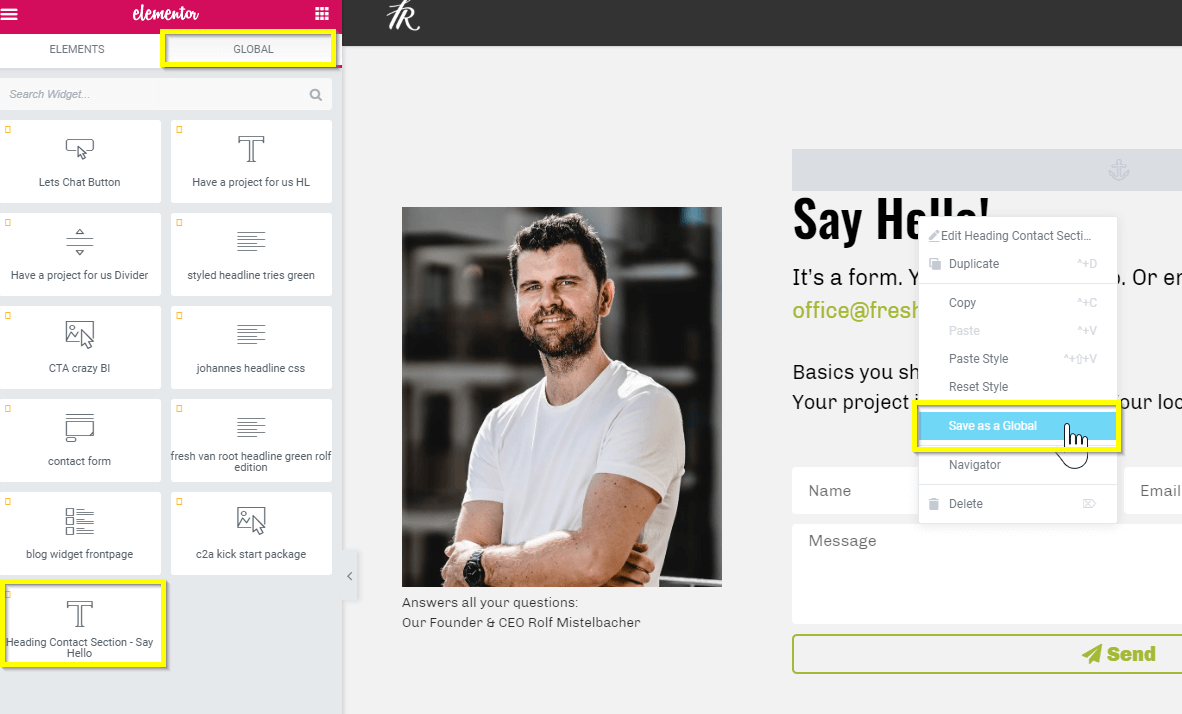
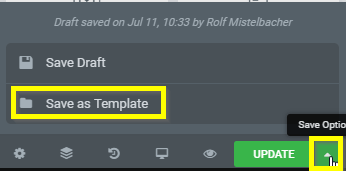
You can save each individual element as global.

This way, I can use the exact same heading element “Say Hello!” anywhere on our site.
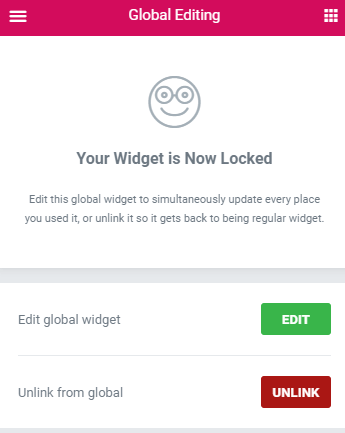
“Global” means that if I change the text from “Say Hello!” to “Say Hi!”, the text will change in all pages that use the global widget. If I click “unlink” when adding the widget to a page, I can edit the content only for that specific heading element. This way the widget is no longer “linked” to the others and the design and content is independent.

A heading is not the best example of a global widget. There are more complex elements, like a pricing table, a contact form, or a call to action, that you will save as a global widget.
What is the downside of using global widgets?
If you want to re-create a section of a page, like a contact area shown above, you would have to re-create the layout structure first (a section with two columns), before you can place the global widgets on it. That is a lot of clicks for getting the job done. Then again, if you want to change the contact area on all sites using the global widget, you have to edit all the widgets individually.
Global widgets can be placed anywhere on a page, so you do not have control about column and section level. A Call to Action widget that looks awesome in a sidebar with 400px width might look awful when placed in the full-width footer.
What is a Template in Elementor?
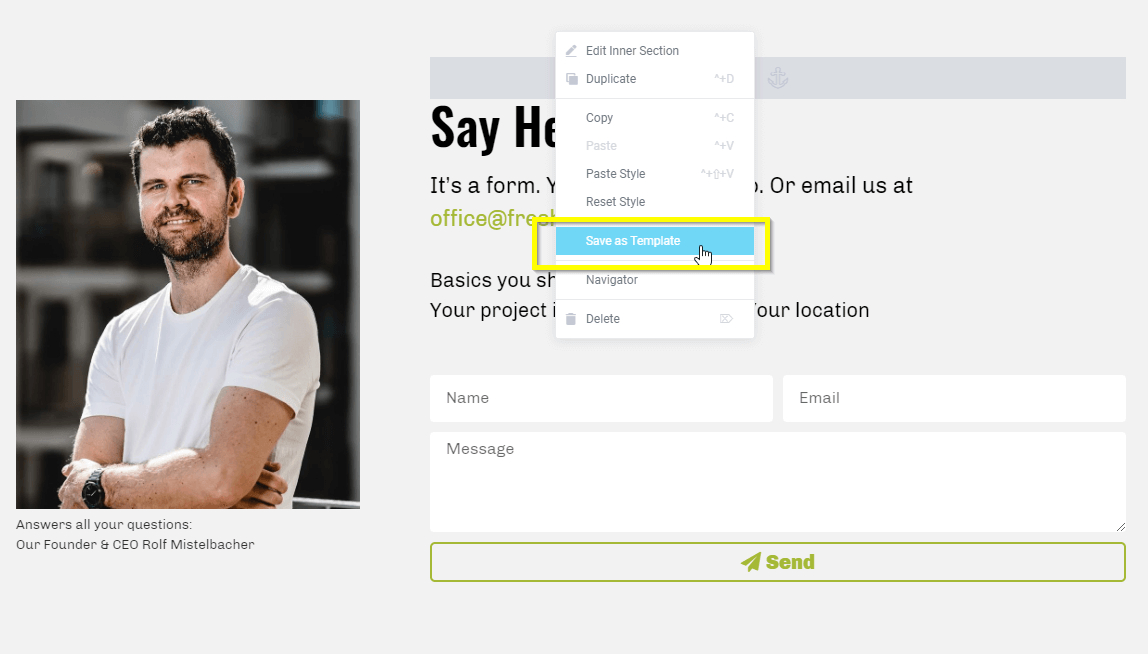
A template is a mix of content elements (Heading, text, form, etc.) and layout components (sections, inner sections, columns). In short, you can save and re-use larger parts of a page, instead of just individual content elements. Sections and inner sections can be saved as templates.
This way of using templates is known by many Elementor users and very obvious.

A template can then be added on any page in Elementor too, the main difference to global widgets is that these templates are copies of the content and design.

Working with templates this (classic) way makes sense if you want to be sure that the exact same design is applied, but the content changes anyway. Imagine a complicated section with multiple inner sections, several columns, and all the settings applied, like padding, margin, colors, and background effects.
To take the same use case, imagine a contact section that changes on different pages. In fictional business area A Rolf is the contact, in business area B it’s Luca, so you will change the picture and other contact details. You could use templates to add the section, and then start customizing the content.
What is the downside of using templates (the classic way)?
If you change the content of a template in one location, that change is not synced to all the other locations on your website that use the same template. That is the main difference to global widgets.
Imagine a website with 50 pages or more built-in Elementor, no way you can edit a phone number, a picture, or a contact form once. Instead, you would have to open 50 pages in Elementor and change each item manually. You will get frustrated. This is where “global sections” come in.
How to create “global sections” using the Template Widget
“Global sections” are put in quotes, because they are not called that officially. It’s natural for us Elementor users to call it that way because we got our head around global widgets first and applied the naming convention to sections.
Your goal: Save templates that behave like global widgets. Here’s how to do it.
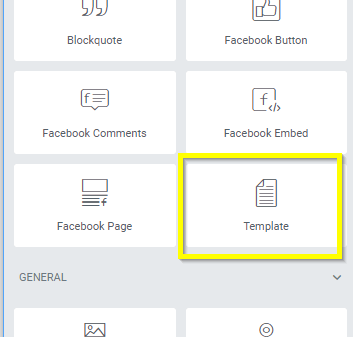
There is an Elementor element, and that is called “template”. You may have overseen that until now.

There are two reasons why you haven’t paid attention to the Template element:
- First, you are not using the PRO version of Elementor – the Template element comes only with the Pro version.
- Second, you simply overlooked it all the time (like I did, for quite some time).
In this short screencast (see below), you can see how I place a template element on an empty page, search for the template I want to place on the page.
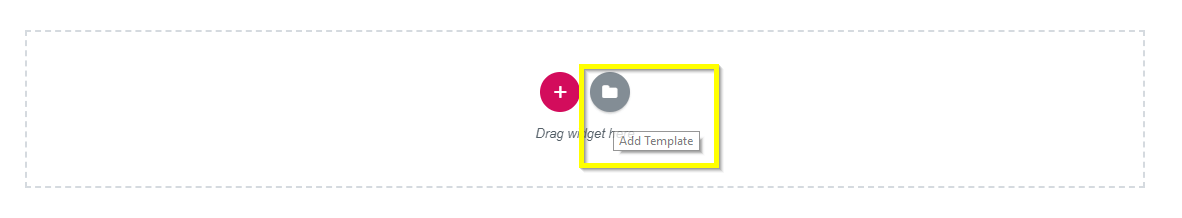
After that, I click the preview button and the page loads the template (in a separate browser tab). Notice the whitespace left and right of the contact section. That happens because when you add a template element to a page, a section and column are added by default (you can’t change that). So you need to apply certain settings still on section or column level that hold the template widget.
In the second part of the screencast, I am adapting the section to full-width, and I am also opening the navigator component to show you the structure that is created when adding the template element on an empty page.
Now, notice the “Edit Template” button below the template element. If you click that button and start editing the template and saving your changes, every page holding that template will have the changed content shown!
Compared to global widgets, if I edit the contact section template, I can change the image, the heading, all text, and the form, in one editing process. Once I save those changes all pages holding the template will show the updated content.

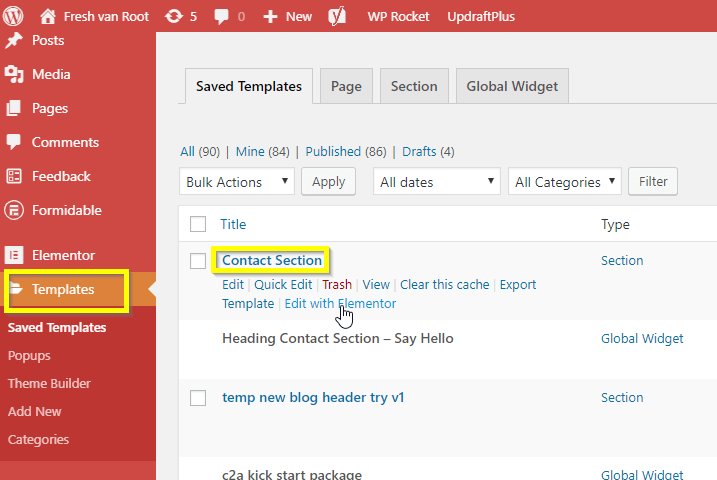
This is not the only way to get to editing your templates of course. In the WordPress dashboard, you can browse to Templates, and start editing your templates without loading Elementor first.

In this second screencast, I am showing a page holding a template widget. I am opening the template via WordPress dashboard to edit in Elementor. I am changing the text and the picture, updating the template. Then I am reloading the page holding the template, you can see the changes are shown!
That’s basically it, but there is more to it.
You can save not only individual sections as templates but complete pages. This way you can save multiple sections as one template, and manage large parts of the content in one central place. Imagine not only using a contact section globally but sections with a portfolio, contact, call to action and footer. That makes 4 sections that you could save as one template and re-use on any number of pages in the exact same way.

When to use what?
- Global Widgets are great for re-using elements that need lots of design customization, like a pricing table, a call to action. Global widgets are not good for re-building sections.
- Templates can be used in two different way, “local” and “global”
- “Local” or classic: added via the “add template” button in the editing area of Elementor. Great if you want to re-use the design and structure of a section, but not re-use the content throughout the site. The templates added via this way are independent of each other location
- “Global” using the template widget: The way to go if you want to create “global sections”. This way you can re-use both designs and content throughout your complete website.
Confusing User Experience
I think the Elementor team could create a better user experience when re-using elements or sections. The average user might not grasp the difference between global widgets and templates at first, and that there are two different ways on how to use templates. An easy fix would be renaming the template widget to “global template”. This would make immediately clear that templates added via the template widget are managed centrally.
Maybe there is a way to handle global widgets and templates in a more similar way. Right now they are managed in different areas of the page builder and little bit of trial and error is involved in understanding it fully.
Step by Step creation of global sections
- Create the section/inner sections and columns, add widgets/content/design
- Save the section as a template
- Place a template widget (Pro Widget) on the pages you want to show the template
- Edit the original template via WordPress Dashboard (Templates)
- Check the pages that have the template added and see if the edits are shown
One simple rule:
- If you add templates to a page via add template button, changes made to the template later on are not synced
- If you add templates to a page via the template widget, changes you later make are synced
Bonus tip
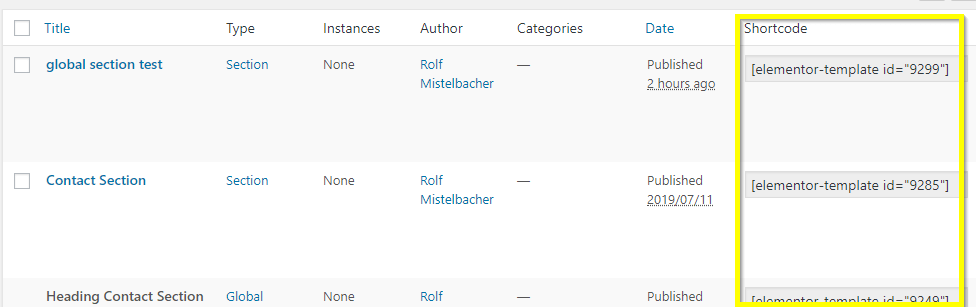
Every Elementor template has a shortcode and can be added to posts or pages that are not edited in Elementor. Think about adding a call to action in a blog post, or a contact form on a page not created with Elementor.
In WordPress dashboard, you can see the shortcode that you need to add to your post or page to get the template integrated.

Conclusion
Global widgets are a nice way for re-using small elements, but far more important when building larger websites is the template feature in combination with the template widget. You will soon face certain limitations when using global widgets, therefore getting savvy in working with templates is recommended.
Do you want to take a short cut and get in-depth training on how to use Elementor Pro to build your page? Check out our free Elementor Crash Course.
This site no longer runs on Elementor, we outlined the current set up on a separate page.


