You spent your first 100 hours using Elementor, and there are still a few unsolved mysteries. This post shares a mix of bugs, hacks, productivity tips, or often overlooked features, to help you make using Elementor a bit more pleasant for you.
Styling issue: Remove space after text widget
This one is an annoying bug in Elementor that is often talked about. After adding a text widget to your page, white space of 30px is added.
Say you have a headline, text and image widget, and you want to have the exact amount of space between them. That bug is destroying your efforts of keeping the exact spacing between elements.
How can you fix this? A simple walkaround is to add a -30px on the bottom margin on the text widget. That can turn into real work if you have 20 text widgets on a page.
You could also save one text widget globally with the settings you need it to have and add it on your page (unlinked).
Or add custom CSS on your site.
p:last-child {margin-bottom:0;}There are several ways to fix this issue. Also, check my Facebook post about this issue.
Bug: Images in blog posts are aligned left
This is a bug that is still unsolved. If you use Elementor to design your blog single post layout, all images are left-aligned by default.
Elementor ignores the image-alignment setting you use when writing a post in WordPress.
The CSS you need to add is the following:
.elementor .elementor-widget .wp-block-image .aligncenter {
margin-left: auto;
margin-right: auto;
}Thanks to the GeneratePress team, that helped me figure this out.
Styling: Show multiple widgets in one row/line horizontally without using columns
Often you want to place multiple widgets next to each other horizontally, without the hassle of creating multiple columns. You want to show them “in line”. The property you are looking for is called custom positioning under advanced.
Think of a case where of a hero area of a page that shows two buttons. By setting the custom positioning property to “inline” you get the result you want. After that, add some spacing between the widgets (left-margin), and you are done.
Missing widget: Adding a blog category filter widget to Elementor
An often requested feature, but still not added, is a category filter bar for your blog posts. Luckily a developer created a plugin to fix that issue. I have added the plugin on a client site and it works as expected.
Why is this an often requested feature? If your blog covers multiple categories and you do not want to create a separate page for each category you can add a filter bar on your blog homepage.
Using this plugin, no reload is required.
This is how it looks:
Read the disclaimer, this is a personal project and you might not get support if you run into any issues.
By the way, Elementor Super Cat adds some more widgets, but I have no experience in using them.

Productivity: Undo / Redo and page history
You can undo a single edit using Ctrl + Z, or redo your edits with Ctrl + Y.
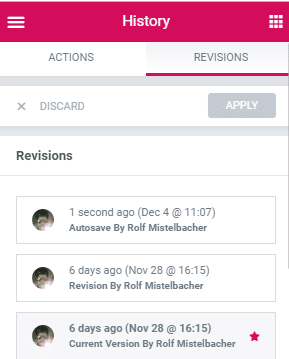
Also, you have saved versions of your page. If you realized after editing for an hour that in the beginning everything looked better, just go back to a previously saved version of your page.
This is a feature that is often overlooked, it is also hidden quite good in the bottom left corner in the Elementor sidebar.

Productivity: Copy and Paste between browser tabs
Unknown by many, but a cool feature is to copy Elementor sections, columns, widgets between browser tabs. This does only work if you are signed in to the same WordPress site.
Centrally manage all styles for your Elementor page
I am surprised that Elementor still does not have a central styling settings tab. What I mean by that is a settings page where I can
- define all font sizes for headlines,
- default settings for every new section added, like padding, margin, boxed or full width, etc.
- how buttons look
- …
That would really ease the work in Elementor. How to come by this?
First, your underlying theme might control some of these properties. On this website here, the underlying theme is GeneratePress. Via the classic WordPress customizer, we set content container width or headline properties. Still, this misses all the advanced styling features of Elementor.
The second option is (of course) adding a 3rd party solution. There is an Elementor add on called analogwp that tackles this issue.
This fixes the missing global style settings feature of Elementor.
I am hopeful that Elementor ships a feature for global style settings in future versions. As long as you only edit one page in Elementor that is not a big issue, but if your whole site is managed in Elementor it can get tricky to keep the consistent design.
- Part of this issue can be tackled by using global sections and the template widget (a pro Widget)
WooCommerce Cart Checkout Page
The Elementor theme builder can be used to create a design for your WooCommerce shop pages. One crucial page in your online store is the cart page. That page can’t be customized using Elementor.
There are several plugins available that add the missing widgets for customizing your WooCommerce cart page.
These two plugins seem to be broadly adopted. I have no experience in using them, I just did not some research for a client who uses Elementor and WooCommerce.
Conclusion
Elementor is easy to learn and there is a large community behind it developing additional widgets and functionality. If you dig deeper you will realize that Elementor is still a young product company and new features are constantly added, but also that you will run in a few unsolved mysteries and bugs.
I am also certain that Elementor will address some of the issues and feature requests mentioned in this post in future updates. By doing so Elementor will evolve in a polished, feature-rich page builder that will not require lots of additional plugins.


