Bloggers, content writers, and teams rely on Google Docs to write, edit, and review content. When it comes to publishing those Google docs to the web, it often becomes a painful copy/paste process that includes reformatting the content.
What if you could just run a website that renders your Google Docs documents as web pages? That is what Nocode Works does.

How does it work?
Nocode Works is a web app that relies on Google Docs for content editing. All the configuration of your website is done using Nocode Works, and all content editing is done using Google Docs. The app connects to your Google Drive, and all Google docs within a specific folder are rendered as web pages.
Visitors of your website will not see that the content is pulled from Google Docs. The web-app comes with options to define a header and footer, navigation menu, social media links, and some basic styles.
Use cases outlined by the creators of the service are
- Blogs
- Intranets
- Documentation
- Portfolios
I tried it out and created a website using the blog template:
How do you manage your website with Nocode Works?
After you created an account, you can choose one of two templates:

Right now, it supports a Blog and Documentation template (at least that was what I was getting on a free plan). For my test site, I went ahead with the blog template.
After this step, you can change the site settings. As you can see in the screenshot below, you can set colors, logo, site title, favicon, and so on.

Now add some content to your newly created website. In the top-right corner, you can see the +Add button. If you click that, you will have the option to create a new blog post or import an existing document. Both options lead to Google Drive/Docs.
I want to go with the option to create a new post based on a blank Google Doc. Before I can start writing the new blog post, I can add meta-information about the post. A featured image, tags, title, and post summary.
What I like here is that it has the option to pull an image from Unsplash based on my input automatically. This feature supports a fast and quick creation process.
Now I have created the empty blog post and can start editing the Google document.
A new browser tab opens, and I add some text and an image (for this purpose, I just copied the Wikipedia article about Andre Agassi)

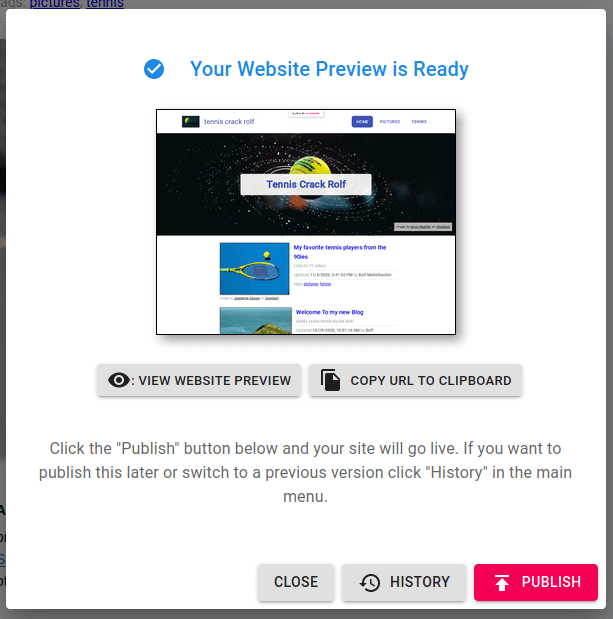
After I am done writing, I can click Publish in Nocode Works to get the new post online. A website preview is created, and if you are fine with it, you can click Publish once more, and your content is online.
Note that this is where you could use all the collaboration features of Google Docs. Invite people to review, edit, comment on your content. After you are done, you can publish the Google Doc on your website with Nocode Works.
If you update your Google Doc at a later time, you have to click the publish button in Nocode Works again. The app takes the content from your Google Doc and renders it as a web page, it is not a live preview of your Google Doc. You will use Google Docs to manage and edit content, and Nocode Works for publishing it.
An advanced feature of the website builder is the option to customize the layout of your posts. You can add widgets (Heading, image, social links, videos) or navigation widgets.
You can drag & drop the widgets above or below your content. Using this feature, you can further customize your site, for example, how navigating between documents work, or have one specific image shown for the content category on your blog.
Other notable features:
- Map your own domain to your Nocode Works website
- Connect Stripe for payments
- Add code snippets to your website
- Require user authentication (Google account, or username/password)
- Publish History and re-publish and older version of your website
Conclusion
Instead of sharing a single link to a public Google Doc, you can share multiple docs rendered as real web pages under your own domain. The advanced features (domain mapping, stripe integration, …) need a paid account. But you can test it out with the free plan and see if it fits your needs.
The tool is still in its early stages, but it is already useful for people who rely on Google Docs to create content. If you create a lot of text-heavy web pages and your current web publishing process requires you to copy/paste Google Docs into a CMS (like WordPress), you can save plenty of time.
Websites built with Nocode Works wont win design awards, this is not a website page builder to build landing pages. The outlined use case of creating a documentation website or intranets do make sense, as these sites are typically text-heavy. Nocode Works is easy to use and its design will feel very familiar when you are used to work with tools from Google (Google Workspace, Material Design, etc.).
Hand-picked related content: