Wireframing has traditionally been a time-consuming first step in any design process, requiring specialized tools and skills.
With AI assistants like Claude and ChatGPT, any creator can generate, iterate, and share wireframes in minutes instead of hours.
Whether sketching a basic landing page or mapping out a complex application interface, AI can help you move from idea to visual prototype with unprecedented speed and flexibility.
I have used AI extensively to speed up wireframe creation, so here I am sharing what I have learned.
I will use Claude and ChatGPT so that you can compare the results and the process behind it.
Create a wireframe from scratch
Describe the page you have in mind as specific as you want. You can go into concrete details, or start by just stating the basic title of the page.
Let’s try this with Claude.
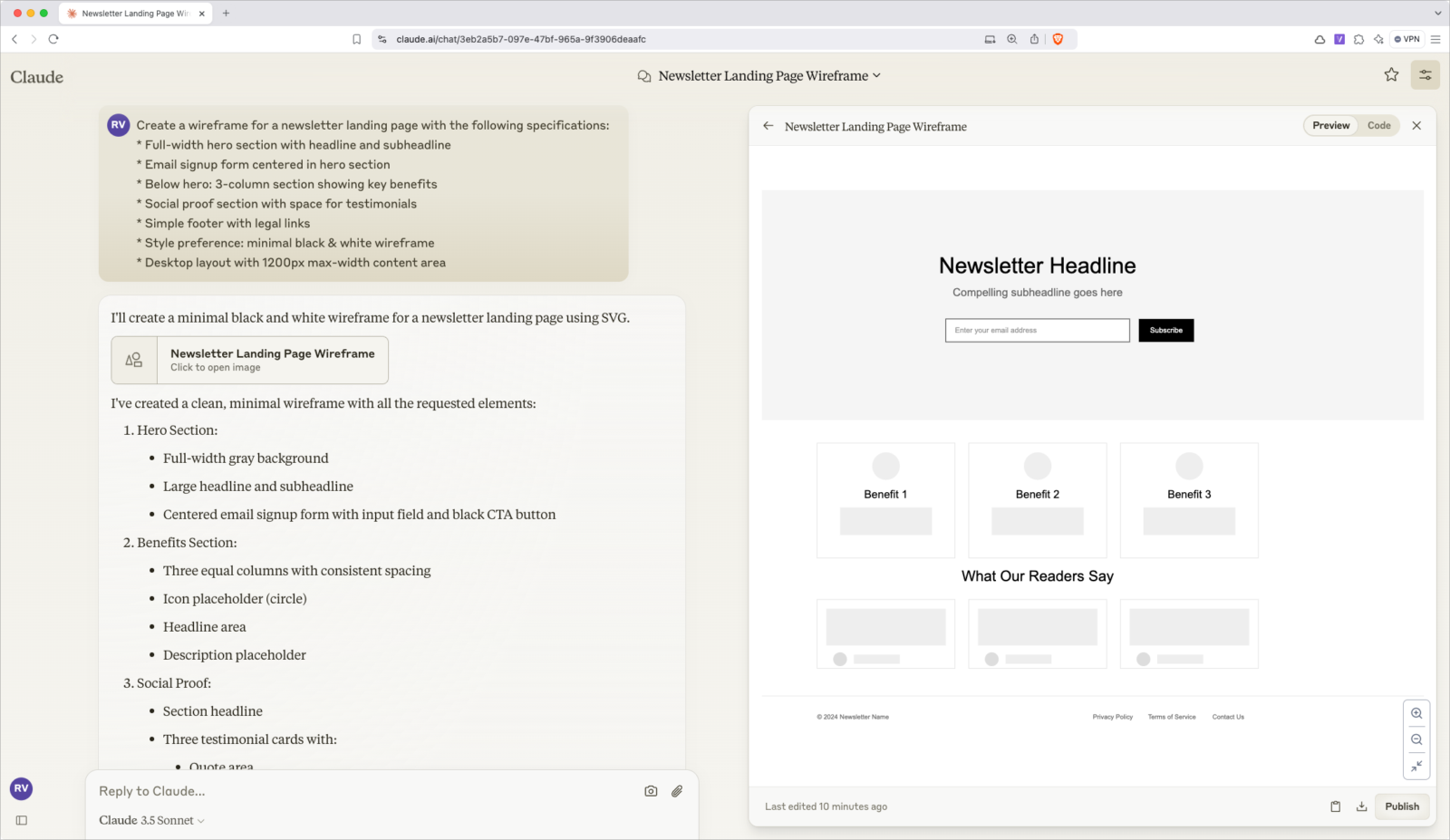
Example: Create a newsletter landing page
Prompt:
Create a wireframe for a newsletter landing page with the following specifications:Full-width hero section with headline and subheadline * Email signup form centered in hero section * Below hero: 3-column section showing key benefits * Social proof section with space for testimonials * Simple footer with legal links * Style preference: minimal black & white wireframe * Desktop layout with 1200px max-width content area

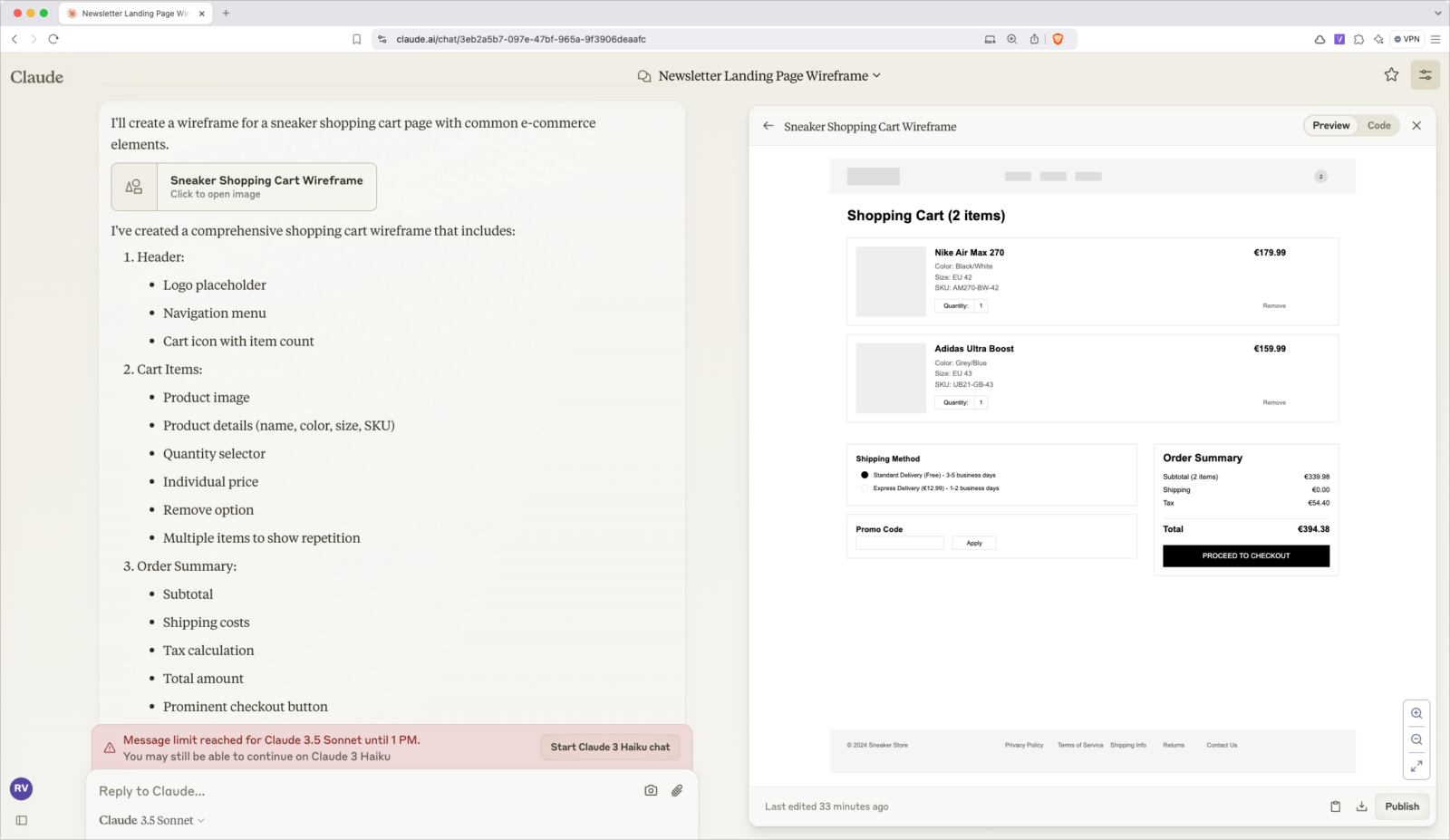
Example: Create a shopping cart page.
Prompt
Create a shopping cart page for a sneaker e-commerce store. for a sneaker e-commerce store. Show the title of the shoe and basic properties like price and size. Show prices in EUR, including header and footer. Add a quantity selector. Add any other typical elements for such pages.”

This is the first result that you can improve with follow-up prompts.
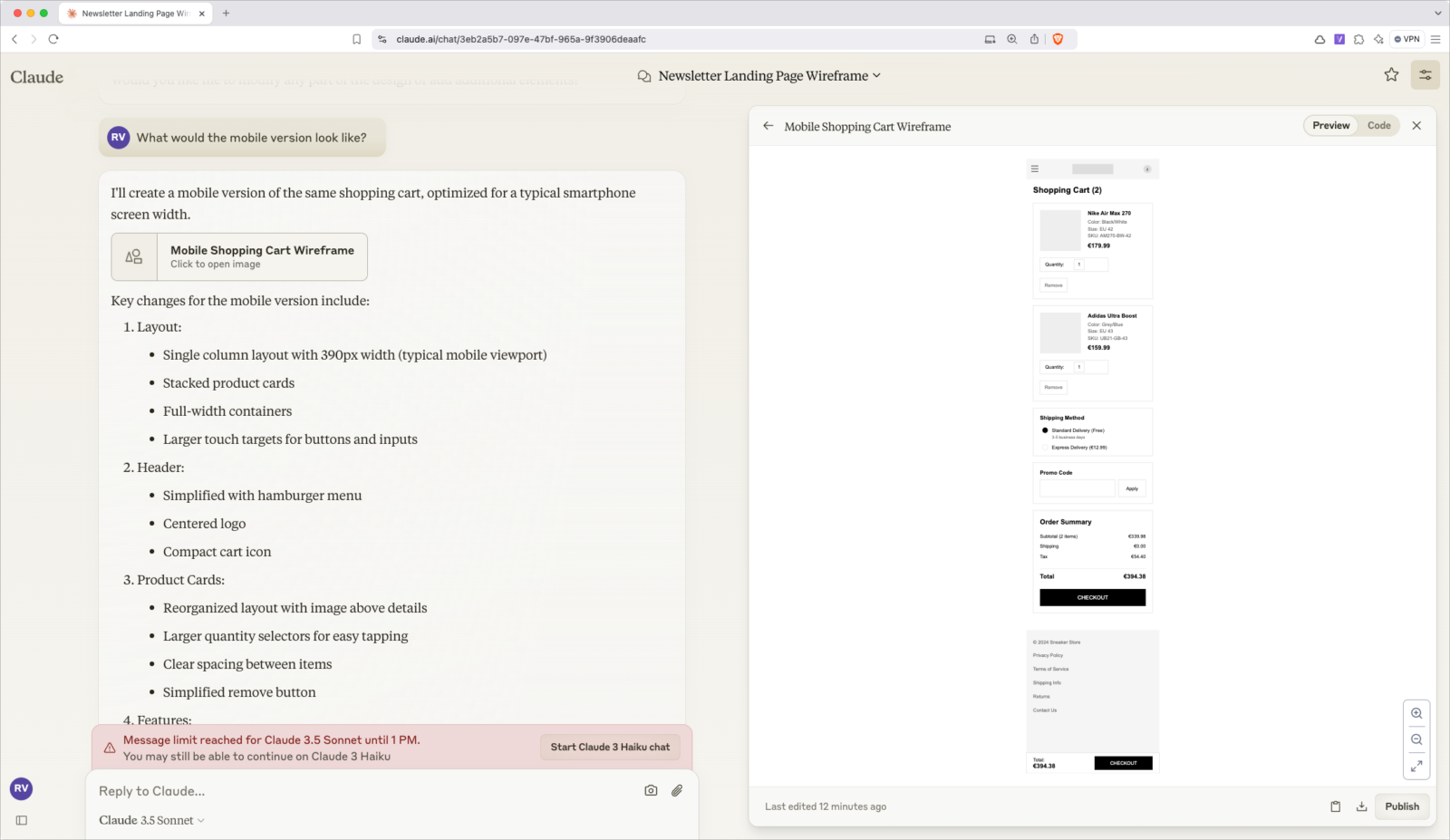
Follow Up prompt: Let’s turn this desktop wireframe into a mobile one

As you can see, within seconds we got decent first drafts. Now, what about turning existing screens into wireframes?
Create a wireframe based on a screenshot
Take a screenshot from any website you like and ask AI to create a wireframe out of it. In my experience, this works better if you focus on specific components than page-long screenshots.

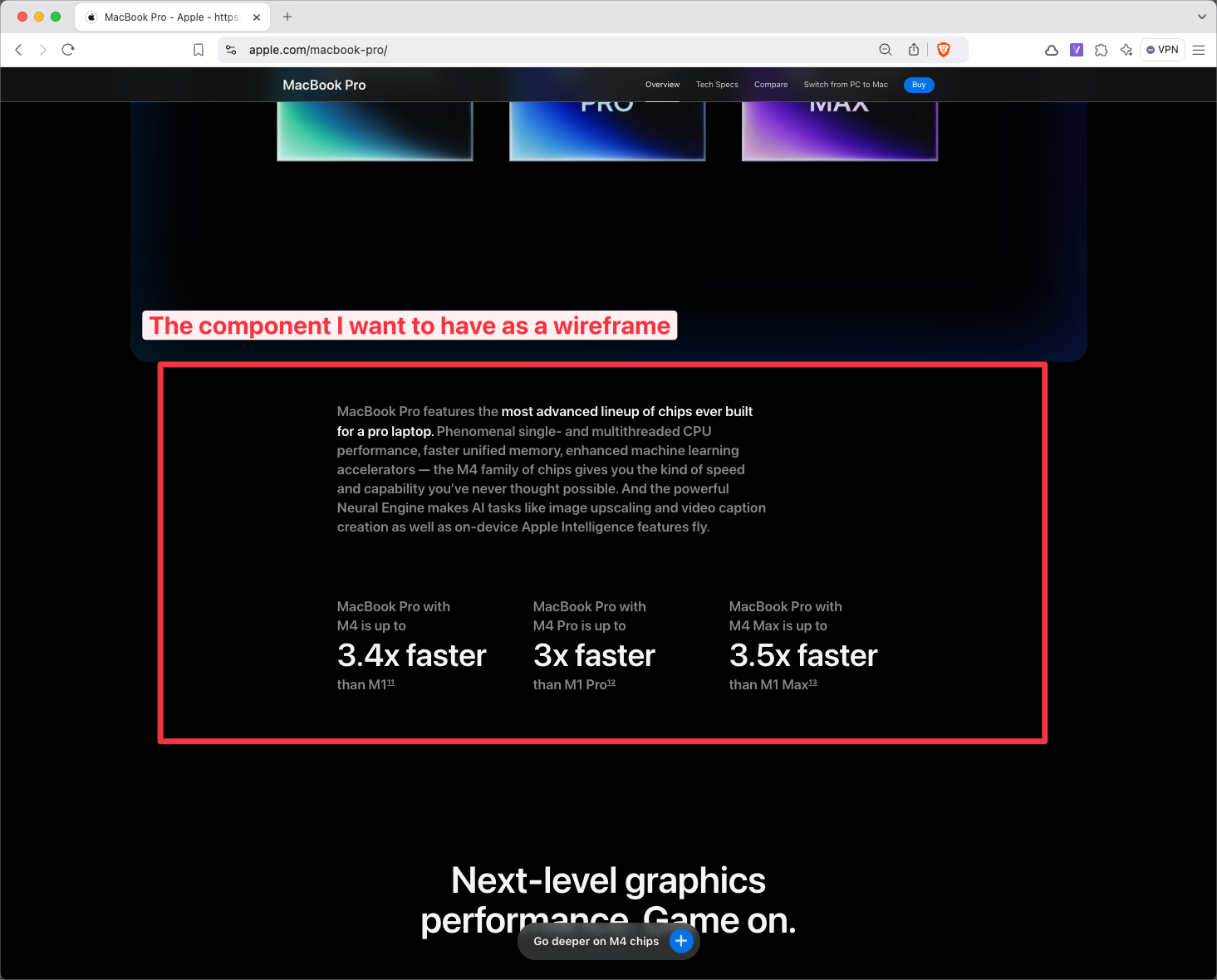
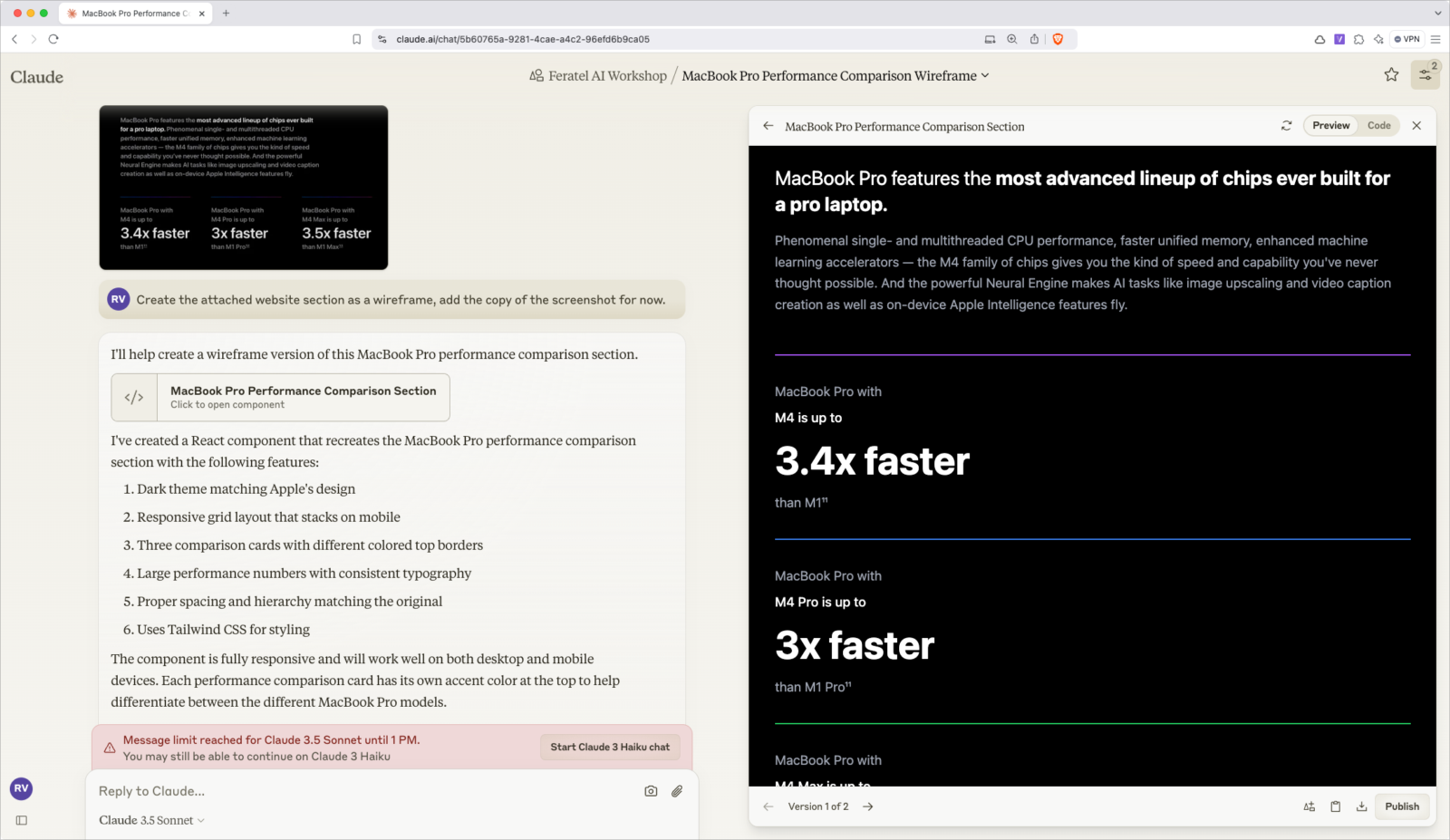
Example: turning a section of an apple.com landing page into a wireframe
I pasted the above screenshot in Claude and asked it to create the wireframe of it.
At first, it did implement it in the same style; in a follow-up prompt, I told Claude to create it only in black and white.

Next, I asked Claude to strip the design details and turn it into a simple wireframe style.

I recorded this video to demonstrate this example
Example: Complex screen to wireframe
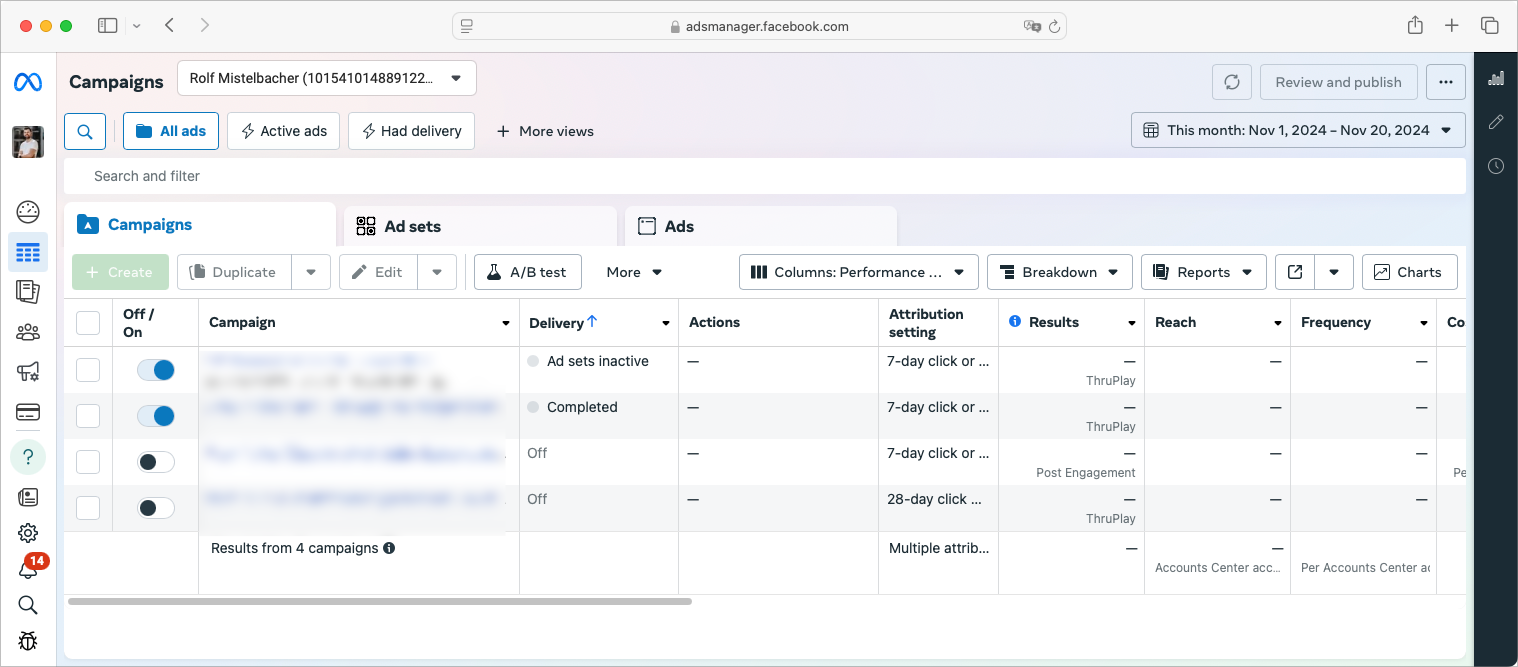
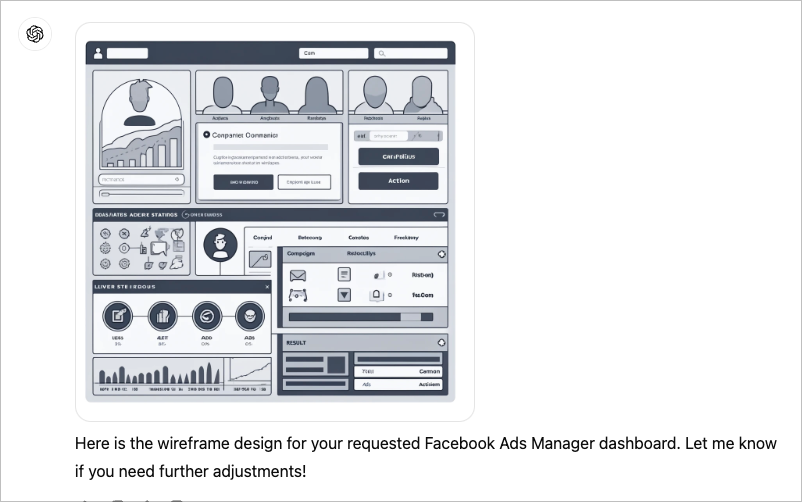
Next we are trying the same with a screenshot of Meta Business Manager. It has a rather complex interface and we want to see how good AI is at replicating it as a wireframe. For this task, we try ChatGPT.
This is the screenshot I used in the prompt with ChatGPT.

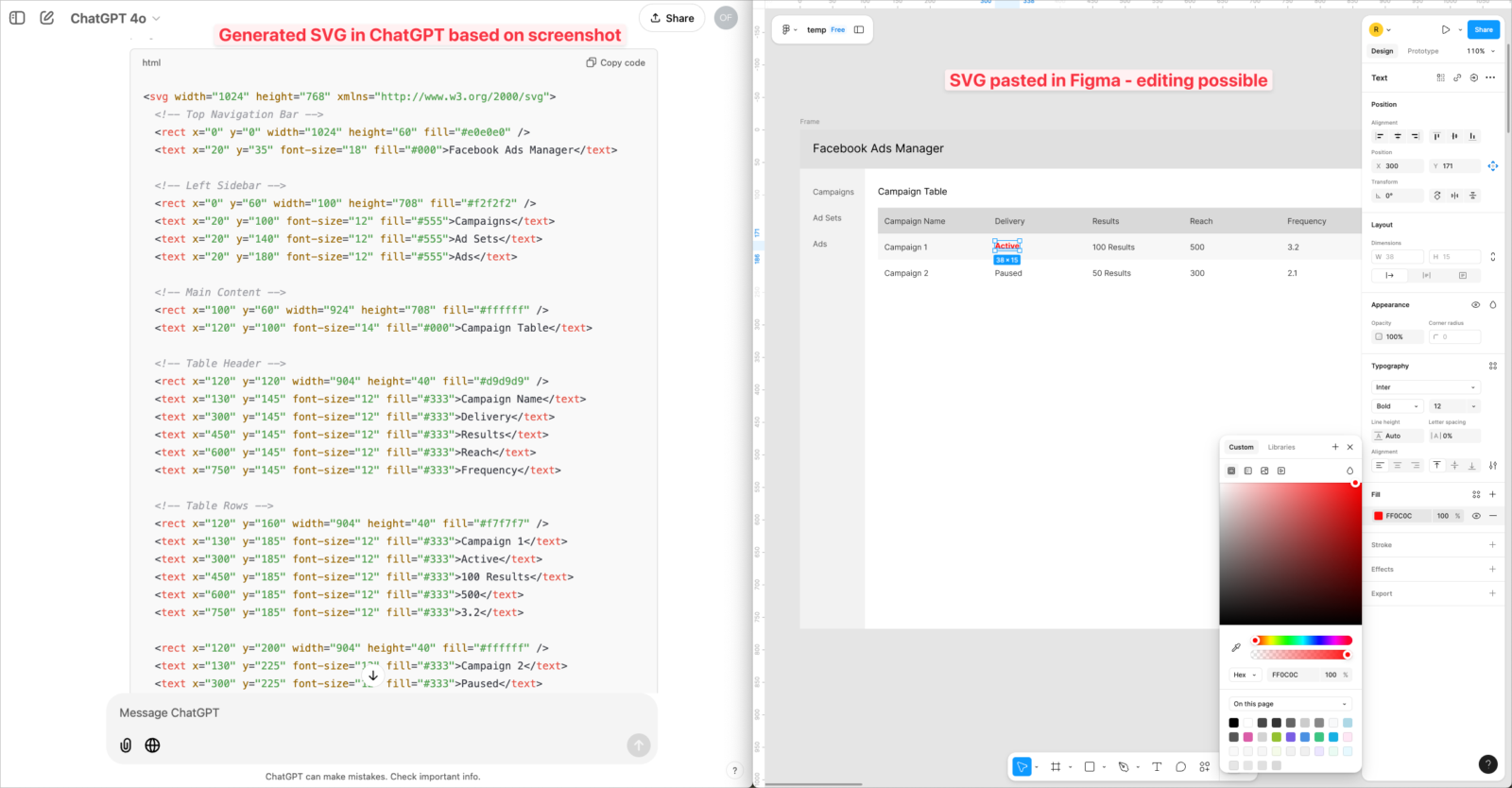
ChatGPT gave several options on how to proceed. I prompted to create an SVG to paste in Figma.

Create a wireframe from a drawing
Prefer working with pen and paper at first? No problem.
Just take a picture of a your wireframe on paper and ask AI to create a digital version of it.
Here are 3 examples:
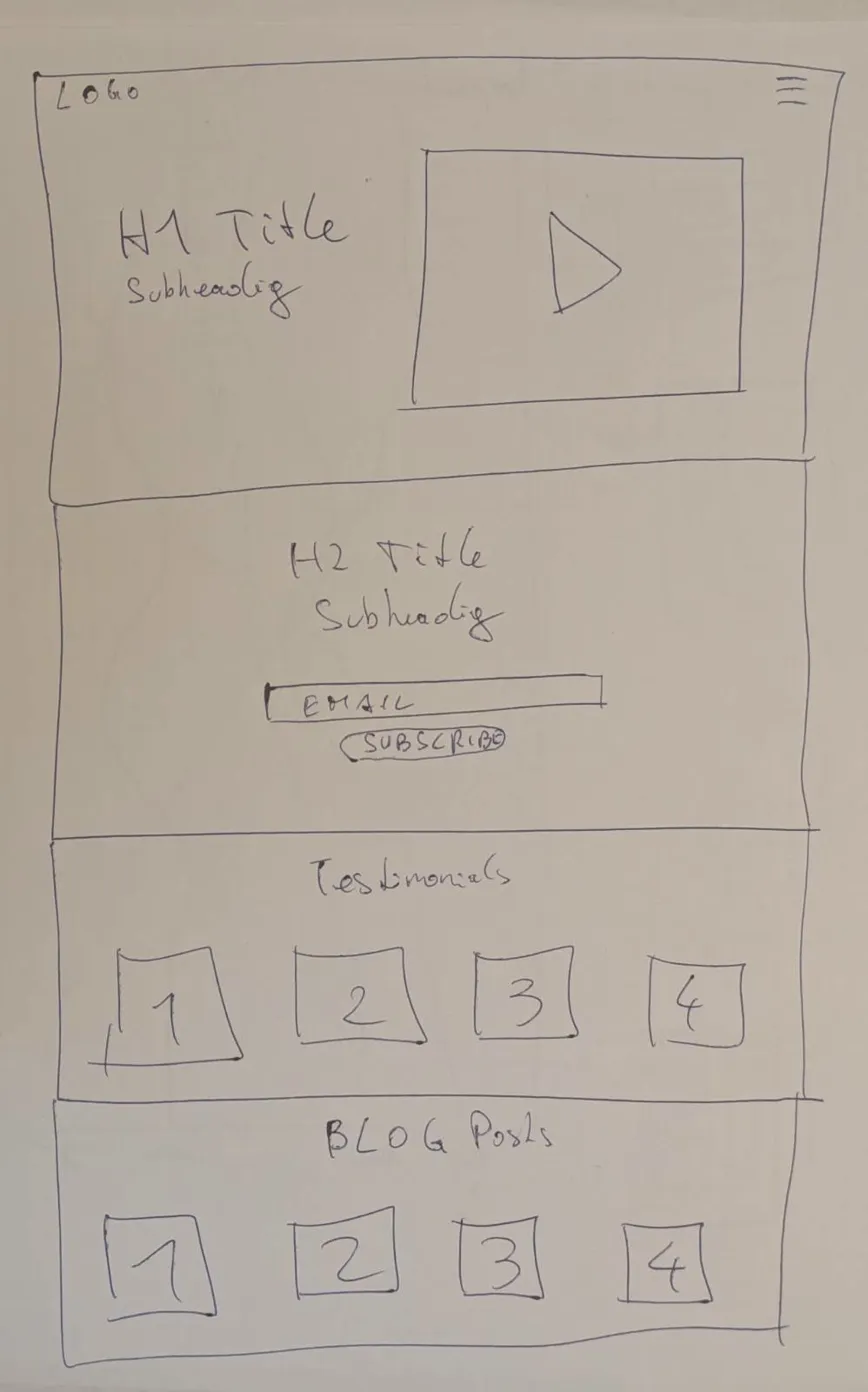
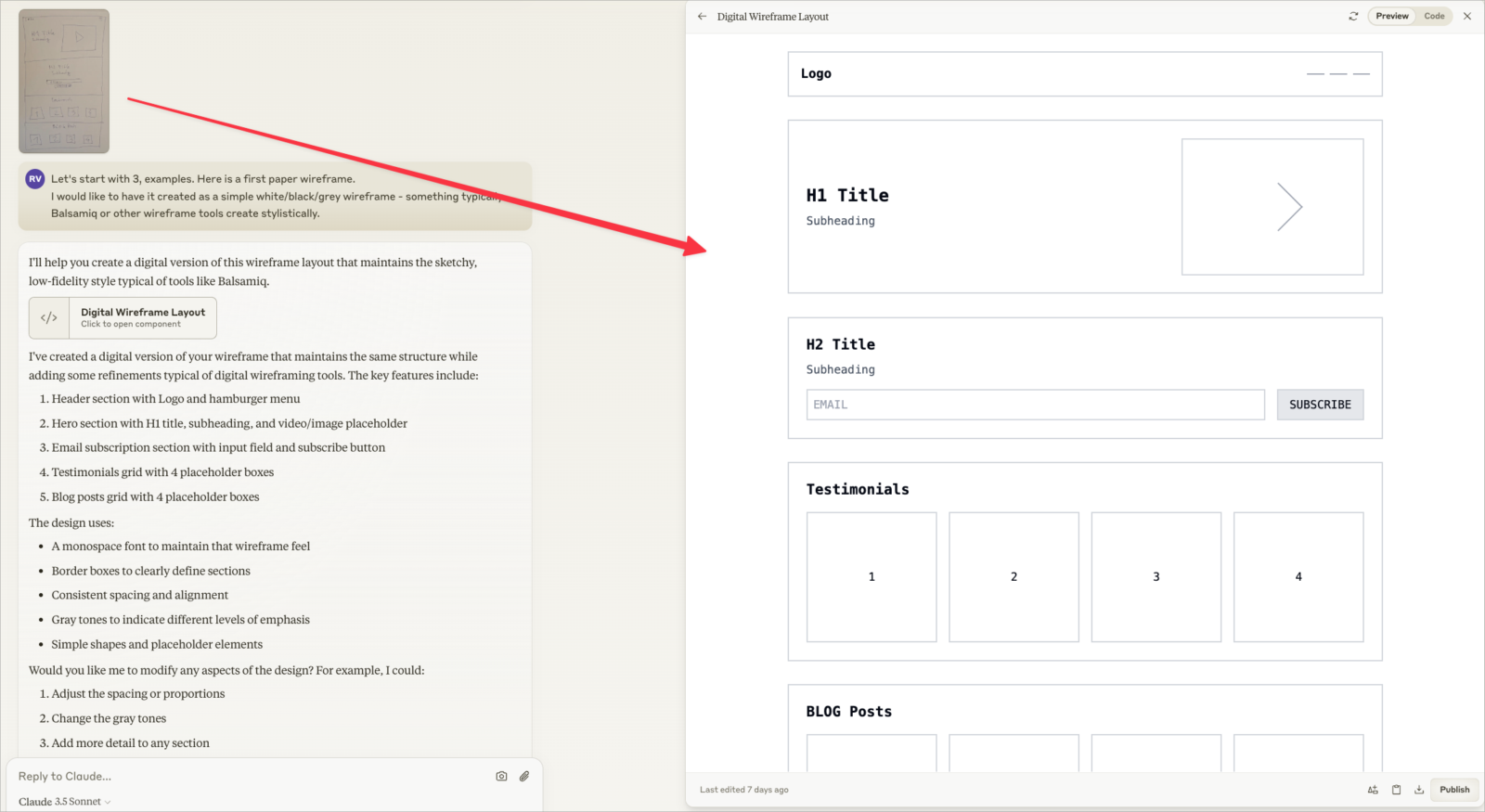
A simple landing page layout
A landing page with the typical elements like a hero area, testimonials, a subscribe box, and more.

The result I got after one prompt is quite good. But the task was also easy.

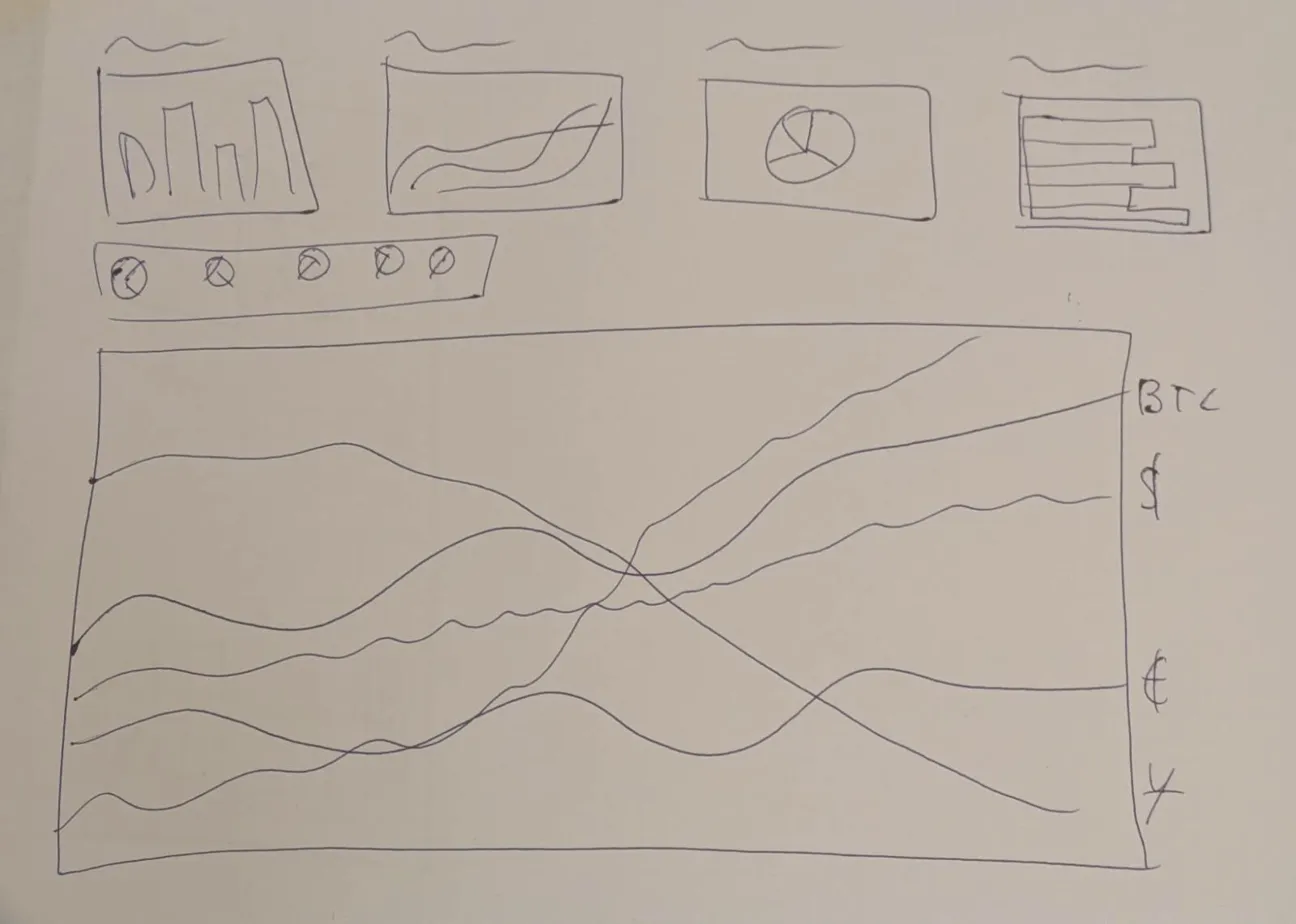
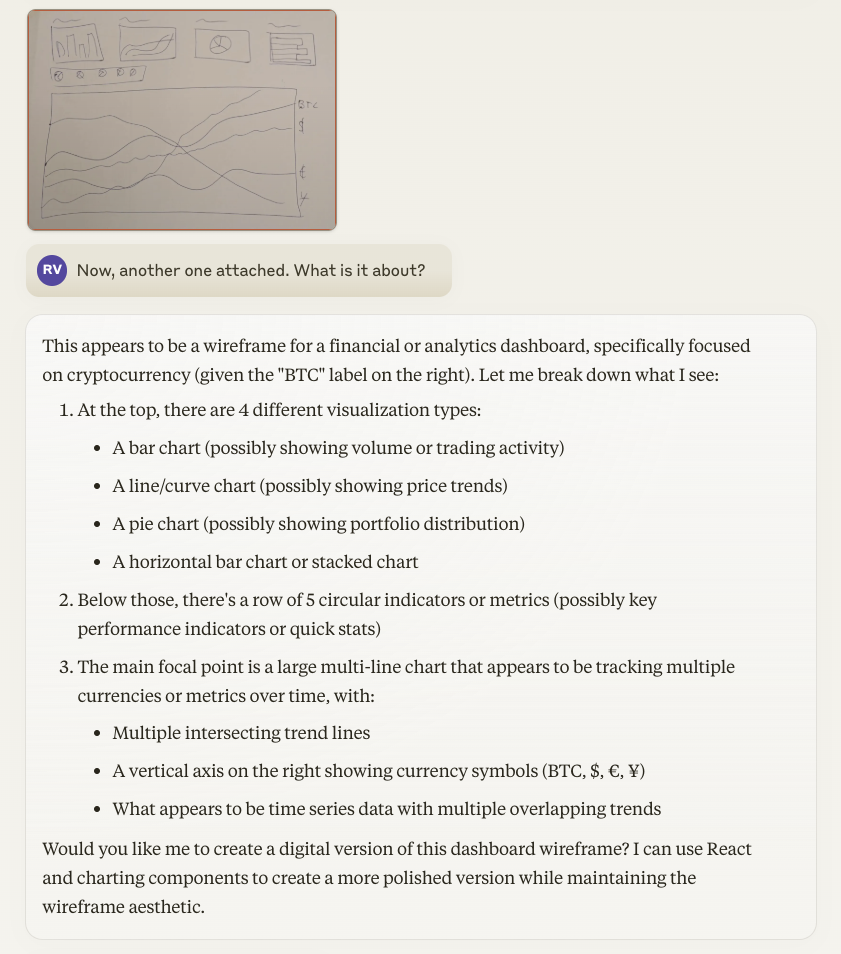
A dashboard

This dashboard is unfinished and just gives a brief idea of what it is about. You can ask the AI what it gets from it and further improve it by prompting.

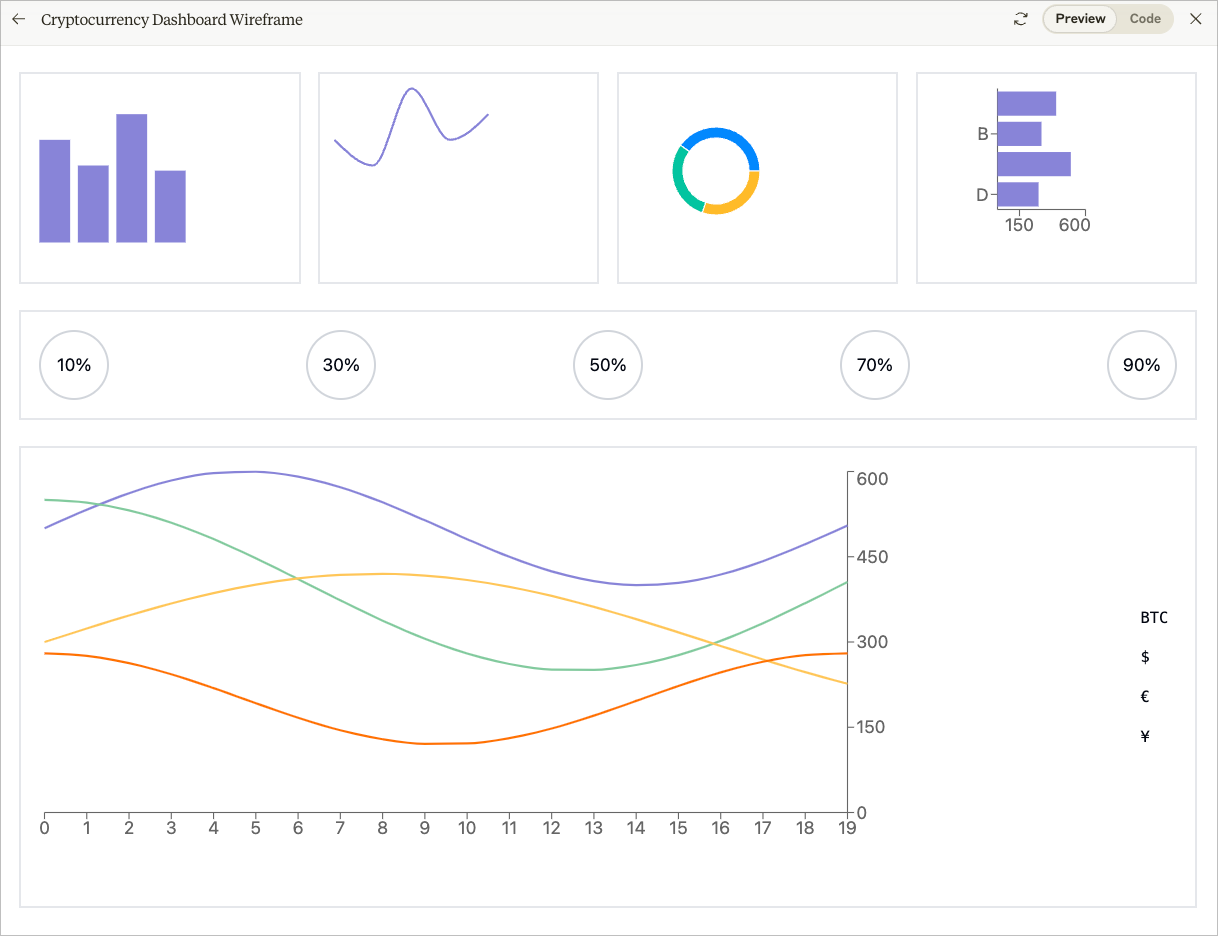
Claude creates this wireframe of a cryptocurrency dashboard like this:

Claude and ChatGPT work very well when turning wireframes on paper into digital ones.
What file format does AI create?
This depends on your prompt. Both ChatGPT and Claude can create HTML templates or SVGs. That is also what I recommend.
Claude is a bit more convenient when it comes to previewing the generated wireframe.
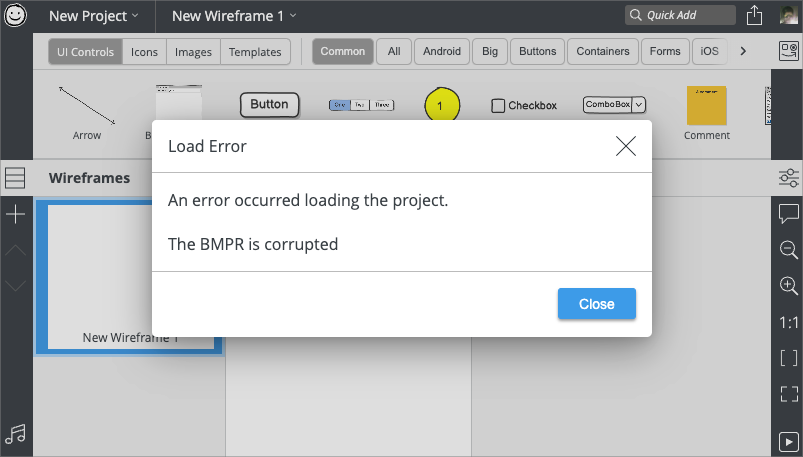
ChatGPT states it can also create specific file types, like a Balsamiq file.
But when I tried the feature, the import in Balsamiq threw an error, saying the file was corrupt. I did not further investigate.

When using ChatGPT, tell it to either create the wireframe in HTML or SVG. Both work, and you can download the file for viewing.
If you are on ChatGPT Plus, you can use the Canvas feature, which makes it possible to update parts of the wireframe in the code editor.
If you do not prompt specifically for HTML or SVG in ChatGPT, it uses DALL-E to create a PNG or JPG, which is funny, but not usable.

Depending on your skill level, you can ask ChatGPT or Claude to create the wireframe in a code language that you need for further editing.
If you are not into that, you can simply add to your prompt that you want to create it in SVG format, which many tools support for editing, for example, Figma.
Both Claude or ChatGPT can create SVG versions of the wireframe. You can then copy/paste the SVG to your Figma file and keep editing it. Claude can preview the SVG directly, ChatGPT creates a download link.
Of course you can copy the wireframe to any tool that is able to read and edit the SVG file format.
Prompting Advice
Start simple and iterate
If you work on a complex project do not try to create everything at once. Start with a single component and work your way up with follow-up prompts
- “Adjust the hero section to be more prominent”
- “Make the signup form larger and more centered”
- “Add more whitespace between sections”
- “Simplify the navigation to just 4 key links”
Split conversations
Do not mix several pages and projects in one conversation. Use the projects feature in Claude to organize your project.
Ask for guidance
You do not need to know it all: Ask the AI to guide you, if anything is missing in your prompt. If you paste a screenshot, ask for feedback on usability. What should be improved?
Structure your prompt
Add details like target device, layout, colors, placeholder text, … anything that helps to match your project details
Save and share prompt
When working across conversations, make sure to re-use the prompts previously created to match your needs.
Using Claude or ChatGPT for wireframe creation
The capabilities of both AI chat assistants constantly change. You should use the one you are already comfortable using.
If you are undecided, consider the following:
Artifacts in Claude offer an easy way for version control, One-click preview, download, and publishing. ChatGPT canvas goes in a similar direction but is not yet as user-friendly as artifacts in Claude.
Publishing in ChatGPT can be done via Netlify, which is a fantastic feature. This is useful if you turn your wireframe into a clickable page later because the artifacts preview in Claude is limited in what type of code it can load.
In Claude, I sometimes reached a conversation limit, asking me to continue later. I have yet to encounter this in ChatGPT.

Collaboration features in chat AI assistants are still limited. While you can create a team plan in ChatGPT, other team members cant continue in your AI conversations.
In Claude, you can use the projects and artifacts feature to organize your work on a pro plan. For the team plan, it states “early access to collaboration features” – whatever that means. In general, team and collab features are under heavy development across all AI tools.
The results are good in both ChatGPT and Claude. Quality is influenced by prompt and input, basically your experience in working on such projects and briefing the AI correctly.
There is no definitive winner; I am on a paid plan for ChatGPT and Claude and constantly switch, while I most often start in Claude.
Publish a wireframe for feedback
You can always download the created wireframes and share it however you want. If you want to share the wireframe right away from ChatGPT or Claude, that is possible.
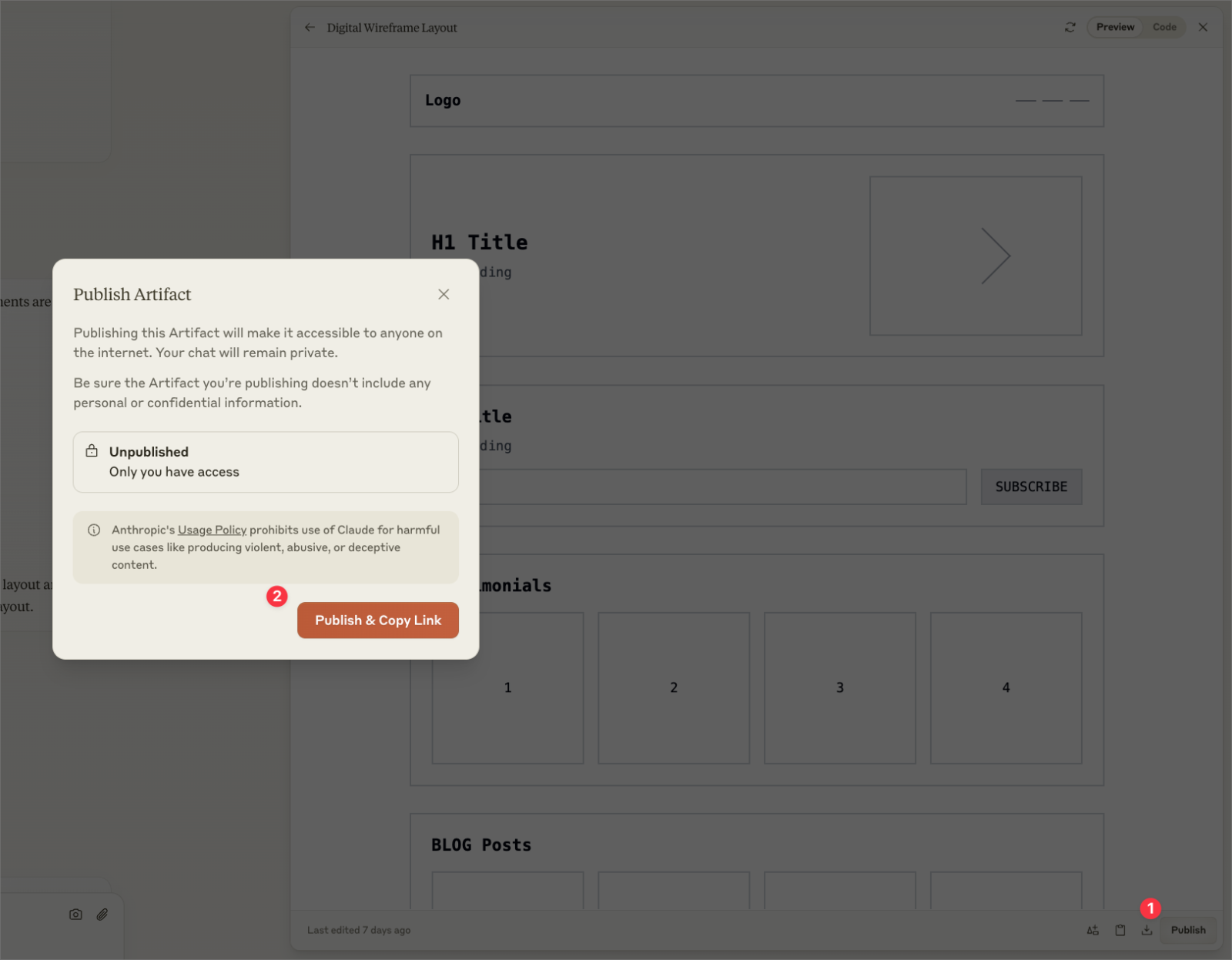
Publishing a wireframe from Claude
Claude creates wireframes as artifacts, and these can be published on the web without lifting a finger.
You can then share the link on the web and ask for feedback.

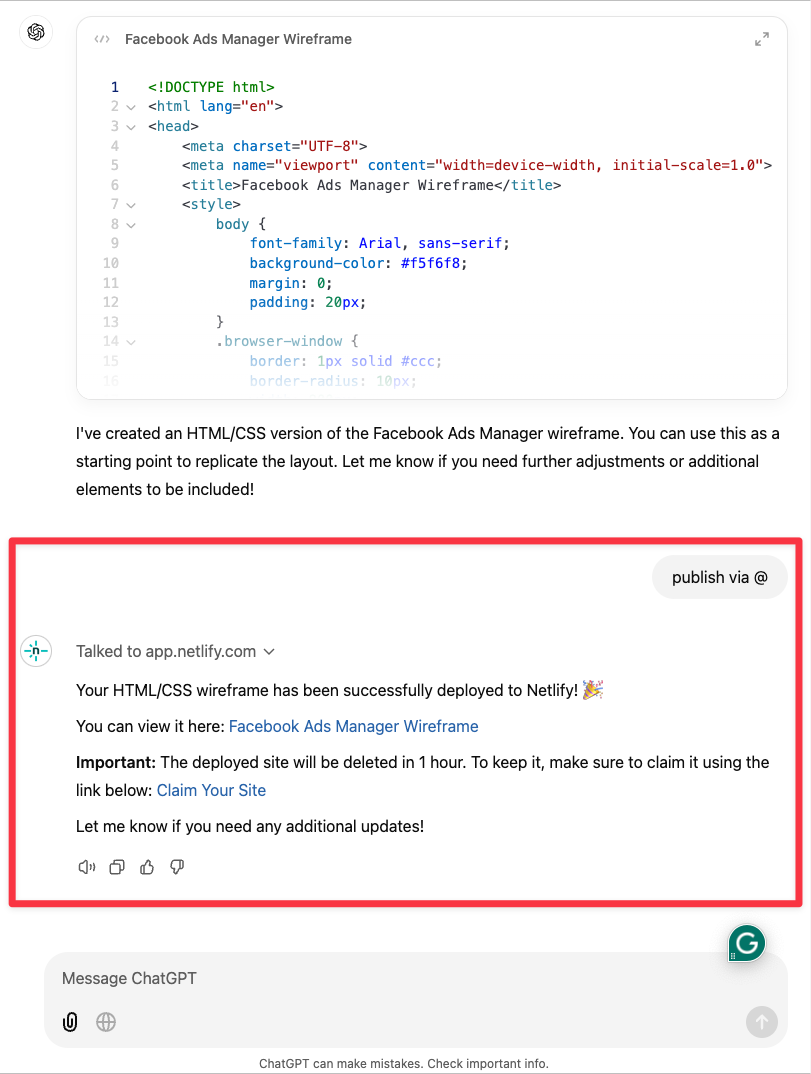
Publishing a wireframe from ChatGPT
Netlify Drop is a platform for publishing static files on the web with zero technical knowledge.
Inside ChatGPT, you can use a CustomGPT called “Netlify Website Deployer“
By mentioning this CustomGPT with @Netlify Website Deployer, the created wireframe will be published immediately on the web.

Use cases
AI can substantially speed up wireframe creation. This is perfect for
- quickly illustrating ideas by starting with a prompt
- turning existing applications and websites into wireframes by uploading screenshots
- anyone lacking the skills for creating wireframes with tools like Balsamiq
- in pre-production for brainstorming as a team
- improving personal producitivty
The possibilities, of course, do not end here. With AI, you can go from idea to clickable prototype quickly.
Conclusion
Creating wireframes is an essential skill when working on digital prototypes of apps or websites. However you want to start out – on paper, with a single prompt or by providing existing examples – AI can be a helpful sparring partner working alongside your briefings.
While the technical abilities of different AI chatbots differ, you can boost productivity and be creative at the same time.
Regarding supporting team collaboration, some manual setup is needed behind the AI-powered wireframe process.
**If you want to learn to prototype your ideas and products with AI, sign up for our newsletter to get access to our course (currently in development)**


