This site runs on GeneratePress and Elementor. And one of the reasons for that is the need for centrally managing basic styles of the site, like font style for headings, or link colors.
This solution is not perfect, because you have to switch between the classic WordPress customize panel and Elementor to design your site. Until now Elementor was a great tool for managing single landing pages. With the recently introduced Theme Style Feature Elementor goes into the direction of being a better tool for managing multiple pages.
I took a quick look at the new feature and will share my findings in this post. My goal is to have a consistent style across pages here on freshvanroot.com. I am not quite happy with the status right now. Hence I am interested in using the feature in production on freshvanroot.com pretty soon.
How we centrally manage styles for this website
We published multiple posts on how we combine GeneratePress and Elementor, so I wont to go into full detail here.
What we do is manage the style for headings, link color and other details via GeneratePress. In addition to that we also use GeneratePress for a few additional things that are not related to the style of the website.
The problems arise if you start customizing some headings in Elementor, this will lead to a mix of styles immediately.

Why the Elementor Theme Style feature is badly needed
If you run a website with more than a few pages, you will for sure run into the problem that you have to spend a lot of time in copying and pasting styles in Elementor. Your goal is to have a consistent style across pages.
Elementor brings some widgets to the game that tackle that issue just half-baked, until now. In the past, you could have used Global widgets and templates to re-use components on your site. You will continue to use these features, but they always apply to specific sections, columns or widgets on your page, not your overall website.

But the problems started if you decided to switch to a different font for headings or want to increase the font size for all H1 headings on your site. You would need to edit your theme settings, then edit your global widgets and change templates, browse all your pages, lots of editing work for simple changes.
Until recently, you had to use 3rd party solutions to tackle that issue.
How the Elementor Theme Style feature works
With the Elementor Theme Style feature you can set default styles for common widgets.
Every new page or post you create using Elementor will inherit the style settings you make in Theme Style options panel.
If you create pages and posts using WordPress Gutenberg editor the Elementor Theme Style settings are not applied. That said, the Elementor Theme style feature applies to pages and posts created with Elementor.
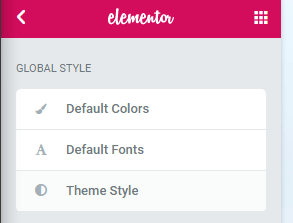
You can access the Theme Style options by clicking the Elementor main menu (top left) and you will see it under the Global Style section.

Important to know: All style settings made in Theme Style options menu can be overwritten on widget level.
Supported components in Theme Style settings
- Background of your pages
- Typography settings
- Buttons
- Form Fields
- Images
Let’s take a quick look at the specific options.
Background Theme Style setting
Imagine you want all pages to show the same background image or gradient. In the past, you added a section and started customizing the background settings.
If you want to have a specific gradient or background image across all pages created using Elementor, you will appreciate the Background options in Theme Style.
I recorded a short screencast to illustrate how it works.
I add a background image in Theme Style settings, then create a new Elementor page. You can see that the background image is applied to the newly created page. If I want I can override the default background image in Page Settings.
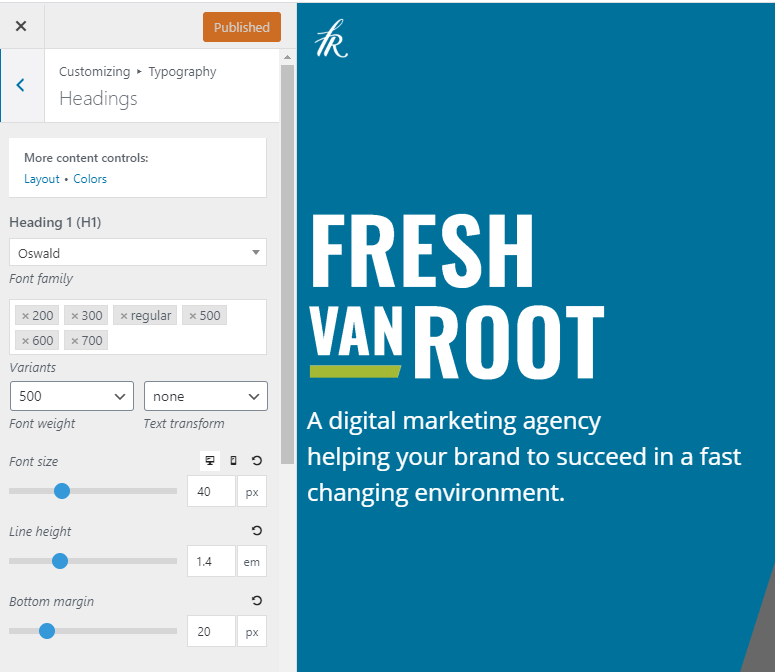
Typography Theme Style setting
Making sure to have the same typography settings applied across all your Elementor pages wasn’t easy in the past.
With Theme Style, you can now edit all this in a central place. At the moment you can use Theme style to centrally manage typography for body copy, links, and headings.
Note: Heading settings are also applied to headings used in text widgets. That’s cool if you have text-heavy pages and want to add multiple paragraphs of text divided by headings in a single text widget.
Buttons Theme Style setting
The style of buttons should be consistent across your pages. Now you can create one default style for newly added buttons on your Elementor pages.
A button added on a new page will inherit the style defined in Theme Style options panel. But Elementor comes already with default button styles for
- Info
- Success
- Warning
- Danger
So, in a future update of Elementor, we can expect that you could define these styles too.
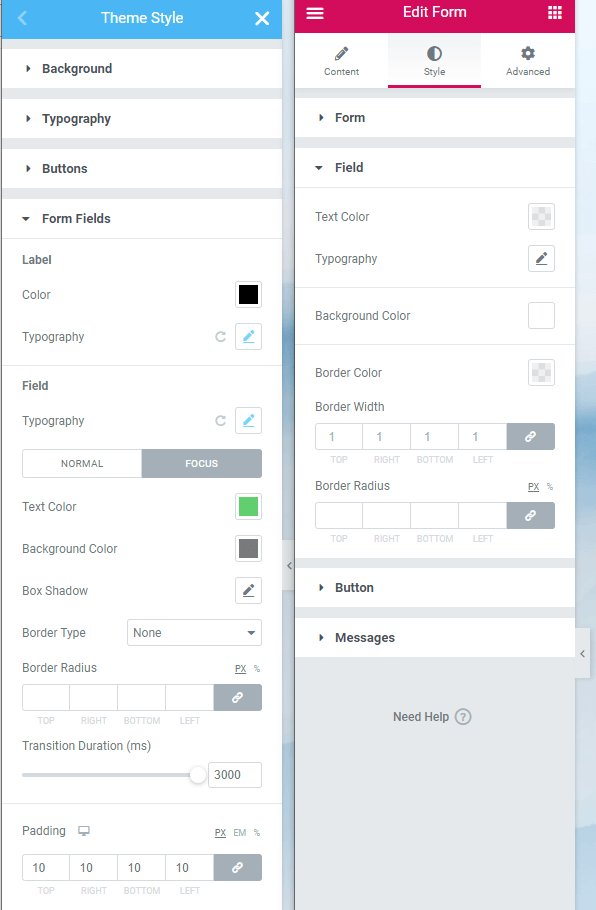
Form Fields Theme Style setting
In this section of the Theme Style options, you can create a default style for Form Fields. This is helpful if you use multiple different forms on your site.
You still have to style part of the form on the actual page where you add it because these settings in Theme Style for form fields miss details like the option to hide or show the Label, etc.
The Field style in Theme Style options also has a property for Focus. This changes the style of the form field the user is currently typing into.
While playing around with styling the form fields I got the impression this looks incomplete.
Here is a screenshot of the form style settings in the Theme Style tab and on the Edit Form widget itself.

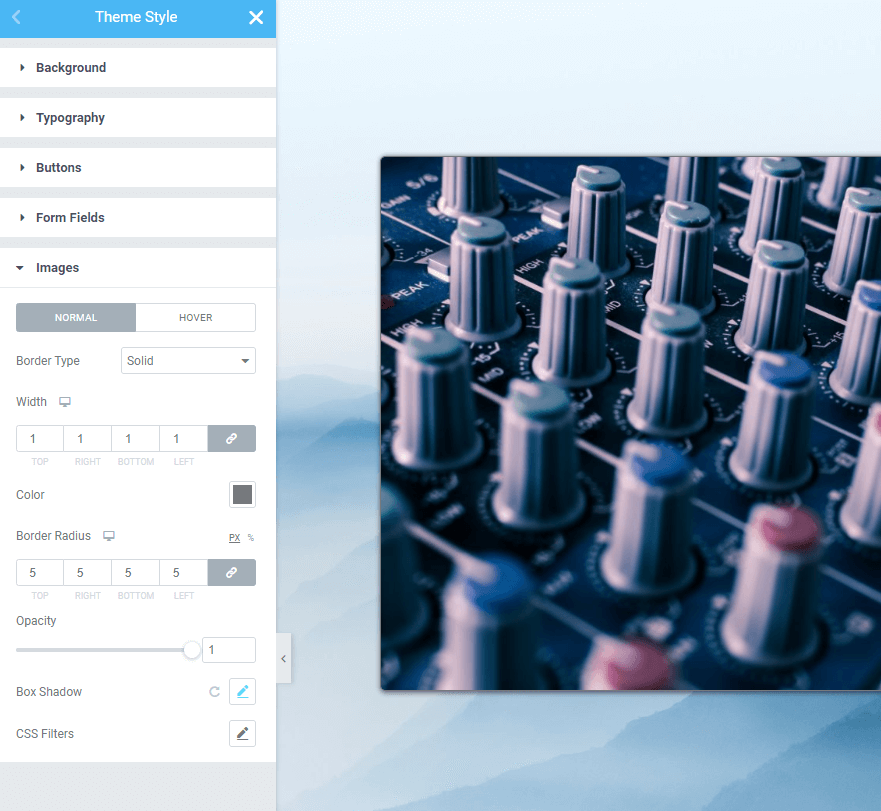
Images Theme Style setting
This one is to be used carefully. You can define a default style that is applied to all images you add on Elementor pages.
In most cases, you will override these settings depending on the use case. An image on your homepage could be styled differently compared to a picture in a blog post.

Do you still need a theme?
It depends. If you manage a few pages and all content is created using Elementor, you could use the Elementor Hello Theme. If you plan to create posts and pages that will not rely on Elementor you will still need a theme that allows you to define the styling of the rest of the site.
Elementor Theme Style does not apply posts and pages created with WordPress editor
This is important to know: If you create default styles with the Elementor Theme Style feature and still create pages and posts using WordPress editor, the style from Elementor Theme Style is not applied.
To illustrate this, take a look at this screenshot. On the left you see an Elementor page, on the right a post created the Gutenberg editor. The underlying theme is WordPress 2020. You can see that the heading style from Elementor is not applied to the Gutenberg heading block on the right.
What we miss in Elementor Theme style
The obvious next step is to enable the theme style feature for way more elements. But, as for now, the most important ones are covered.
In addition to getting new widgets added in Theme Style options, I would also like to get a feature to disallow overriding the settings on widget level. This is useful if fewer experienced colleagues create content in Elementor.
How can you apply Elementor Theme style settings to your existing Elementor powered pages
If you have already a WordPress page live that runs on Elementor Pro, you can start customizing your Theme style settings.
Remember that still a lot of design settings are managed on widget level or by your theme. Put aside enough time to carefully plan this out.
Settings you save in Elementor Theme Style are applied across all your Elementor pages right away.
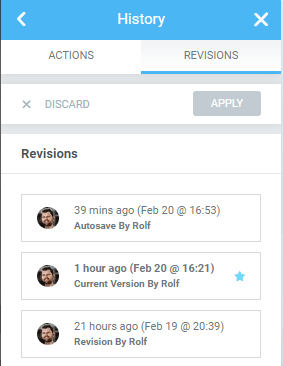
If something goes wrong, you can use the History feature in Elementor that works also for Theme Style options.

Be sure to read the official announcement before getting started.
Apply a brand style centrally
In many projects, you will not create a brand style from scratch. Often you have basic design guidelines, like default colors, fonts, and so on. With Elementor theme style you can apply the basics now centrally and will save tons of clicks.
That is the biggest benefit of this feature, and from here it will only get better to create a consistent design experience across all pages and posts created using Elementor.
Conclusion
Theme Style is a very important feature for Elementor because it will broaden the use case of Elementor itself and allow you to create more professional design experience across all your pages.
It is the first version of this feature and a move in the right direction, but once you can define styles for way more elements, and combine these default styles with already cool features like templates, theme builder, and global widgets, Elementor is once more ahead of the curve compared to other page builders.





