Enfold is one of the top-selling themes worldwide and Elementor is a page builder plugin new to the game. How do these two tools compare?
Elementor and Enfold both allow you to create pixel-ready websites without touching code. Even if you are new to WordPress you will be able to add a theme or a plugin, as these actions only take a few clicks. As a digital marketer or content creator, you will benefit from a faster time to market by mastering one of these tools. As an Enfold user, you might wanna check out what a tool like Elementor brings to the game and learn how it compares to Enfold.
Enfold is an established, industry-proven and a very successful theme created by Kriesi (one of the most sold WordPress themes, BTW). Elementor is still a fresh player on the market (launched summer 2016) of page-builder plugins but already offering a strong product. If you have worked with Enfold and watched the theme and plugin world closely you may have come across Elementor already.
As we have created many websites with Enfold and recently started doing the same with Elementor, here a quick guide on how to decide which tool better fits your needs.
First of all, what do both tools have in common?
Available templates for a quick kick start
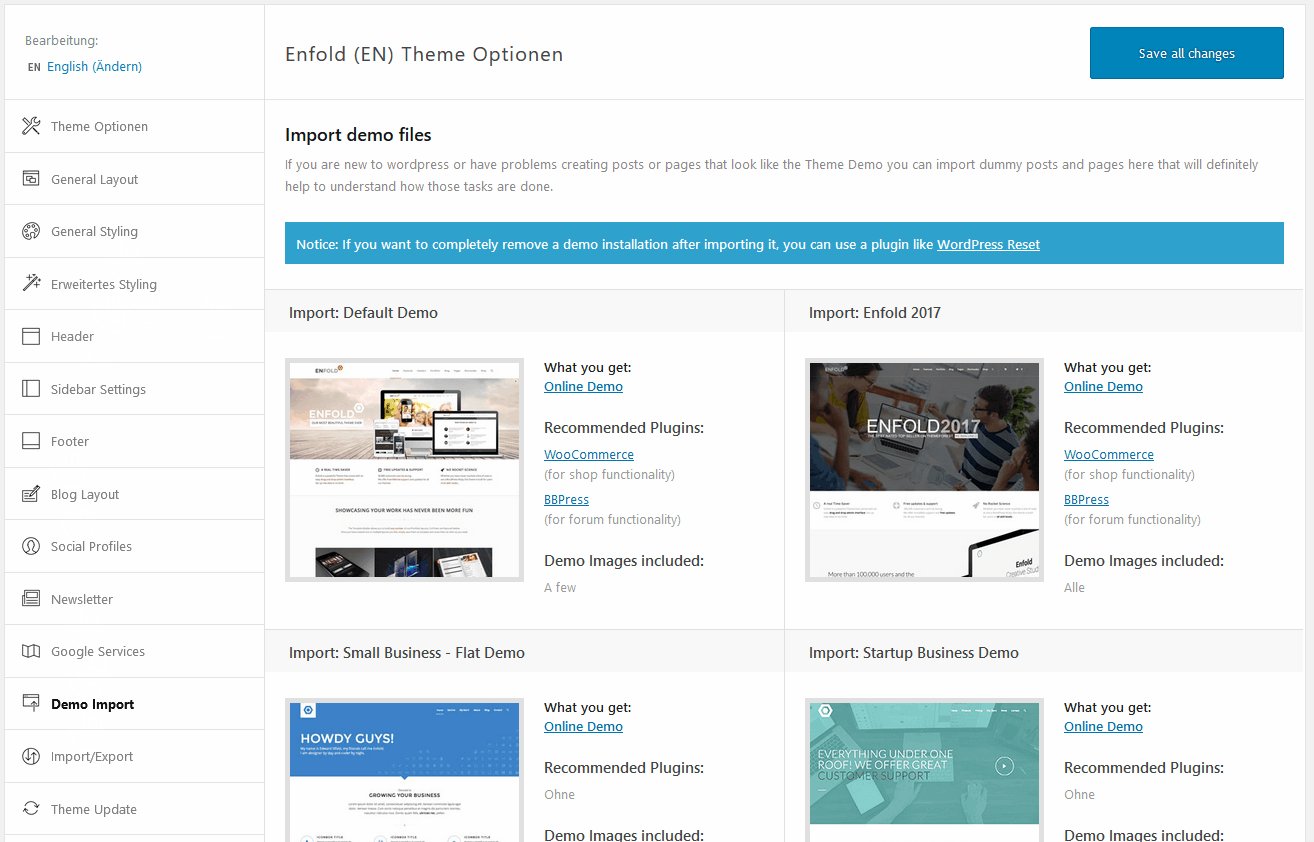
Both tools allow you to choose from a huge set of ready-made templates – no need to start from scratch if you don’t have time to build everything on your own. Check the Enfold theme demos, or take a look at the Elementor template gallery.
Impressive stats and reviews
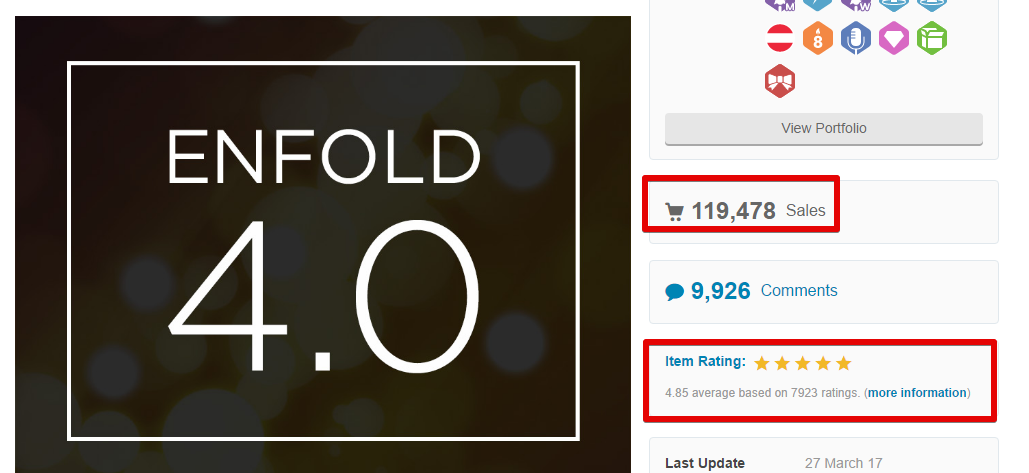
Enfold was first released on Themeforest in April 2013 and has been purchased 193,000 times. People love Enfold, check the ratings and reviews!

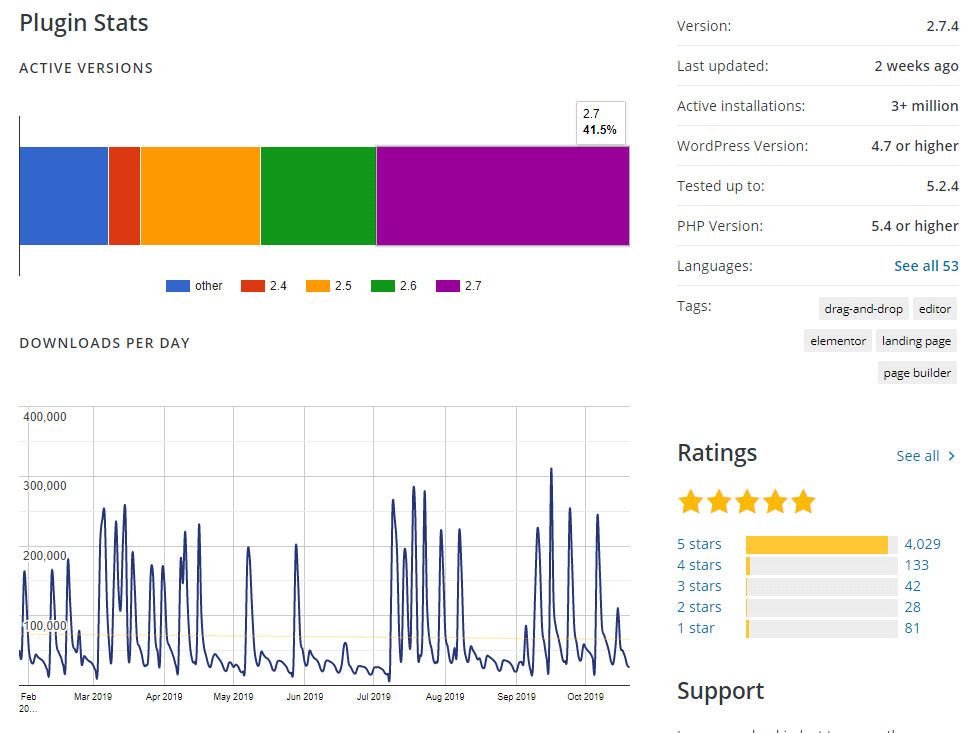
Elementor was first published on July 2016 and shows 3+ million active installs on the WordPress.org plugin page. When this post was first published in April 2017 Elementor had 80,000 active installs. That’s what I call crazy growth!
Telling from our website traffic interest in Elementor, it is still growing! Only take a look at the downloads per day statistic on WordPress.org. The active installs number does not say anything about the actual sales of the product. These statistics are only showing what’s going for the free Elementor plugin.

These numbers can’t be compared of course. Enfold by Kriesi is an established, solid theme business compared to the relatively fresh Elementor plugin. The number of websites running on Enfold is much higher than the sales number, as it does not track if you use it multiple times using the same license.
Elementor is available as a free plugin and will be good enough for many use cases, so business-wise Enfold is clearly the leader. Comparing how far Elementor got in just a few years, it is impressive (but we do not know any sales numbers, as a user you do not care as long as it is still being developed and maintained).
Great layout editors
Both tools provide a great layout editing experience. You place content elements on a column layout, then start playing around with the design, after a few hours getting into it you will see results.
Where are the tools different?
Theme vs. Plugin
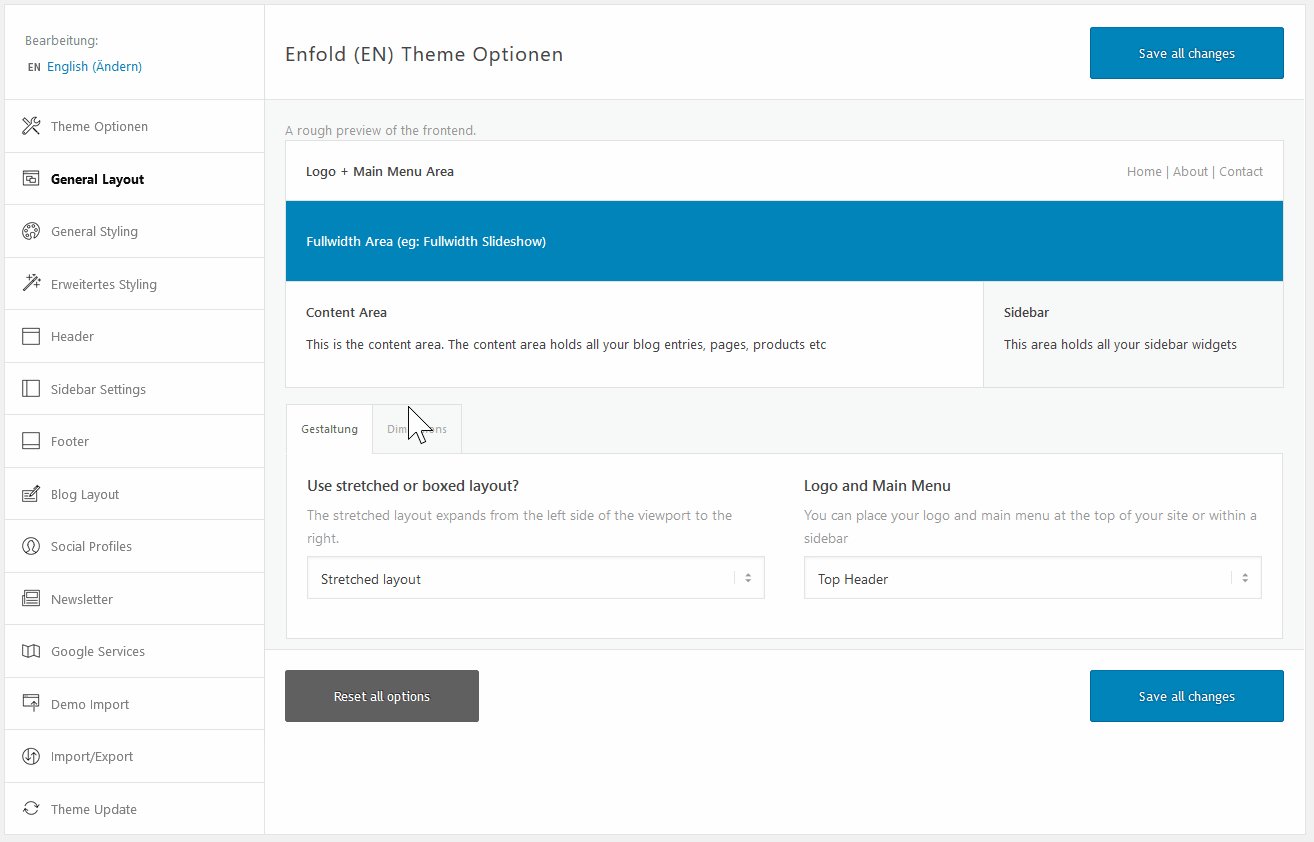
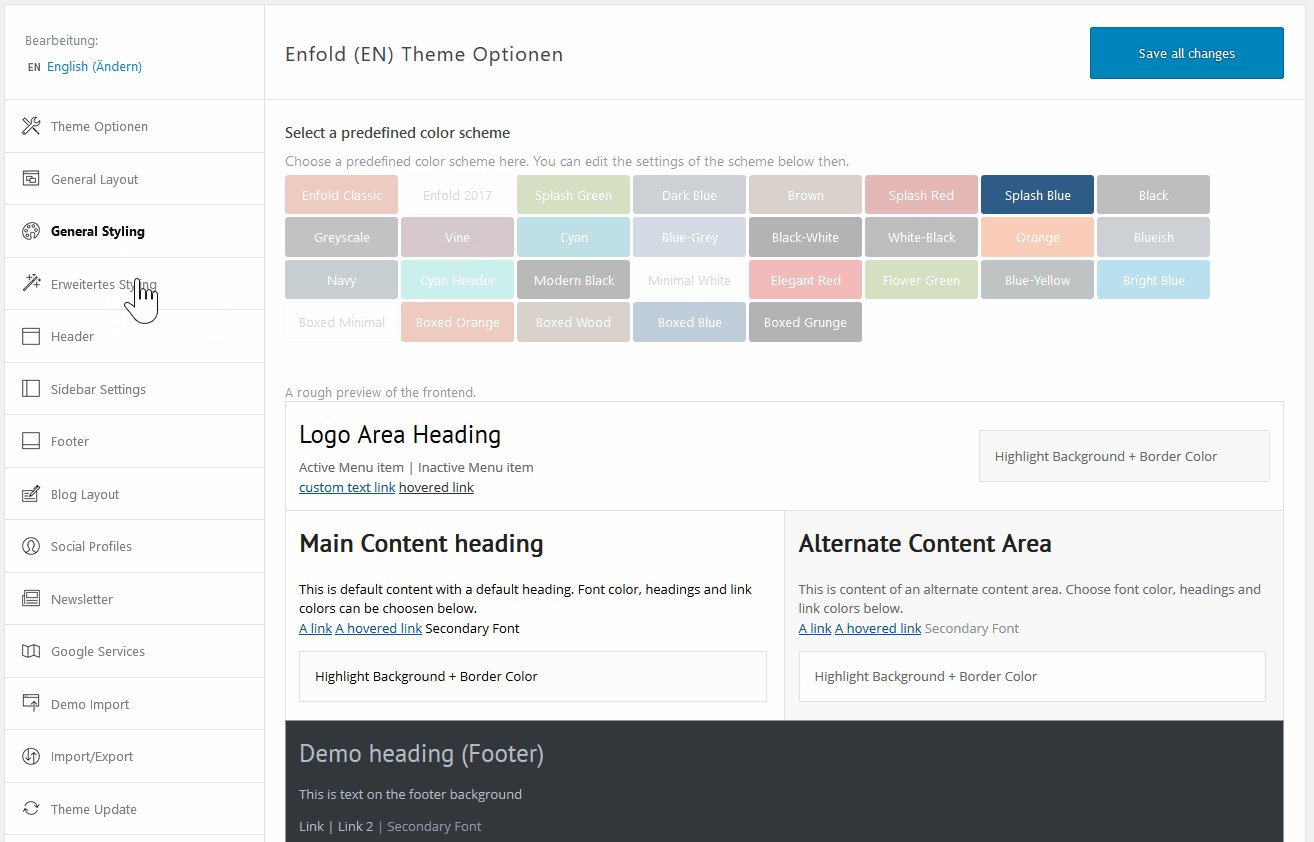
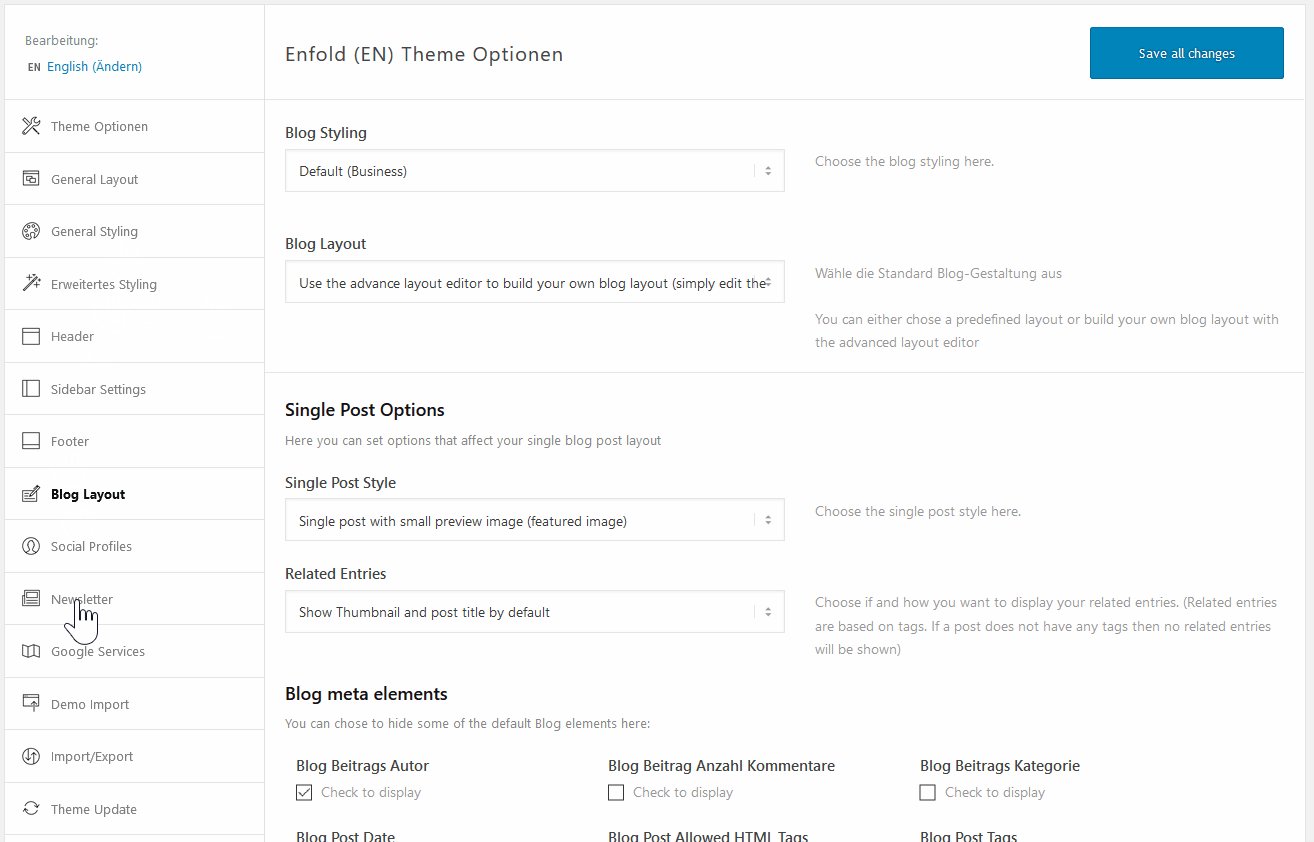
Enfold is a theme that also comes with a layout and content editor called Avia Layout editor. Especially if you are new to WordPress this makes many things easier as you do not have to worry about knowing what is controlled by the theme and the page builder plugin. With Enfold, you get a central theme options panel to set Logo, basic layout options (footer, sidebar widgets, header, ..), connect your Google Analytics or Mailchimp account, etc. which makes it easy for WordPress newbies to get started with.
With Enfold, both design and content are managed within the classic WordPress dashboard.

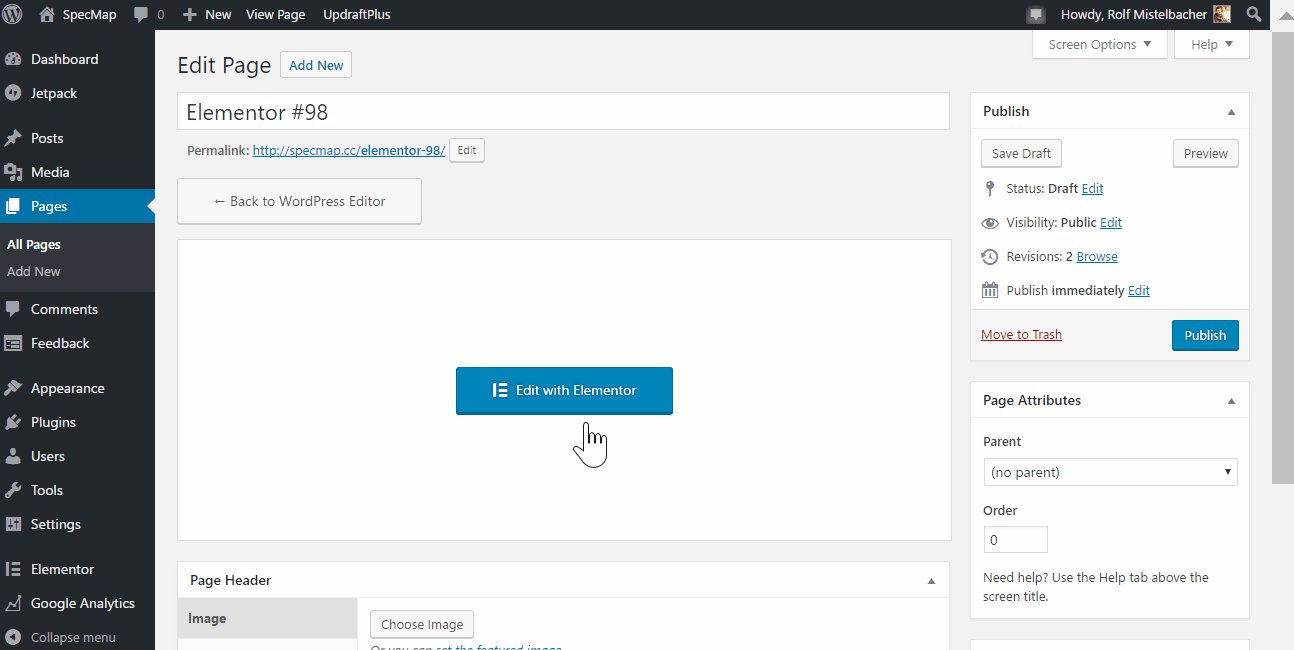
Elementor is a plugin and you need a fitting theme in addition (Elementor works great with Generatepress). You can try to install Elementor alongside your existing theme and see how that works.
In one of its updates, Elementor shipped a feature called “Canvas”: A blank page template that hides header and footer (something that required a CSS hack to get done until this release). This could be handy if you want to use Elementor on a single page on a larger website.
The team behind Elementor also shipped their own “blank” theme called Hello Theme. If you want to build your whole site with Elementor, that could be the theme to go with.
A typical Elementor set up: The GeneratePress Premium Plugin, which gives you advanced options at the page level for displaying elements like header, footer, navigation, and a setting to make the page full width, and the Elementor plugin for building the site (Premium only if you need the advanced components). Getting the GeneratePress Premium theme allows less tech-savvy people to control the look of the theme without adding CSS hacks.
The editing and design experience
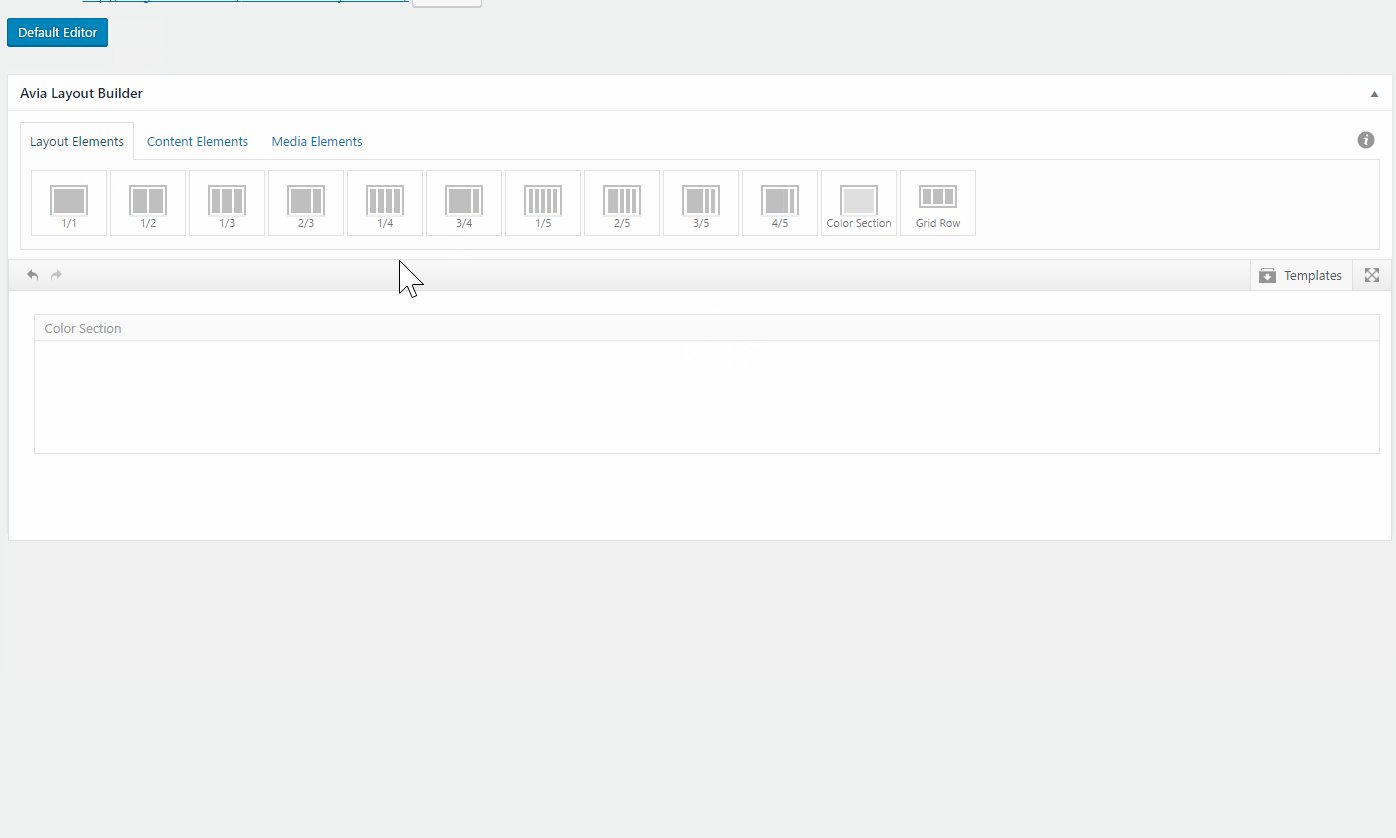
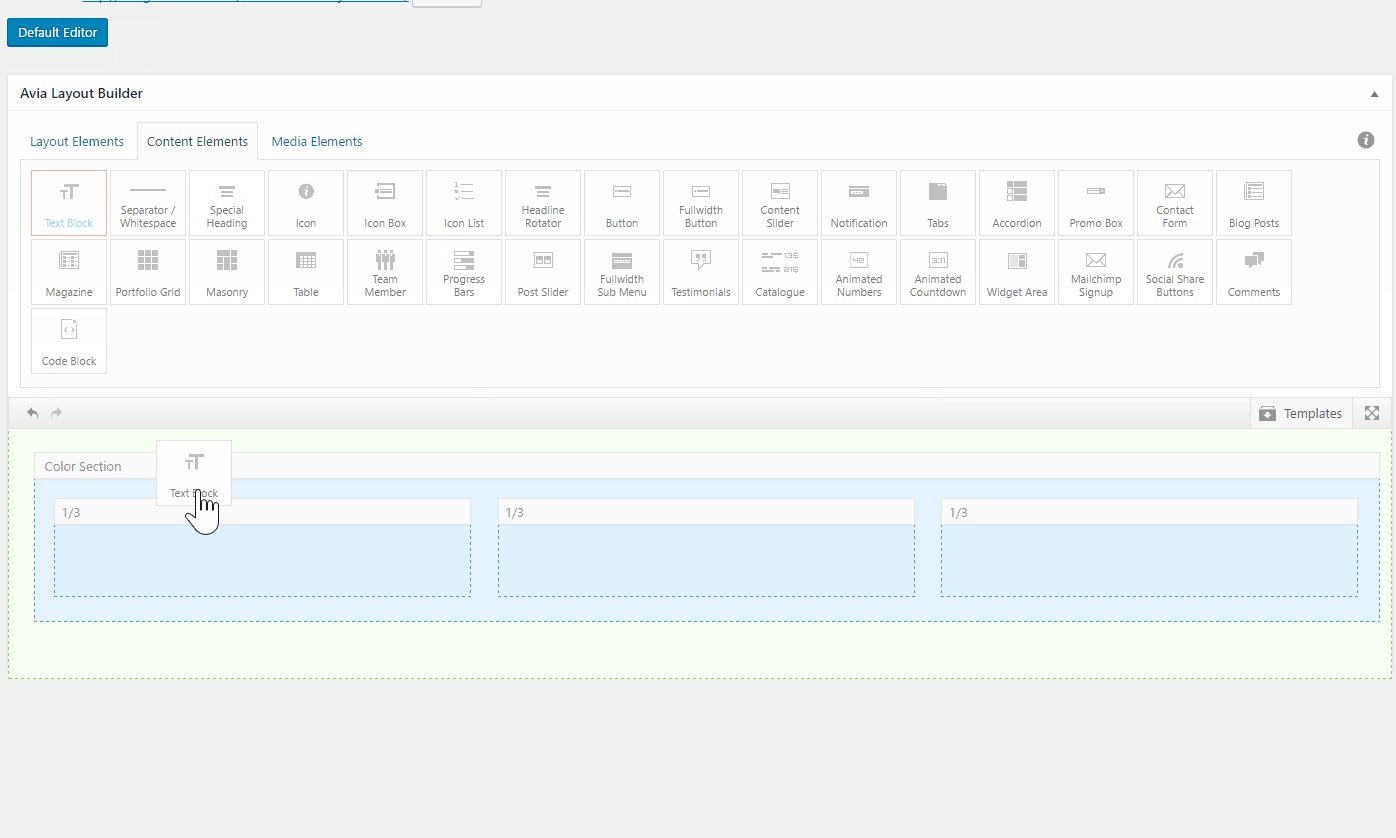
Enfold is both a theme and a page-builder (Avia layout editor) which runs in the WordPress dashboard. To see how layout changes are reflected on the page you have to preview the page in a separate browser tab.

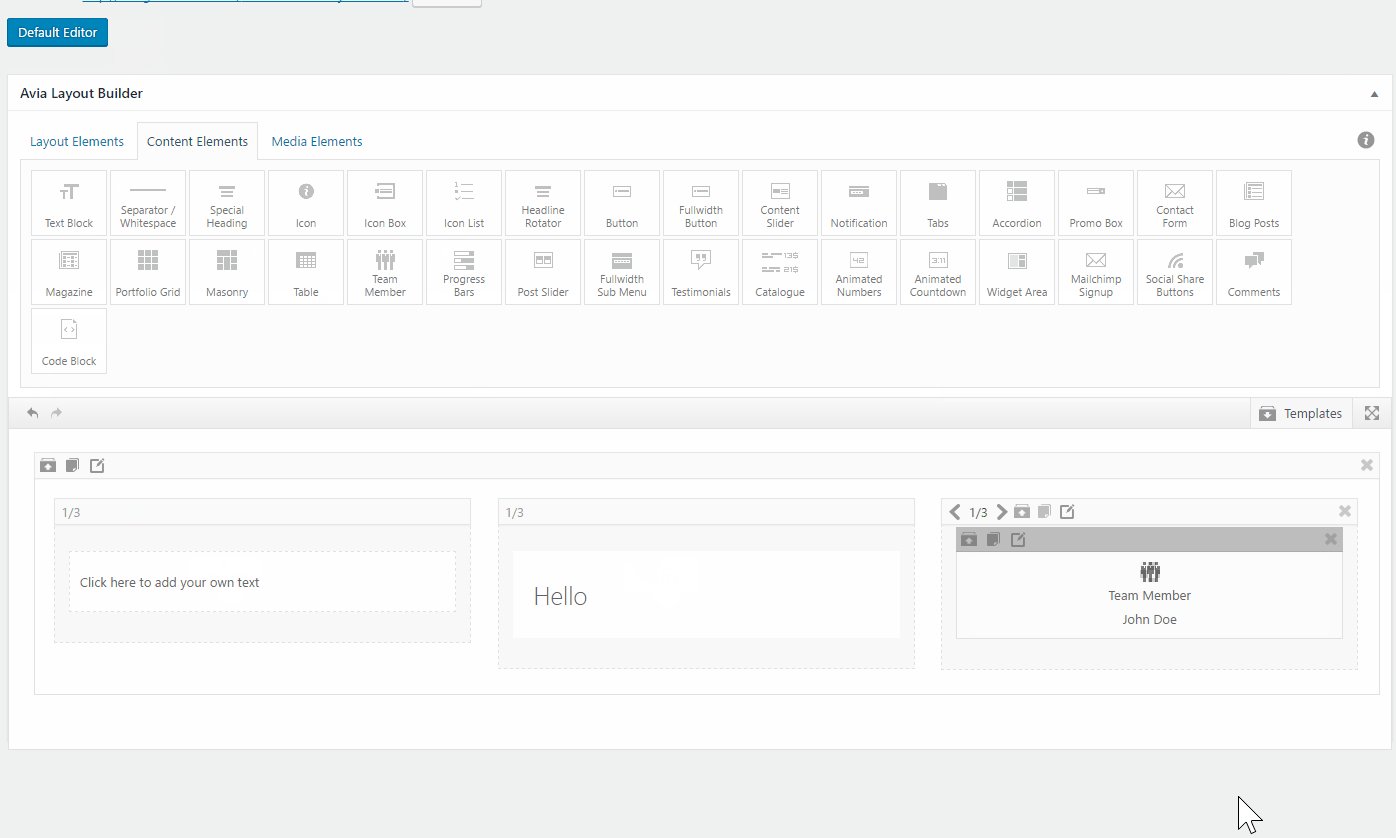
In its recent update, Enfold shipped a content preview component, so you can get a glimpse of what the element looks like, but not the full page.
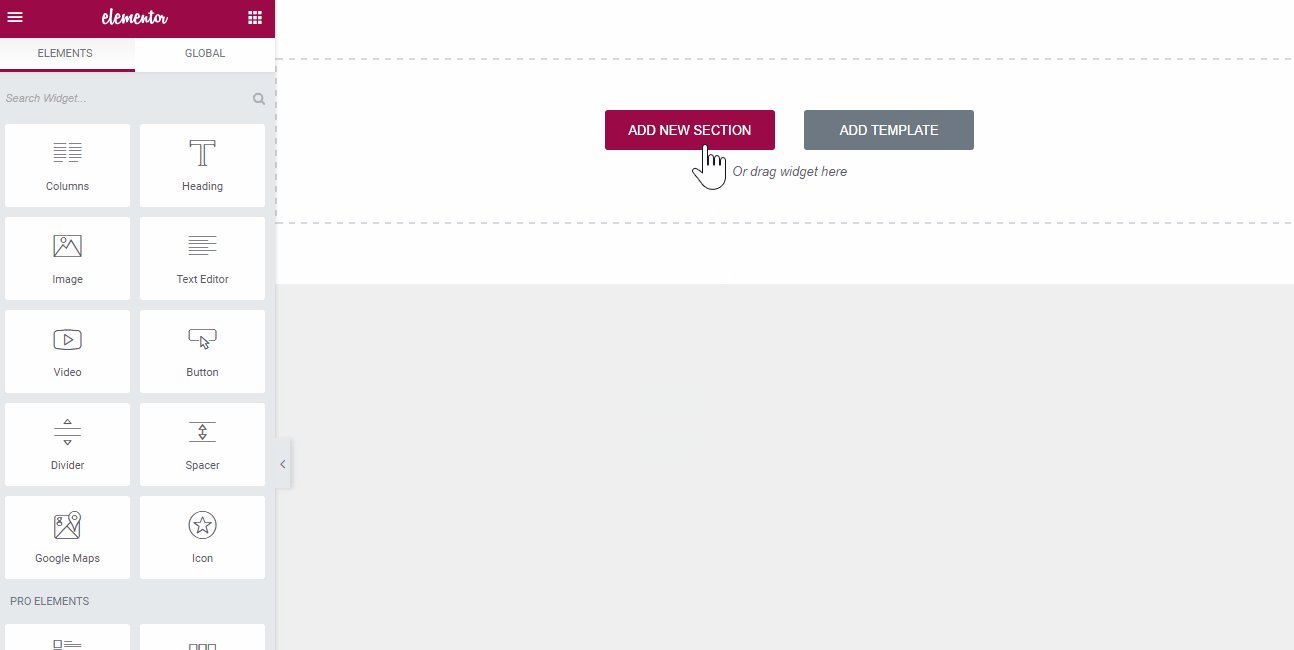
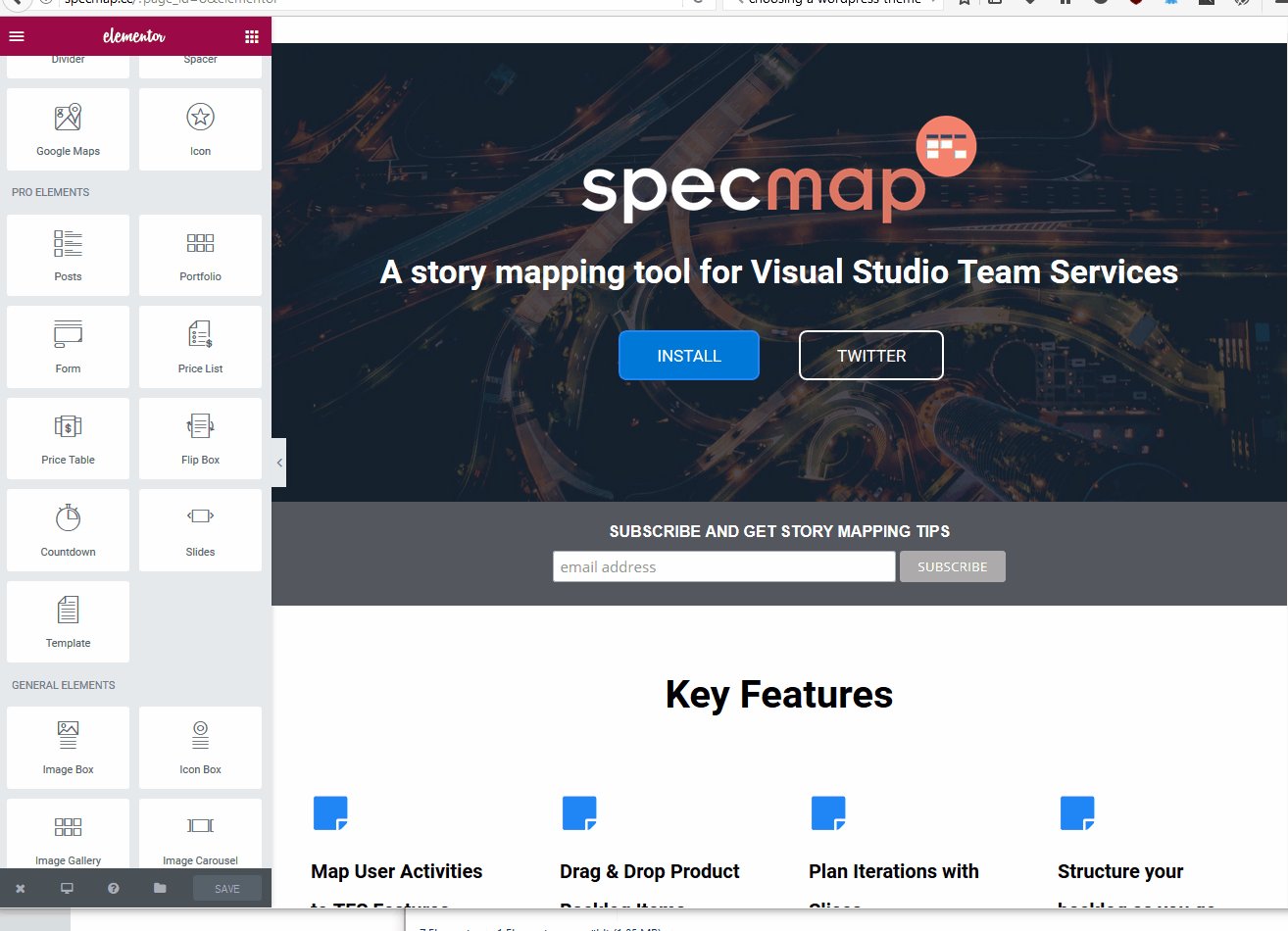
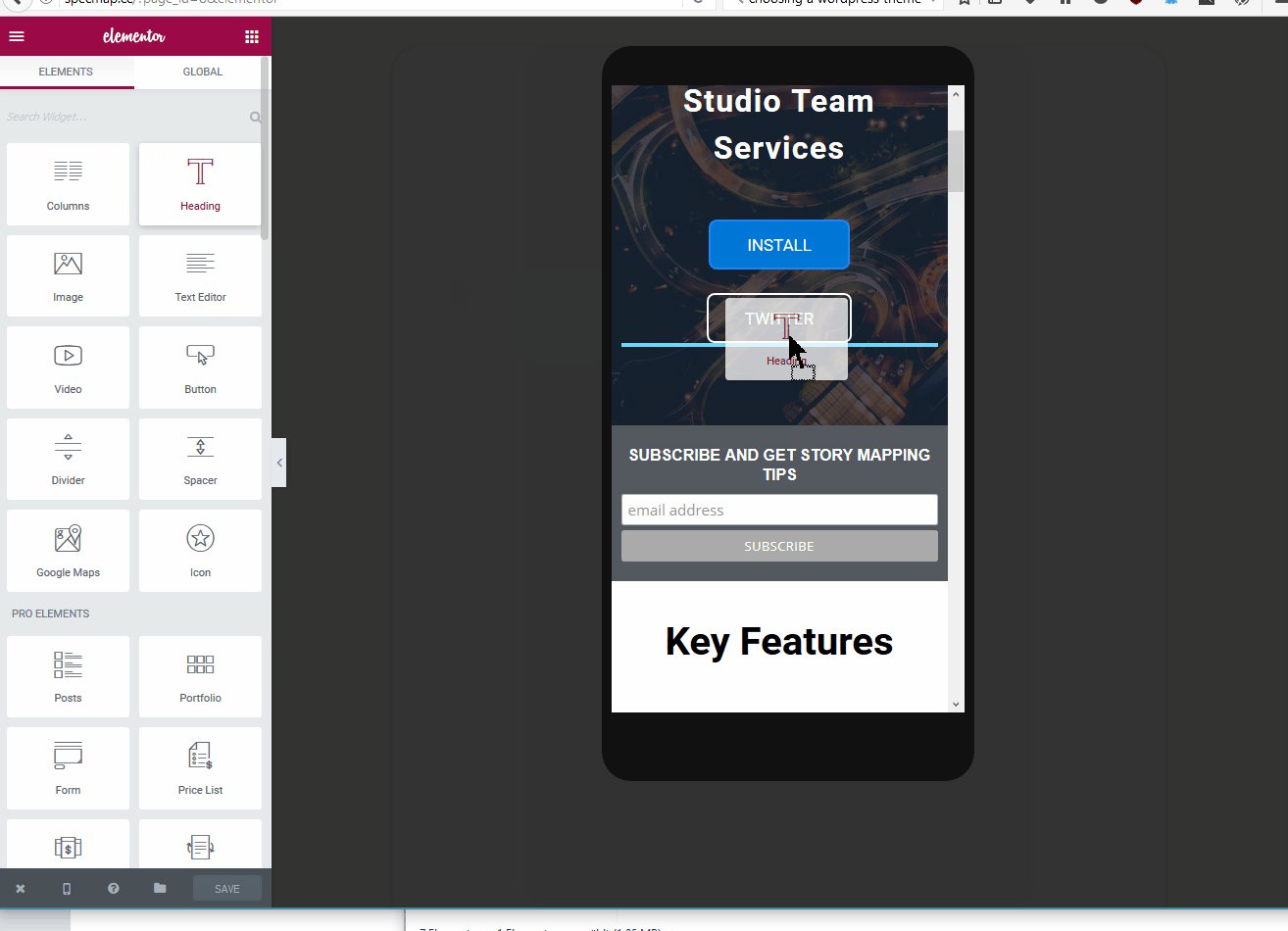
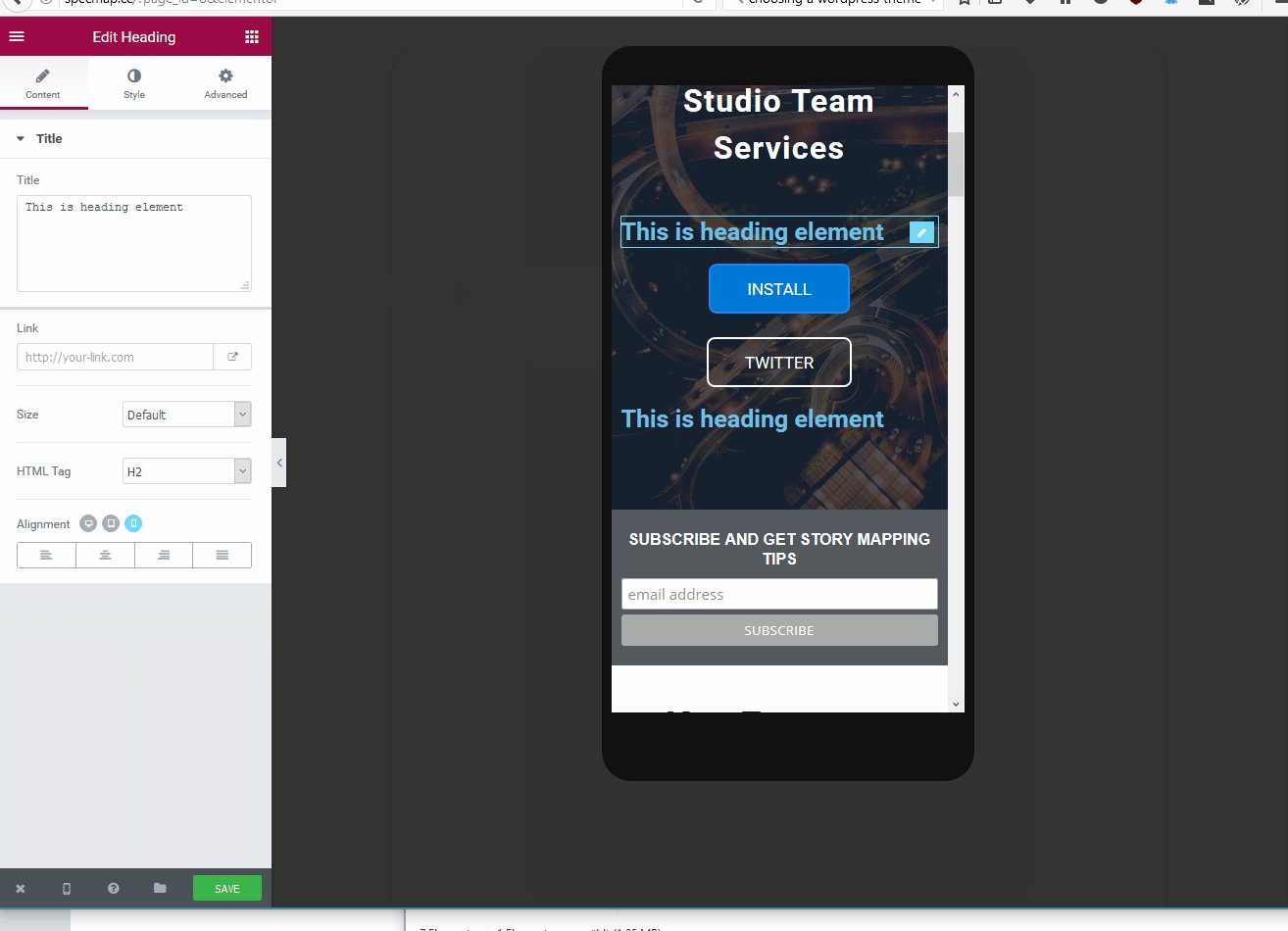
In Elementor the editing and design experience is loaded in a separate window: Elementor offers a real WYSIWYG experience (What You See Is What You Get). This means you work on the actual page you are creating. The toolbox is on the left, and you place components on the page via drag and drop.

Customizing content elements
Enfold gives you 48 content or media elements to place on your site.
Elementor comes with 37 elements overall (including the pro elements).
You will be able to accomplish everything with Elementor but you will find more specific content components in Enfold. For example, Enfold comes with a specific headline rotator or team member component, you won’t find that in Elementor.
But Elementor is constantly adding new components, and not only for the Pro users but also for the free plugin. Check the announcements from Elementor to get a feel of how fast the tool is being developed.
Making your page unique
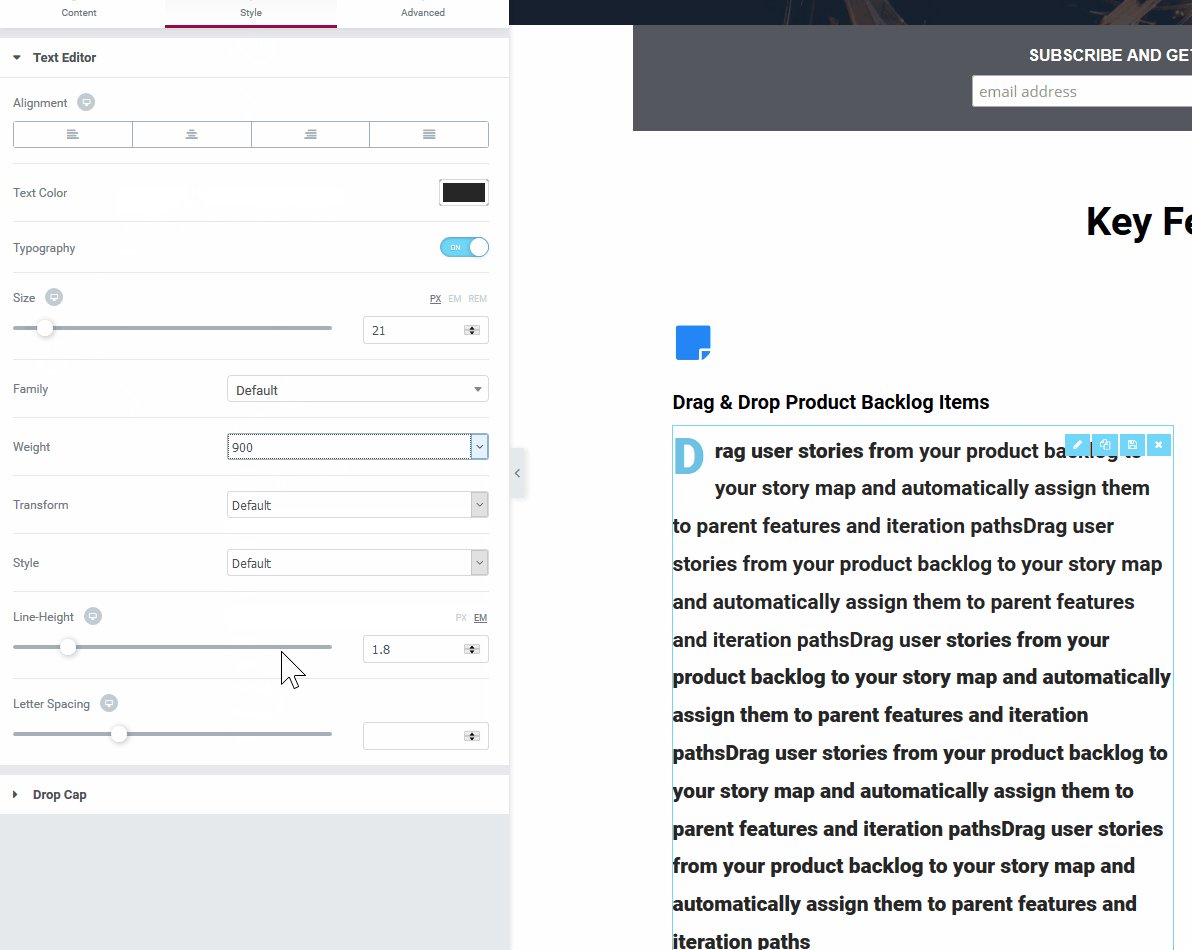
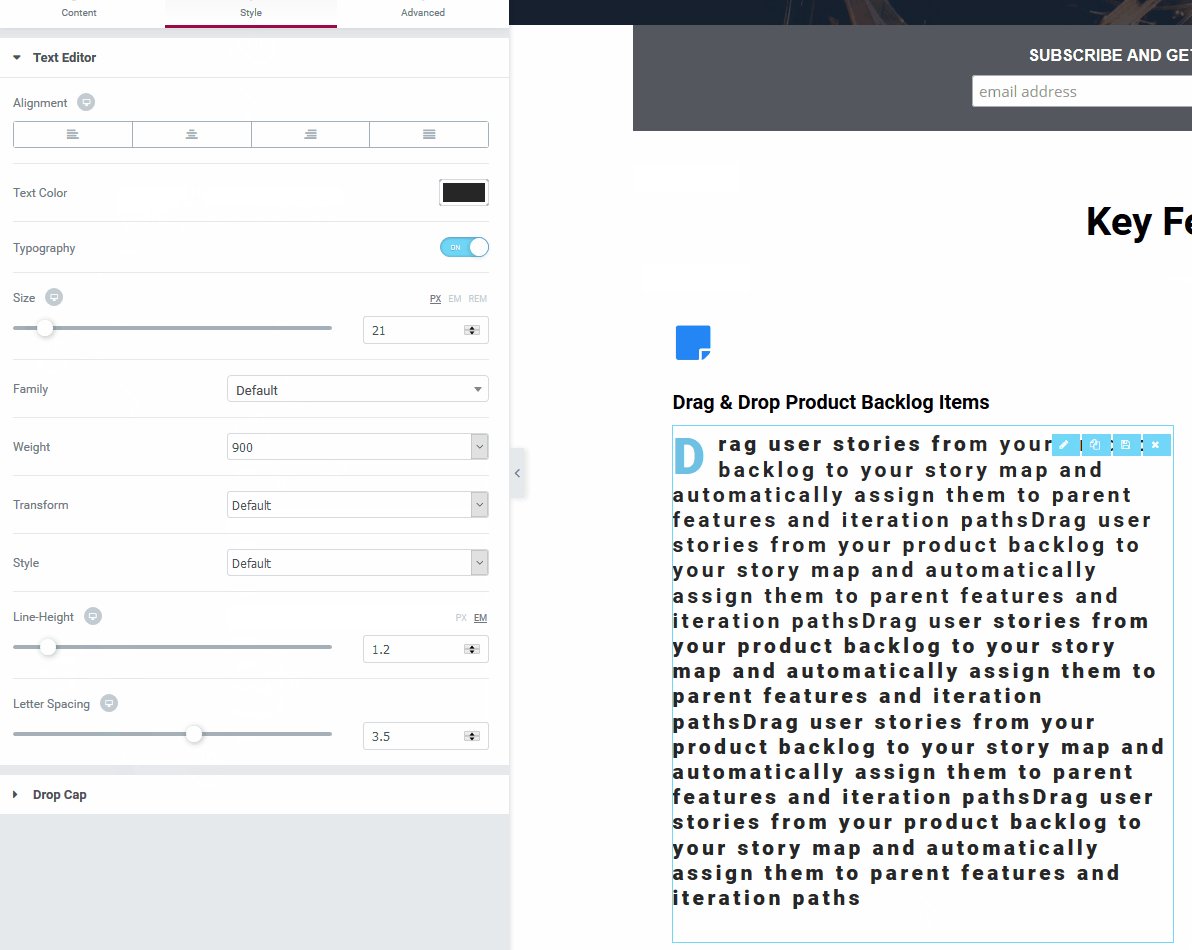
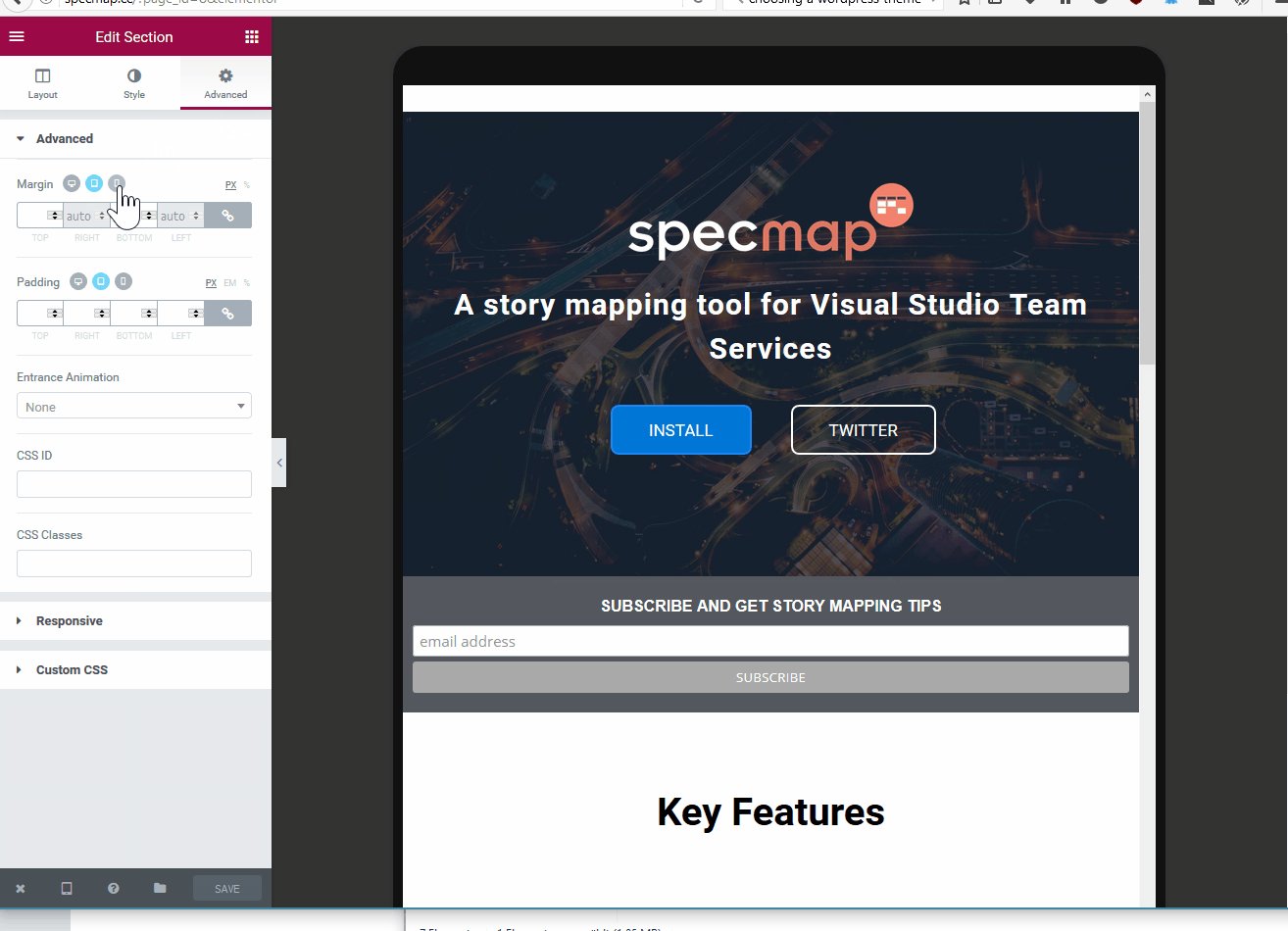
Elementor allows you to go into more detail on how different components look and behave. For most of the content components you can set margins and paddings, the responsive behavior, and even edit the typography settings in detail (which opens pandora’s box for less experienced content creators – it allows you to make your page not only unique but ugly ;)).
Enfold comes with a larger range of pre-designed components, which makes it easier to get started with, but fewer options on how the components look like (so it lacks feature to completely change the font style on a textbox, for example).

Depending on your experience and skills in web-design that makes a huge difference in what you will choose. Got some web design experience, know a little CSS and time to market is not crucial? You could evaluate Elementor.
If you are new to creating websites with WordPress I recommend going with Enfold first. It’s a great tool to get into building websites with a page builder, and you will have to make fewer decisions on how to design specific elements.
Creating a mobile-first experience
While both tools, of course, render a responsive website, Elementor makes it is easier to create a mobile-first experience from the beginning. You can switch between desktop, tablet and mobile layout with a click and see how the page looks on each device.
The new users will especially need some time to figure out how to create a great responsive experience with Elementor. I recommend switching between mobile and desktop experiences every few minutes.

In Enfold, you can only decide for specific elements like columns if it should be rendered on mobile, but can’t control the behavior content element level. Enfold comes with some basic layout options (boxed or stretched layout) but does not allow you to manage how your site functions on different screen sizes separately which makes it a lot easier for new users (fewer decisions for you to make).
Reusing content elements
Both Enfold and Elementor allow you to save created components as templates and re-use them on other pages. When creating a new page you can re-use a saved component. Layout, design, and content can be re-used on any number of pages. But you have no way of locking the design of those components. If you change the component in once place it is not updated in another.
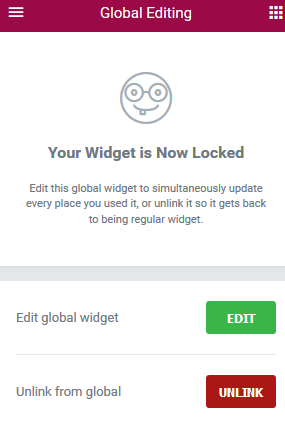
In Elementor you can even “lock” a component, this means you can edit a component one time and you can add the widget on any page you want. As long as you do not unlink the widget it is centrally managed. Think of a contact area that needs to look similar across your website, you do not want to edit 10 pages just because you change a picture.

Ease of use
Setting up your site before you start editing your content is easier with Enfold, it does not require any additional plugins and you can manage the basic layout and design of the site in a central options panel.
The procedure simply is: Set Up WordPress, buy Enfold and upload it, start editing your site.
With Elementor you have to add a theme (like GeneratePress) and need to figure out how the theme and plugin work together. The new Canvas blank template from Elementor should make this much easier, or the Hello theme mentioned above.
But once you are set up the experience could be different. The Enfold editor does not give you a live preview of what you are doing, so you have to switch back and forth between browser tabs, which can be annoying if you work many hours on single pages.
From a designer’s perspective you’ll probably be faster getting to the result you want with Elementor as you edit everything in the WYSIWYG editor and need fewer CSS hacks compared to Enfold.
Different usage scenarios
The question of which tool better fits your needs is not only about the features and set up procedure, but also about content: Depending on the type of content you will create on your site, each theme will have benefits. Especially when you plan to have many pages to have the same look Enfold might be a better choice. Elementor is a better choice if you want to make your page completely unique and design every element separately.
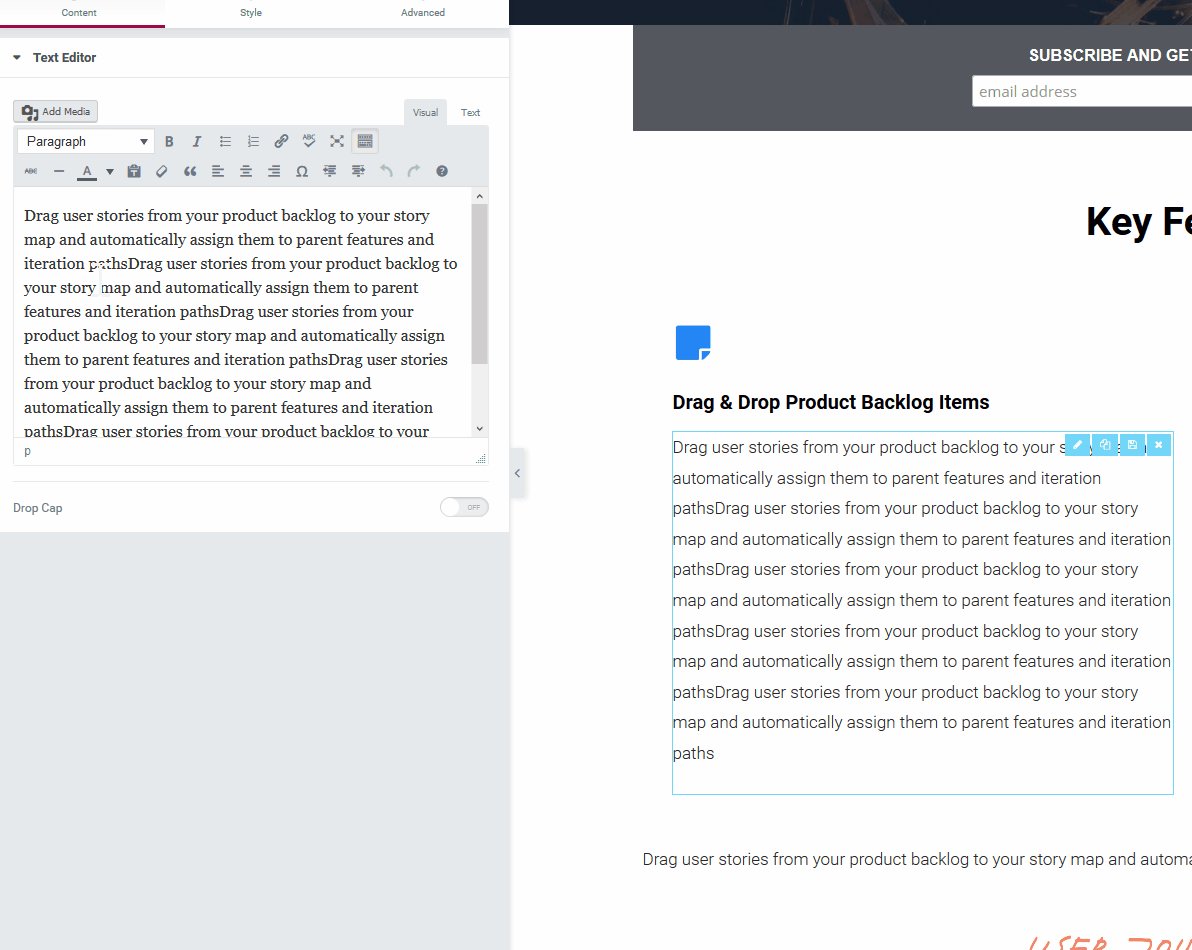
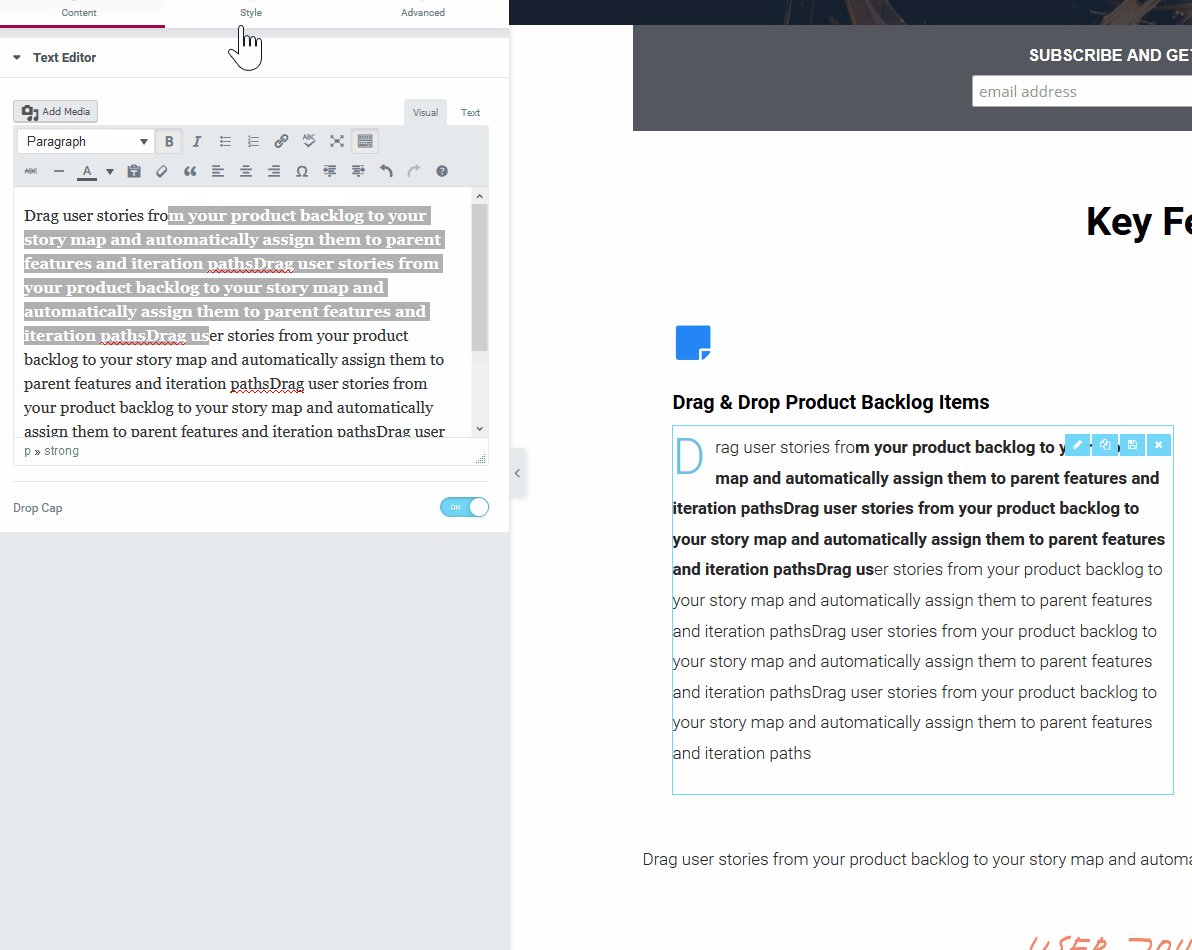
Let’s take a look at how the text components are different in each tool. Placing text is one of the most used elements in every project (click to enlarge).
As you can see, you have many more options to configure a single text block in Elementor. This is great if you know what you are doing, but even for new users, it will be much easier to get started with Enfold, as the editing capabilities are very similar to the classic posts editor. But if you have experience in designing your sites, you will appreciate the creative freedom you get with Elementor. Note: Many average users are just not good designers.
Extensibility
Enfold per default covers many use cases as it comes with many additional settings for configuring your site, i.e. connecting a Mailchimp or Google account, installing a WooCommerce and creating a shop based on Enfold. Enfold also works with WPML, so you can create multi-language sites with Enfold.
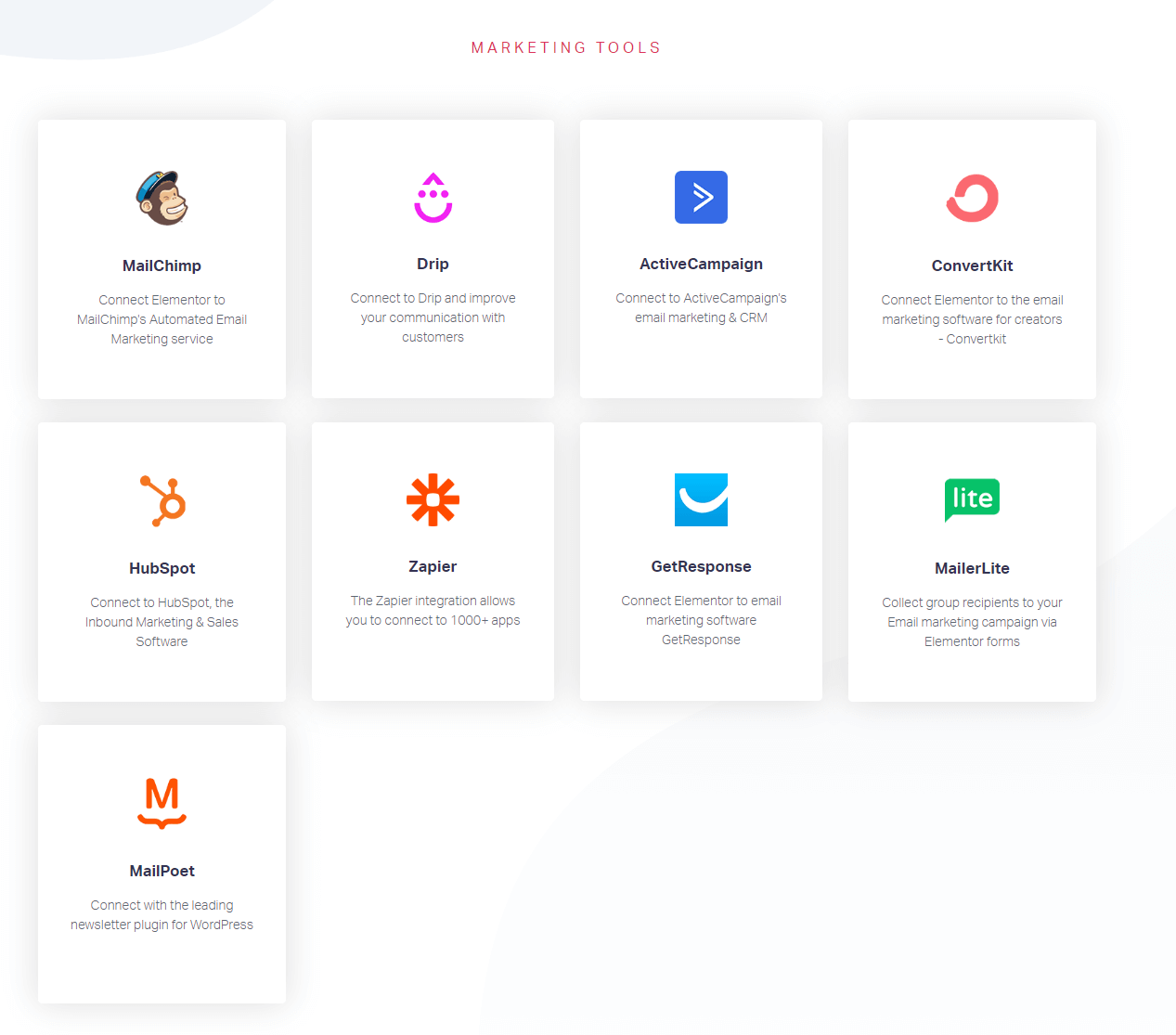
Elementor does support many integrations too. MailChimp, HubSpot and many other services can be connected in the Elementor settings dashboard. Also, WPML works well with Elementor.

When it comes to creating websites with many pages you will be better off with Enfold. You have more options to configure your overall site design in the themes options panel.
In Elementor, you have to decide if you want to create your whole site in Elementor or just a single landing page. You can create pages that look completely unique within the same WordPress site.
WooCommerce is supported by Elementor and Enfold. Elementor Pro comes with features to design the exact product page you want. A feature that Enfold lacks.
Unique features in Elementor Pro
There are several features that you only get with Elementor Pro that do not exist in Enfold. This site here uses many of them.
First, the theme builder. Elementor Pro allows you to create your very own theme. What does that mean? You can now only create individual pages or posts, but create a theme that holds your content.
You can create a template that applies to all your blog posts, for example. Display conditions even allow you do have multiple templates. That means you could create a template for blog posts in category A, and another one that only applies to blog posts in category B. That is a powerful feature Enfold lacks.

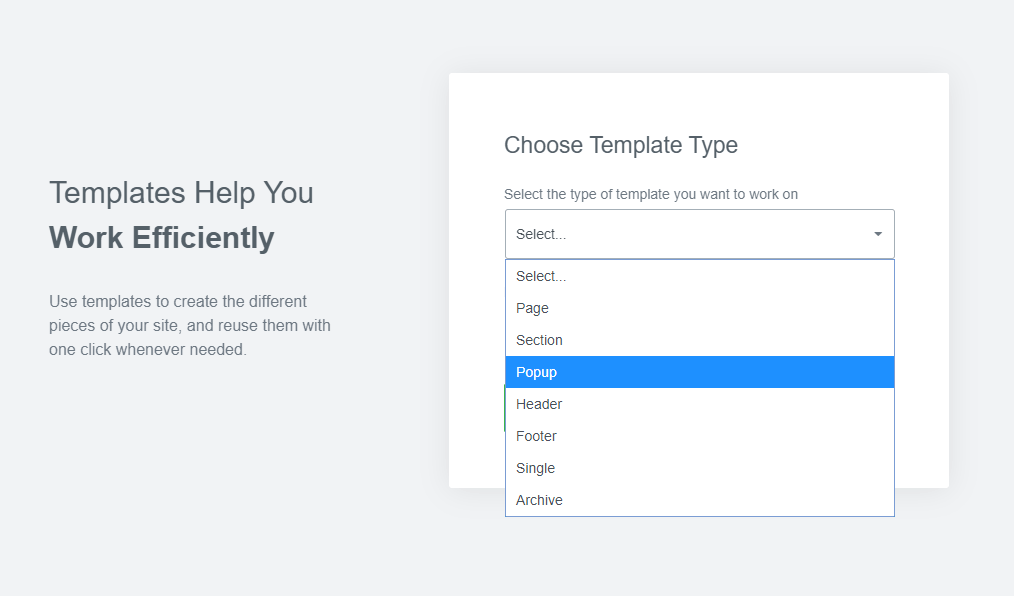
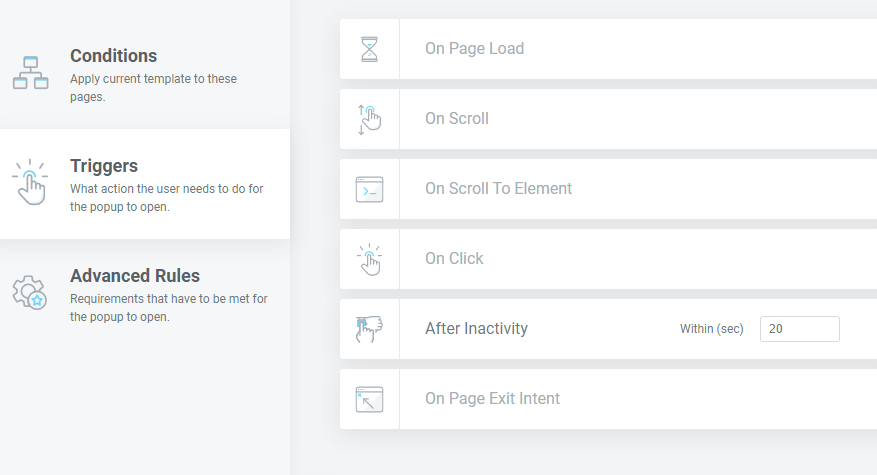
Another cool feature is the pop-up builder. You can choose from many different templates or create your own. Elementor also allows you to choose from many different display conditions and triggers.

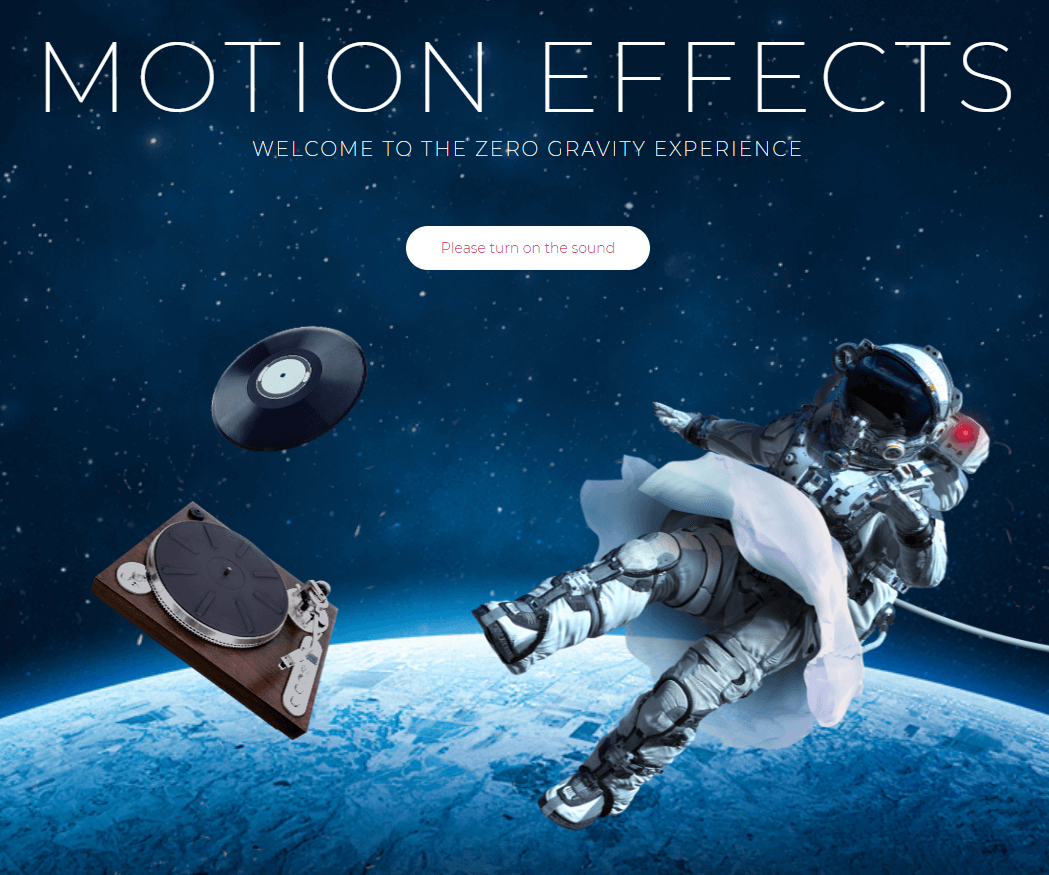
When it comes to animation or motion effects Elementor is also giving you more options. Enfold provides only very basic support for this.
Motion effects in Elementor are another unmatched feature by Enfold. Take a look at the showcase page to see it in action.

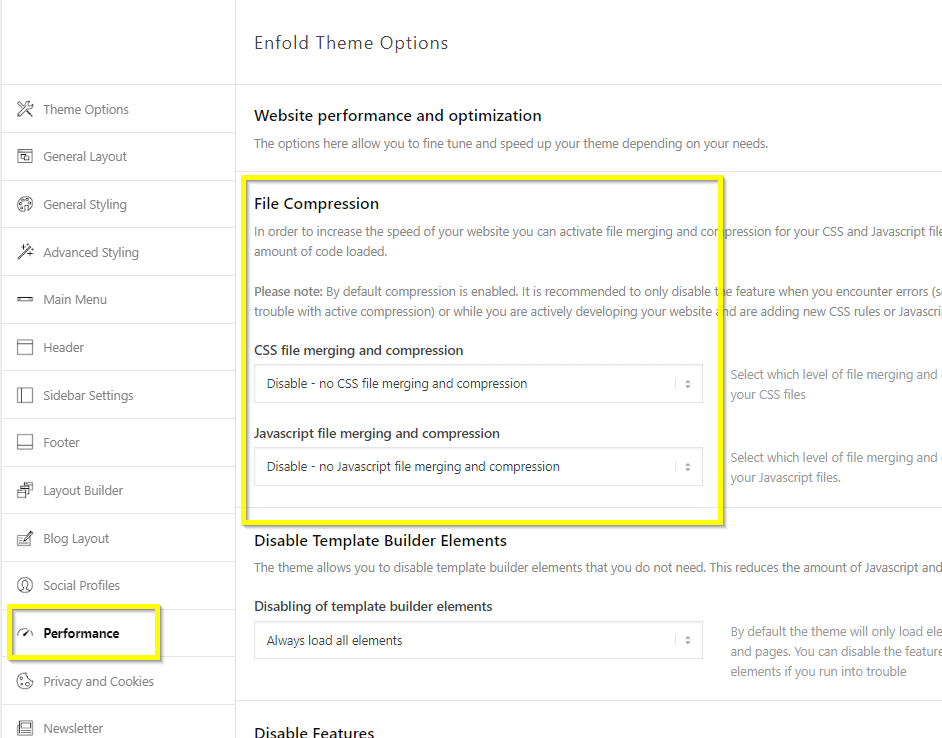
Performance of your website
Enfold comes with basic caching options for your site and I have seen very good results with enabling it. Elementor does not have such a feature but works very well with WP-Rocket, one of the best-known caching plugins for WordPress.
If the performance of your site is very important, and you do not wont to worry about technical details like configuring a caching plugin, Enfold got you covered.

Pricing
Enfold is a theme you buy via Themeforest for $60, there is no free version of it. But once bought you can update for the lifetime of your project. You do not need to buy two licenses to install the theme on a test and live site at the same time, (even if that is potentially not what is intended to be done, Enfold does not track it).
Elementor is available as a free plugin and you can buy a premium version of it to get access to additional components and templates. Pricing starts at $49 for a single site. This gives you updates and support for one year, so you technically don’t have to pay yearly, but if you want to get access to new features and additional templates you have to buy again every year (so it is basically a subscription). But: For many small projects, you will be fine using the free version anyway.
Support
Enfold does a superb job of supporting their users. You can expect to get answers within hours and their support team goes the extra mile to help you out. I have created about 50 tickets over the years and I was helped 90% of the time.
Support for Elementor is managed by the community in large parts. You can join Facebook groups or try to post issues on GitHub. There is no central support forum where the Elementor team answers support requests.
Both tools have a huge following and feature requests are appreciated.
How to decide which tool to use
To make it easier for you to decide which tool better fits your needs here are our findings in a handy table.
| Feature / Activity / Requirement | Enfold | Elementor |
| Overall site layout / design | Enfold is a theme and page-builder, it is one tool for all needs to creating your website. | Is a page-builder that can be installed with any theme, but works best with specific “barebone” themes like Generatepress or the Hello Theme. |
| Making your page unique | After creating a website with Enfold you will discover how many pages are actually made with Enfold – so using a tool like Enfold will never create a completely unique experience, but you can get pretty near that goal by using all the advanced options and hacks. | With the advanced options for each component you can make your page very unique. Remember that also the underlying theme can contribute to that, so it is potentially not only Elementor controlling things like Menu, header or footer area. |
| Needed skills | Enfold is easier to get started with for WordPress newbies. | Setting it up can be a bit more complicated if you are new to WordPress. |
| Creating a shop or multi-language corporate page | Enfold supports WooCommerce, works with Easy Digital Downloads, WPML and many other well known plugins. | Elementor is best used for unique looking campaign or landing pages, WooCommerce, WPML, and other well-known WordPress tools are supported |
| Time2Market | Once you have some experience very fast. Enfold is also great for building websites with lots of pages and posts. | Fast for a single campaign or landing pages, maybe slower for business websites with a large number of pages – depends on experience. |
| Webdesign skills needed | Easy to start with – lots of content components available, Enfold renders a decent page per default. | Much more design on content component level possible – which means you need more experience in designing a site (more chances to actually create an ugly page) |
| Create a page for a medium-sized business with 50 static pages and a blog. | Enfold offers more options in one central place to configure your site from header to footer. | You can easily reuse content components, but creating pages from scratch takes more time with Elementor (those resulting in taking more time to create those 50 pages) |
| Creating a unique one-scroll startup/product/app page | Easy with Enfold.
You might get a lot of stuff you will never use. | Easy with Elementor.
More options to make your page unique with design options on the content element level |
| Focus purely on mobile experience | Enfold does not offer a responsive preview. You have to open a separate browser window for it. | Elementor offers a design experience where you can focus purely on a mobile device while editing |
| Who will edit the page after creation? | Enfold is easier to learn for casual users if you have to train them. | Elementor is harder to learn, requires more knowledge for designing websites. |
Conclusion
Both Enfold and Elementor are absolutely great tools a digital marketer can use to create websites. Elementor offers more possibilities to make your single site very unique, Enfold is the established platform for a broader set of use-cases.
If you browse the Elementor and Enfold gallery you will discover that both provide templates for a similar cause, but for growing a page from a single campaign page to a larger business later Enfold maybe is the better option. Elementor supports not as many scenarios as Enfold does, but allows more customization for them.
Marketers able to use both tools can decide on the project level which tool best fits your needs.













