One of the most powerful features in Elementor Pro is the Popup builder.
It comes with countless pre-built templates you can choose from and start customizing.
In some cases, you do not want the pop up to be triggered automatically but require the user to click a button
In this how-to post, I will show you how to
- Create a pop up with Elementor Pro
- Add a button that opens the pop on click
- Use the button anywhere on the site, also in pages and posts that are not created with Elementor
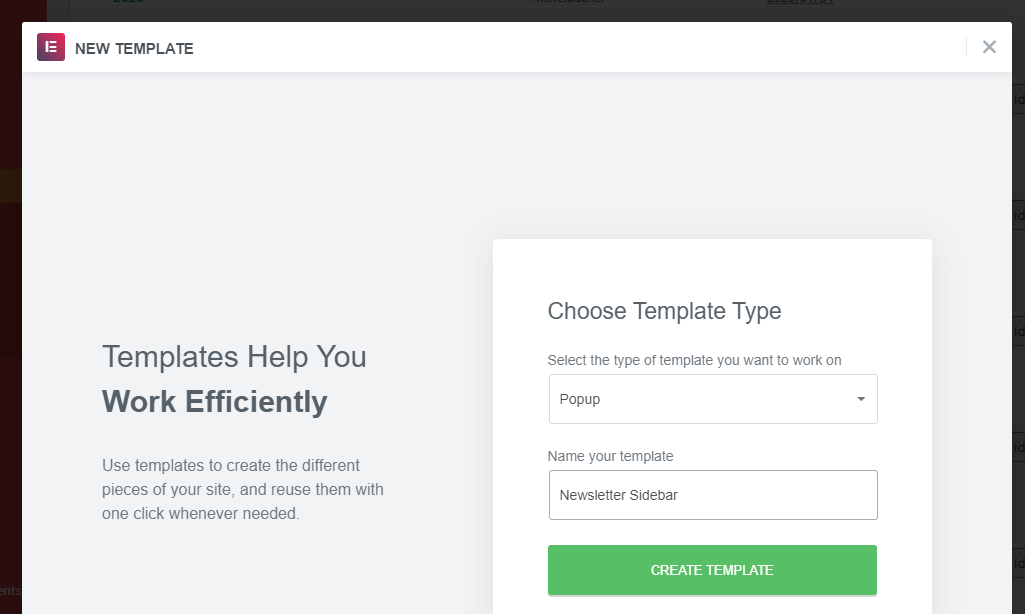
Create the popup
In your WordPress dashboard, navigate to Templates > Popups and click [Add New].
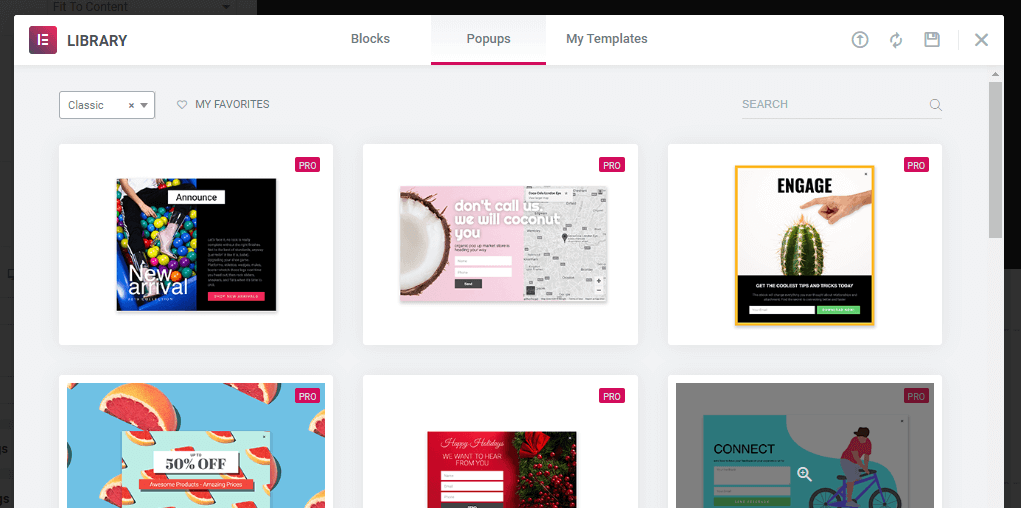
Browse all the available Popups and choose one that fits to your needs. I recommend you ignore the design and to choose a Popup that is in the spot you want it to have, this way you don’t have to customize all the positioning of your Popup from scratch.
After choosing your Popup you can start customizing it. One thing you might start looking for is how to change the width and height of your Elementor Popup.
In the bottom left corner click settings symbol, that opens up the general Popup settings where you can change the size, positioning and more.
After you finished editing your Popup, click publish. During the wizard, do not add any display conditions or triggers. This Popup will be triggered by a click on a button, that we will create in the next step.
Add a button
Create a new or edit an existing Elementor page. Add a button to it.
Edit the link property of the button. Click on Dynamic and choose Popup.
Now the button is set to open a pop up on click. To choose which Popup the button should trigger click on Popup and search for the Popup you just created and published.

Now click preview and see if it works.
Add the button anywhere on your site
If you want to use this button in multiple Elementor pages, you can save the button as global and add it in posts and pages that are created with Elementor.
To use the button on pages and posts that are not created using Elementor, browse to Templates > Saved Templates.
Copy the shortcode of the button you just saved as global, and add it in any post or page you want. Even if those posts are not created using Elementor, the button works just fine.

This button here is created using the shown method:
You need Elementor Pro, to use the Popup Builder.
Also, check out my post about how to create Popups that do not annoy.







2 Responses
Elementor pop up not working
hi shahid, now fixed. thanks