Content Editing in WordPress is done using the “Gutenberg” block-based editor. I think we can stop calling it that, it’s just the “new” way of editing content in WordPress.
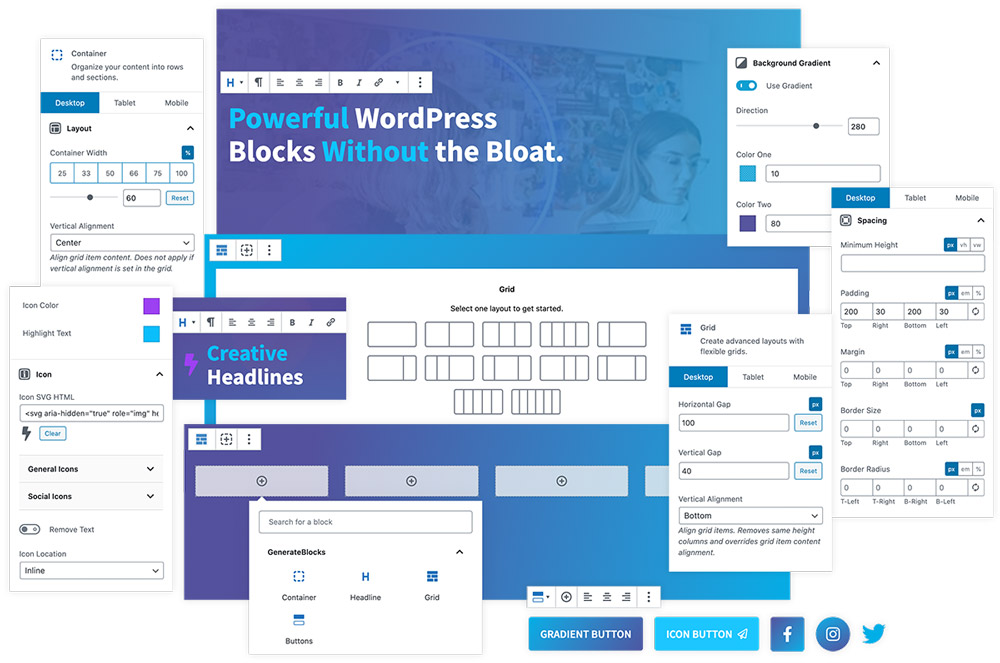
Developers can code their own blocks to be added to that editor. The team behind the very famous GeneratePress theme has created a free plugin called GenerateBlocks, that make the WordPress editor more powerful.

I played around with the plugin and want to share my findings in this post.
After installing and activating the plugin, you can start using the newly added blocks, which are:
- Container
- Grid
- Headline
- Buttons
The Container and Grid block allows you to build complex layouts compared to the columns block already coming with every WordPress install.
WordPress, by default, has a heading and button block, but the GenerateBlocks Headline and Buttons blocks offer more options to customize the look and feel of headings and buttons. More on that in a minute.
Building layouts with the Container and Grid block
If you start playing around with GenerateBlocks, you will soon realize that these two blocks upgrade your content editing experience to a page builder.
It basically works this way:
- You build the layout you want for your page/post with the container and grid block
- Then you can place any of the existing blocks (all of the available blocks in your WordPress install) on that layout
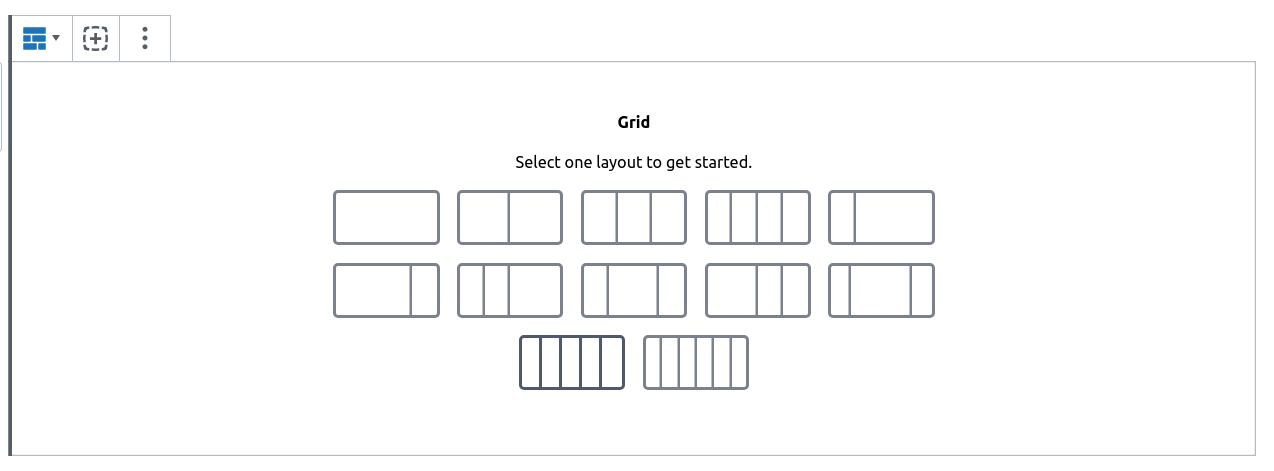
When adding a Grid block, you can choose a layout to get started.

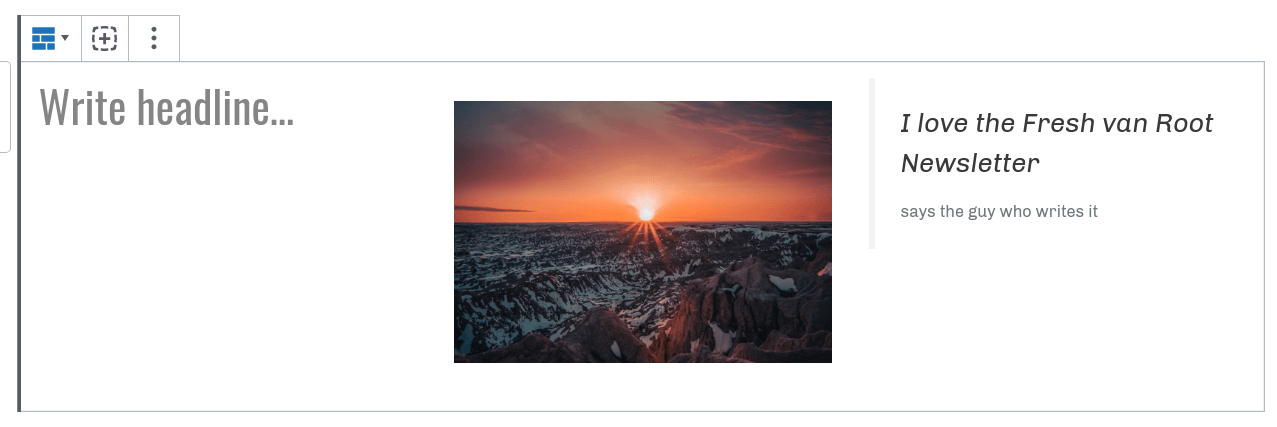
After you add the layout, you can start adding content blocks on the grid. As you can see, I have added a headline, image, and quote block on the grid.

What is the difference between the Container and the Grid block? Every column on your grid has a container block, and you can place your content blocks on that container.
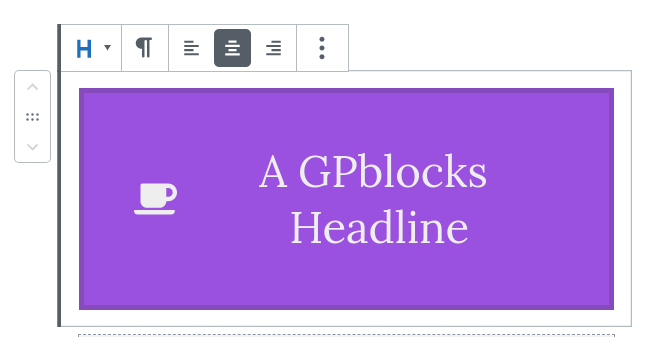
But the container block can have its own styling options, like custom font, a background gradient, and so on.
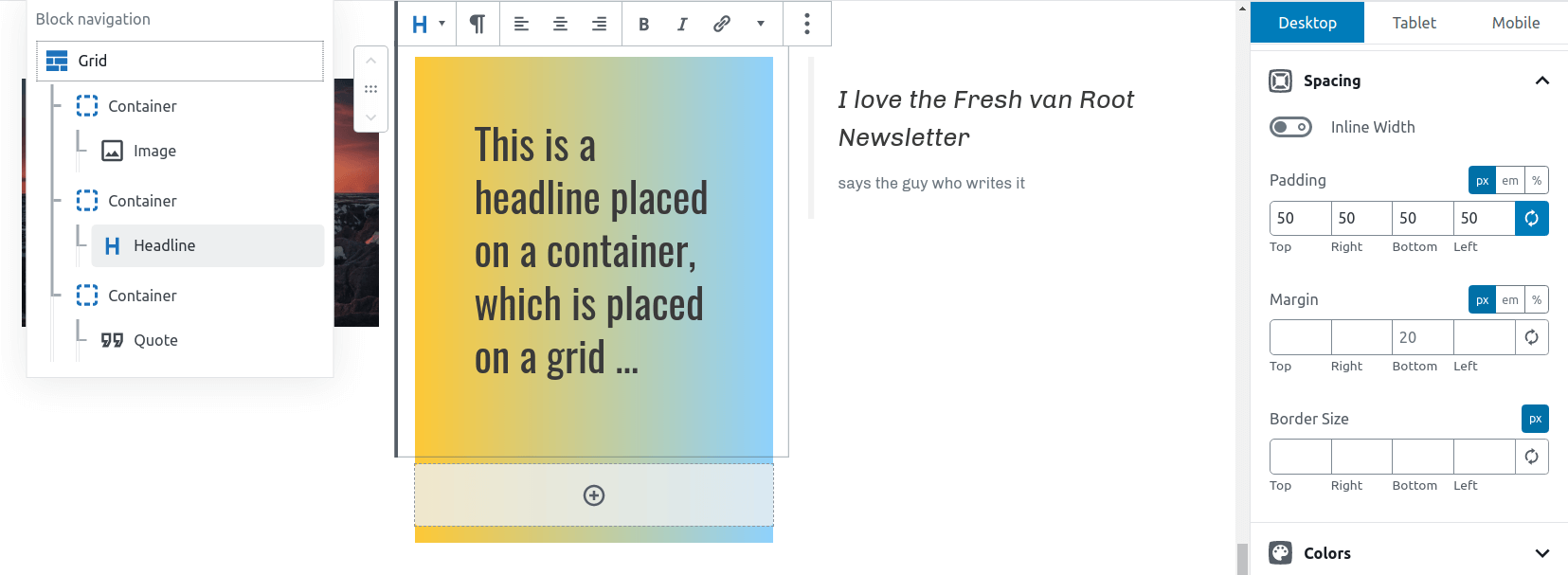
In this screenshot, you can see a heading element placed on a container, which is part of a grid. In this example, I have set a gradient background and padding on the container.

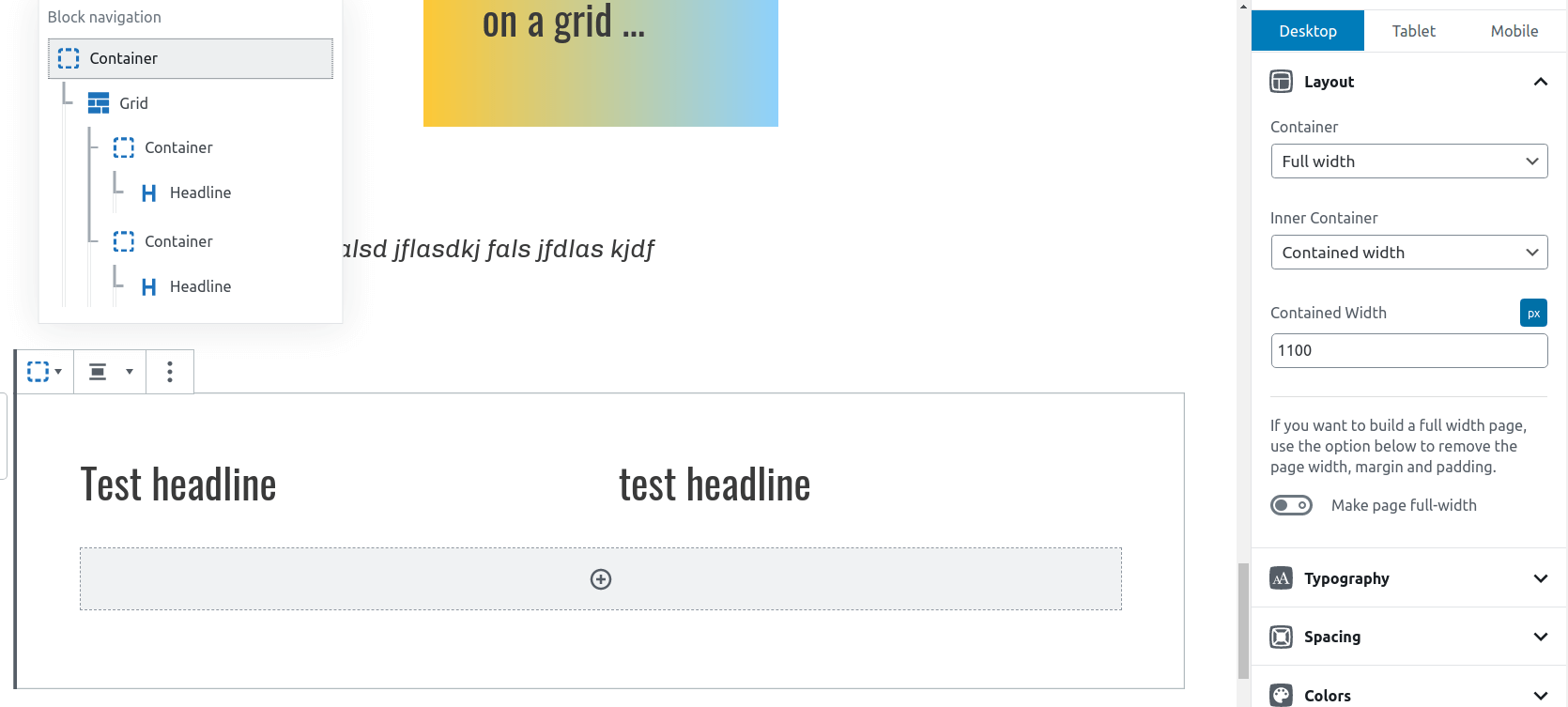
By default, the grid is using a 100% width of your screen (full-width-design). If you do not want that, you can add a container first and place a grid on the container.
Again, here is a screenshot to explain this. You can see in the block navigation that the grid was added on a container. The container has a fixed width set to 1100, and that’s the space the grid is using.

If you have created content in the past in WordPress with all the default blocks available, you will now understand that these two blocks power up WordPress to a simple page builder.
The headline and button block
So what about these two other blocks? WordPress comes already with blocks for that.
That is again explained best with screenshots:
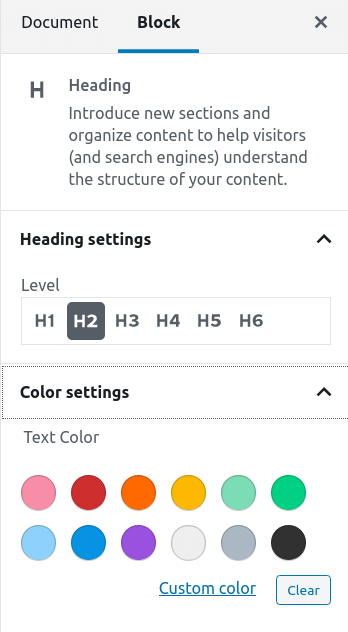
These are the styling options for the default headings block in WordPress.

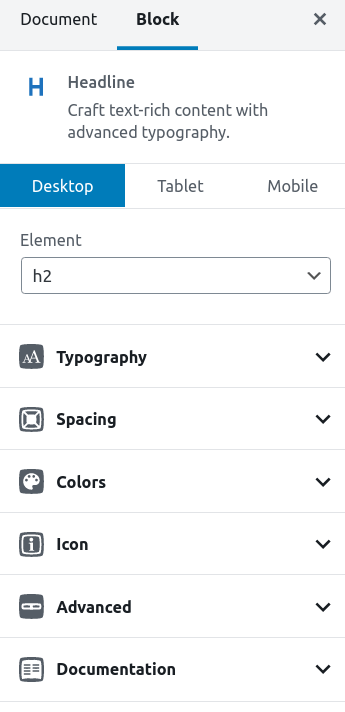
Now with the Headline block by GenerateBlocks, you get the following options to customize your headings:

Spacing, Icons, Colors, or custom font. Some of the options you can customize for the headline block by GenerateBlocks.

What about the buttons block?
Same comparison. This is a screenshot of the default button block and its customization options in WordPress.

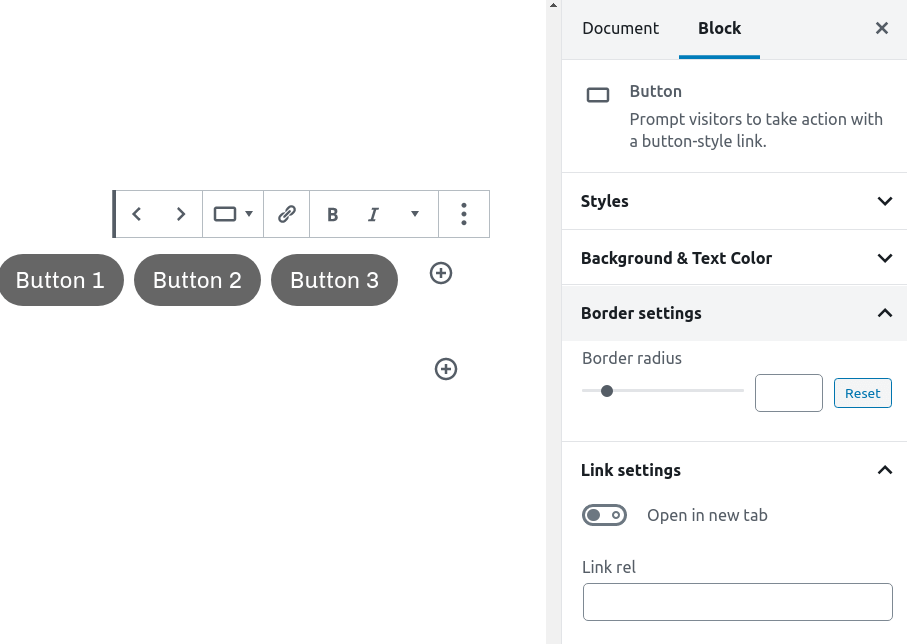
And here is a short screen recording showing the GenerateBlocks button block.
As you can see, there are even more options to style buttons.
Other notable features:
- You can control the responsive behavior of the GenerateBlocks blocks
- It works best with GeneratePress theme (I have tested it on a site with GeneratePress,) but it should work with many of the themes available
- The plugin is available for free
Conclusion
If you are on the lookout for a way to build page layouts using the default WordPress editor, I recommend checking out GeneratePress and GenerateBlocks. It is way easier to learn compared to Elementor, but probably has enough features for most small business websites.
If your site already runs on GeneratePress or you are familiar with the theme, I definitely recommend checking out the GenerateBlocks plugin.
Also, there will be a premium version of the plugin available soon, that comes with up to 100 styled templates based on GenerateBlocks. So you do not have to start from scratch to add all the typical components a website has these days.
Hand-picked related content:




