Quickly building landing pages is often a requirement for digital marketers. In the last few years, the tools and apps supporting this task have become better and better. Elementor is a WordPress plugin that adds a page builder functionality to your existing WordPress theme and allows you to do exactly that. If you are used to working with WordPress and have been involved in website projects in the past, you will quickly feel at home in Elementor.
Introduction
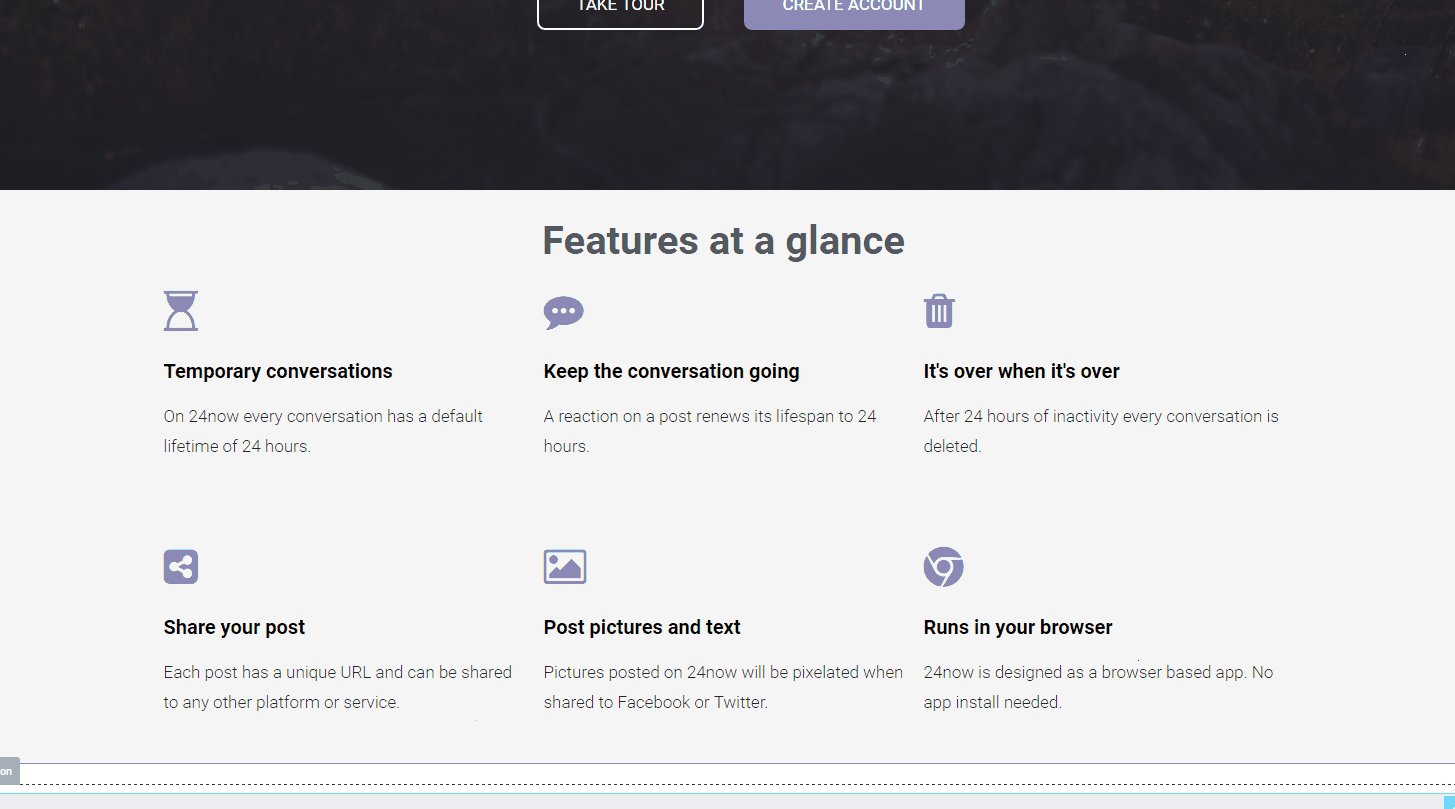
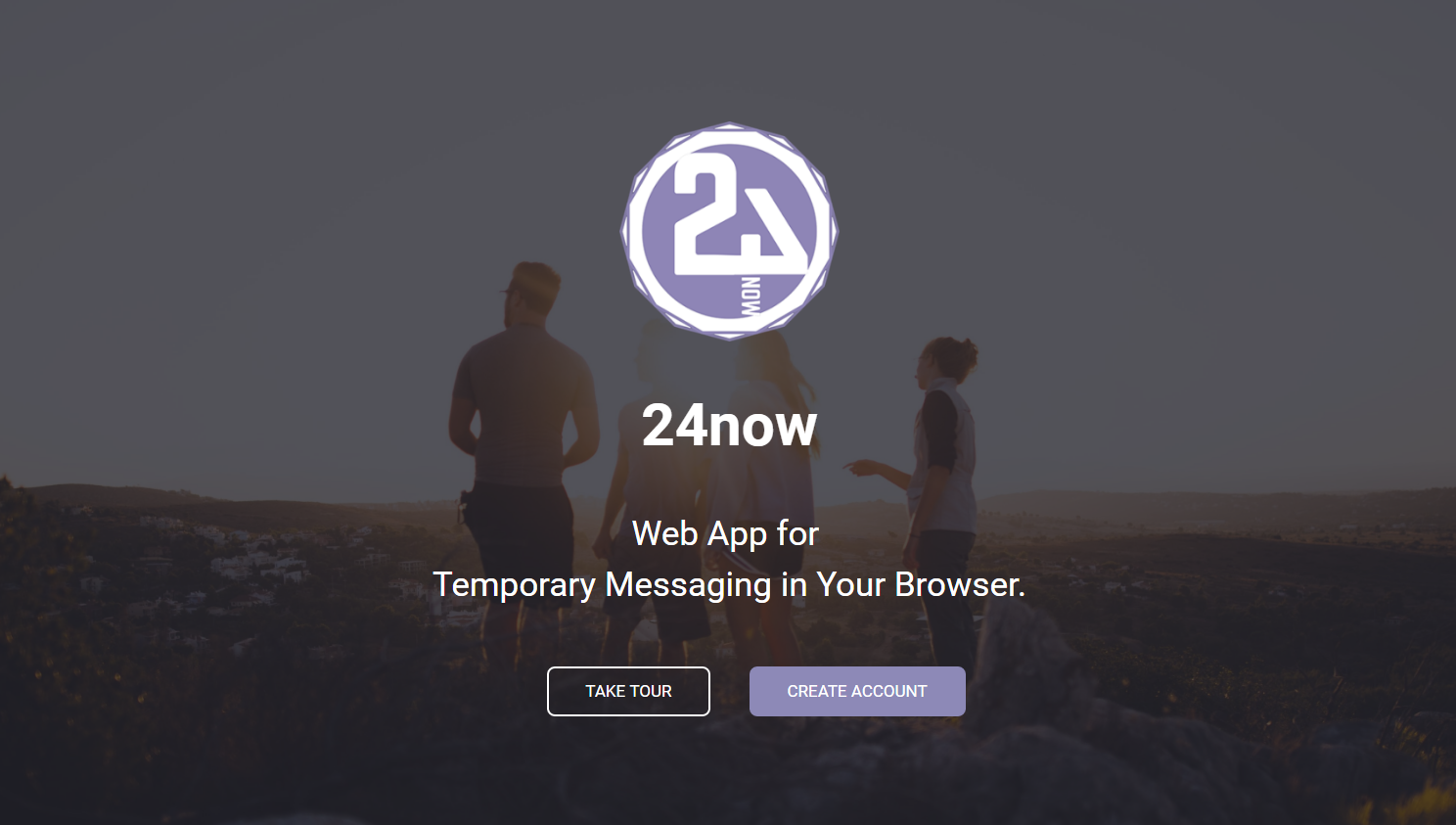
Elementor Page Builder was launched in June 2016. The plugin download page shows 20000+ active installs. Reviews in general are favorable. I have had it on my list to evaluate it since its launch and was waiting for a fitting project to start using it. I needed to create a new landing page for my experimental web app project 24now, and I used Elementor to create it.
Elementor is a WordPress plugin and not a theme. This means you can leave your existing WordPress installation as it is and install the plugin. After you install the plugin, you can create a new blank page and start editing in Elementor instead of using the classic WordPress editor.
The official launch video from Elementor
When should you use Elementor?
It makes sense to use Elementor when you want to quickly build a single one scroll page and you do not want to customize your whole site. If I would like to add one good looking start page to this blog, I could simply install Elementor, create the page, and add it to the navigation. The rest of the blog stays untouched (read my blog on how to choose a theme for your blog).
What’s different compared to a WordPress theme?
As I wrote in the introduction to this post, Elementor is a plugin and not a theme. This means you can install it and use its functionality without touching your existing design. On Twitter, I asked which themes work great with Elementor, and both GeneratePress and Base WP were recommended (both are free). Elementor recently announced 16 100% Elementor compatible themes. I also installed Elementor alongside an Enfold theme and was not running into problems, although that would not make sense, as the Enfold theme already comes with a great page builder called the Avia Layout builder.
Workflow in Elementor
You start by creating a page in WordPress. Instead of using the standard WordPress editor, you click “Edit in Elementor” and start editing the page. You could use Elementor also in posts, but I would assume that in most cases this does not make sense. Admins can de-activate the plugin for specific roles and posts globally in the plugin settings.
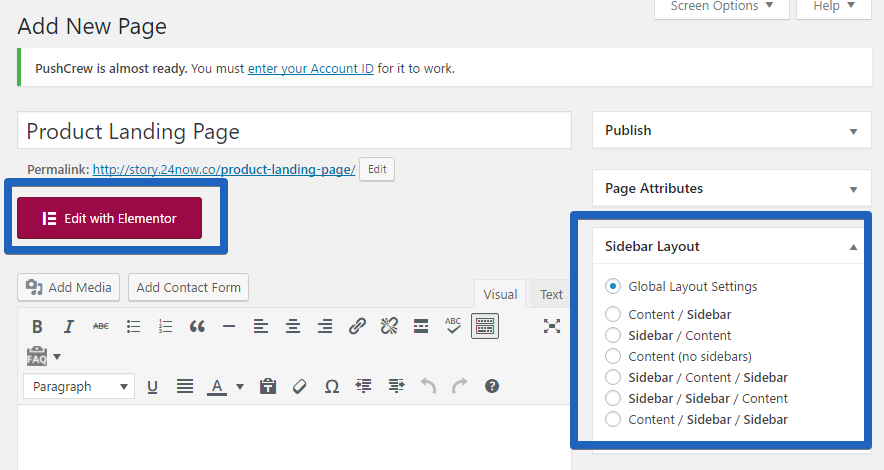
After you install the Elementor plugin, you will find the “Edit in Elementor” button next to your page title.

In this screenshot the theme in use is GeneratePress.
Content components can be placed via drag and drop. At any time, you can immediately preview the page without leaving the edit mode—just hide the Elementor navigation bar.
Video: the drag & drop workflow in Elementor
Colors and Fonts
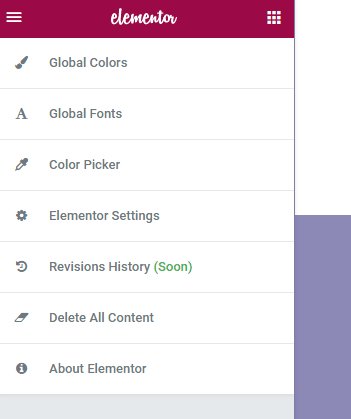
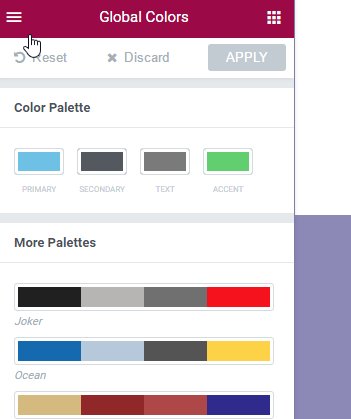
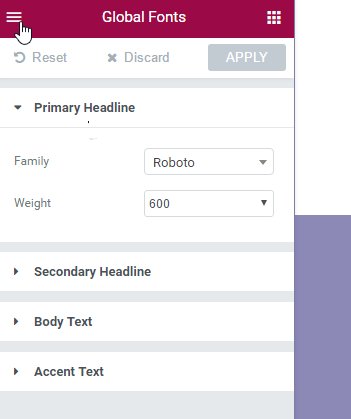
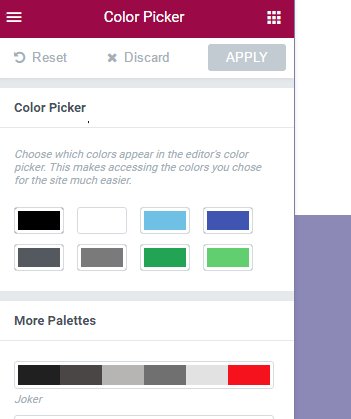
The plugin relies on the basic settings of your theme for displaying sidebars or footer widgets, but it comes with specific options for defining the style of your single one scroll site. There is a global setting to manage primary, secondary and fonts. Apply your brand settings here instead of customizing each content element separately. By customizing the color and font settings you could create a completely different looking landing page with Elementor compared to the rest of your WordPress site. (if that would be your goal..)

Re-using Components and Content Elements
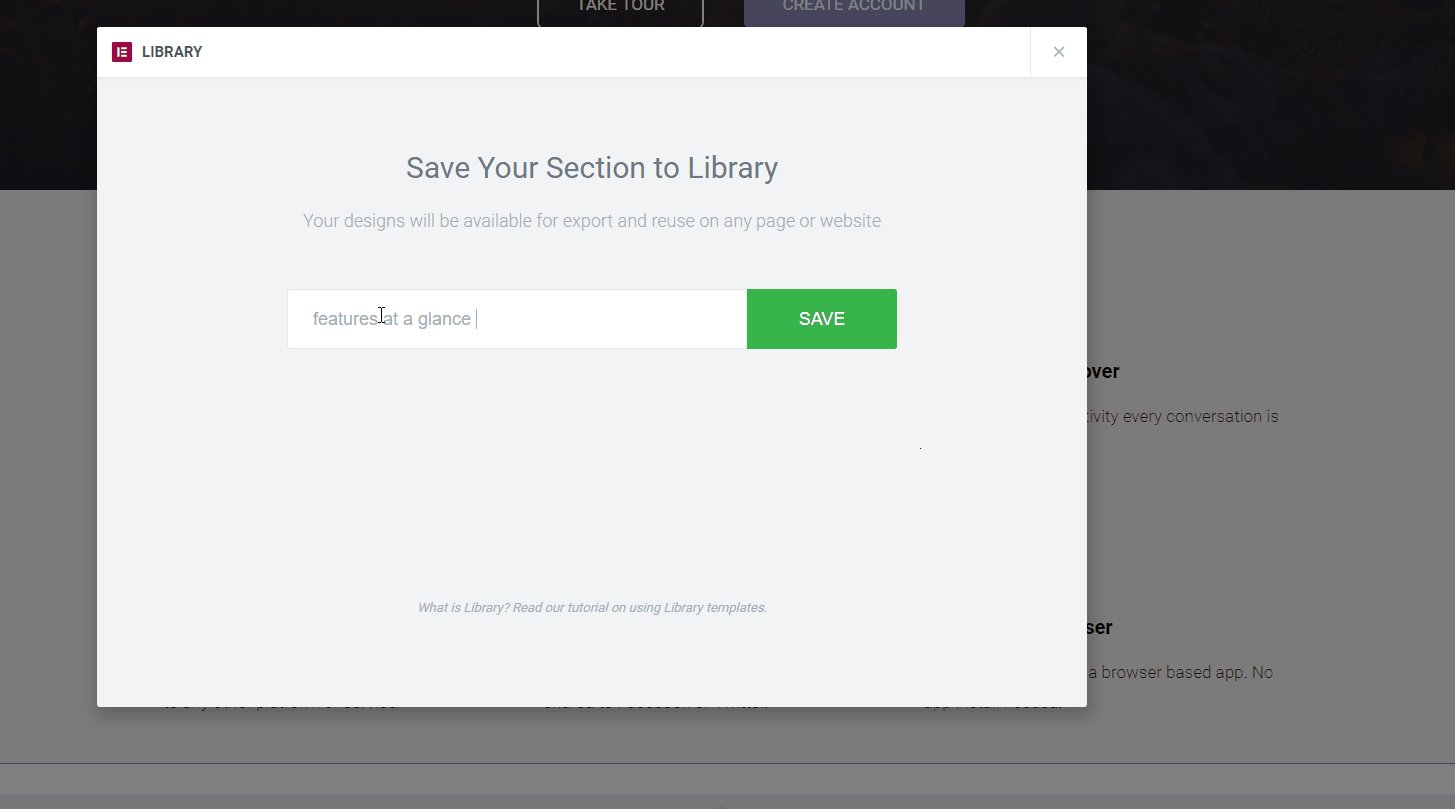
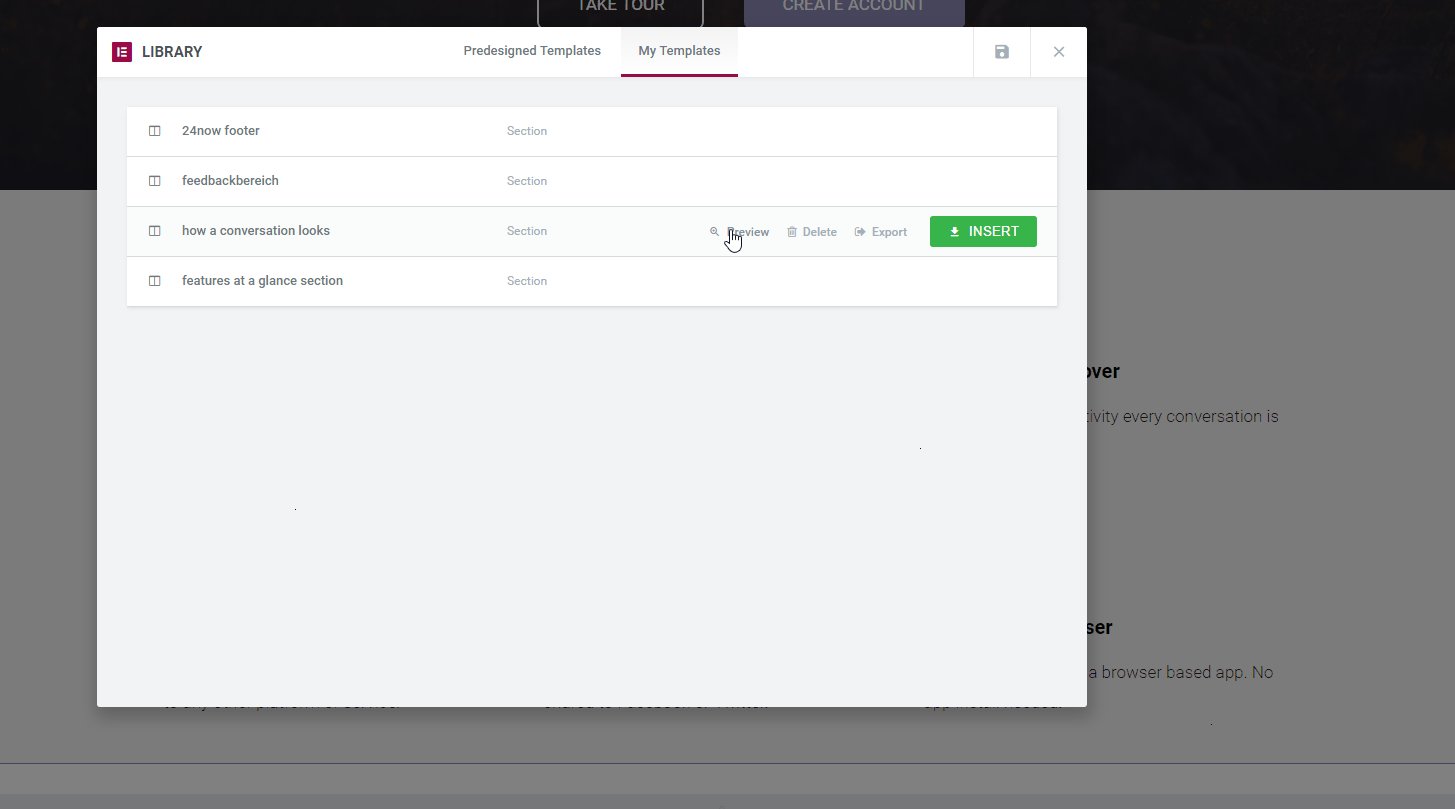
As you would expect, not only can you save a page but you can also save specific elements as templates. This is great if you build multiple pages with Elementor or if you want to save your work for later use instead of deleting it.

Just be careful; right now, Elementor does not provide a revisions history for your page, so, once saved, changes can’t be rolled back. The revisions feature is already announced and will be added in a future version.
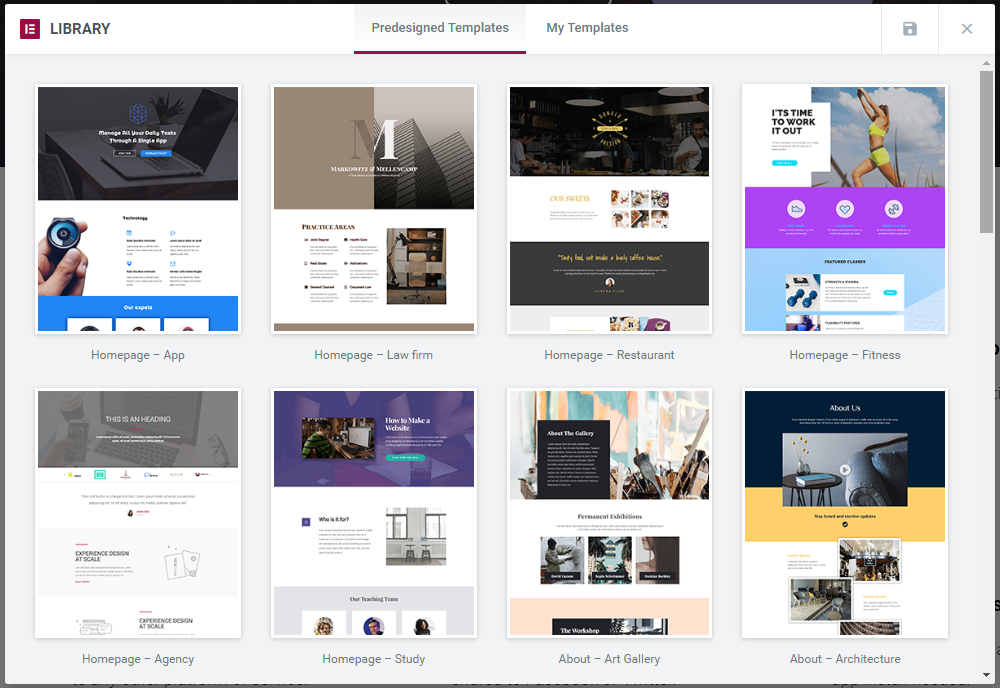
Available Pre-built Pages
One of the easiest ways to get started, as you may know from playing around with themes in WordPress, is the possibility to import demo content or, in the case of Elementor, a complete page with images, text, and design. Instead of figuring out how each component works, you can kick start your project by importing a demo page that comes nearest to your needs and start customizing from there.

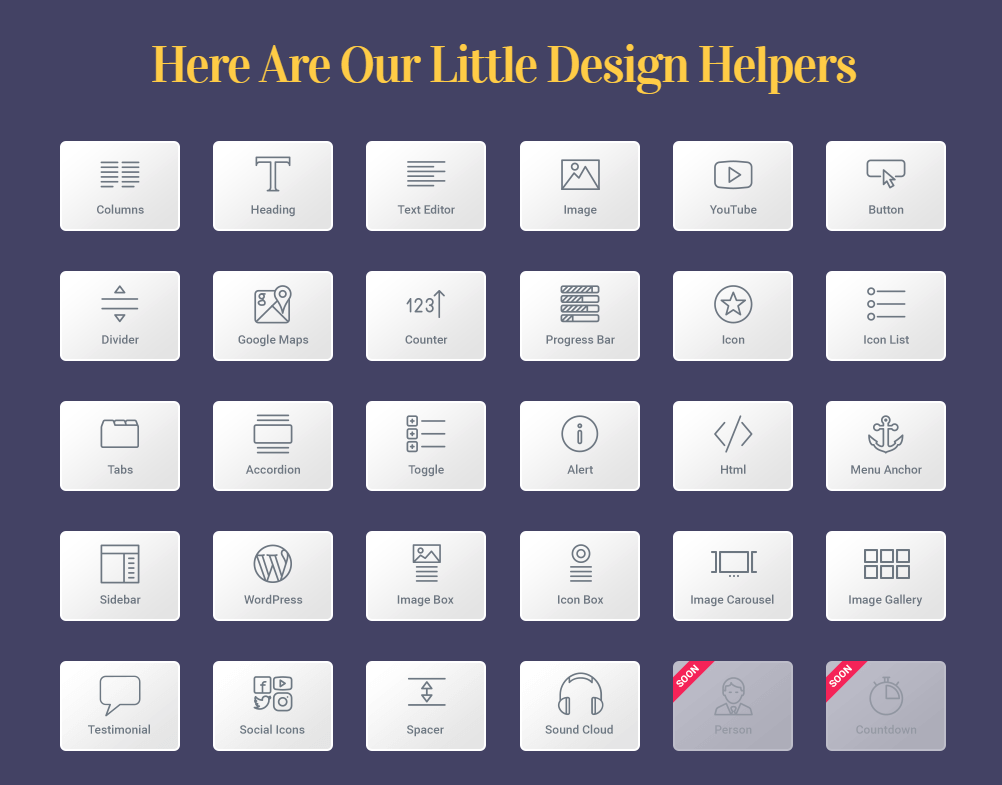
Available Components to Build a Page
Elementor comes with all the basic elements you would expect from a page builder. Headlines, text, images, icons, dividers, anchor link components, videos, google maps, testimonials, and many more. Most of them are self-explanatory.

Note that Elementor also supports placing the classic WordPress widgets on your page in case you want to show the recent posts of your blog, etc.
Sections & Columns
Columns are the central element for designing the layout of your page. You add columns and then place content elements on those columns. One area of columns is called a section. Each section can have its own background color, image, or video.

This could be a very typical section for the top area of your website: a minimalistic designed header area with a clear call to action. Instead of an image, you could also set a video as the background. Setting an overlay is also supported.
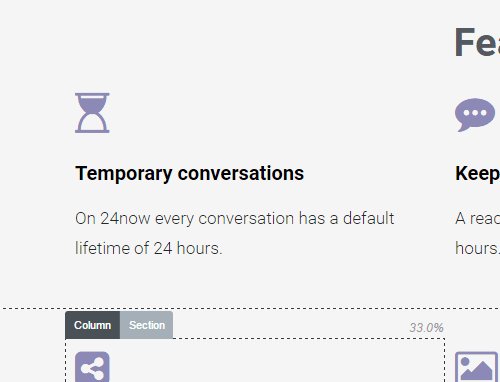
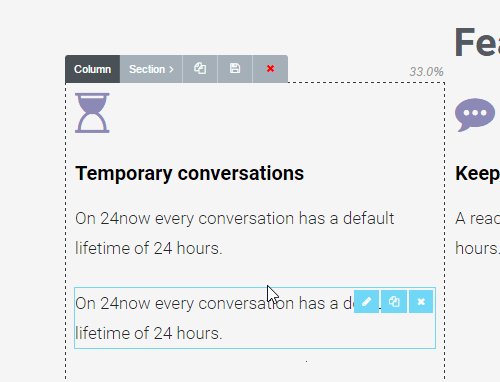
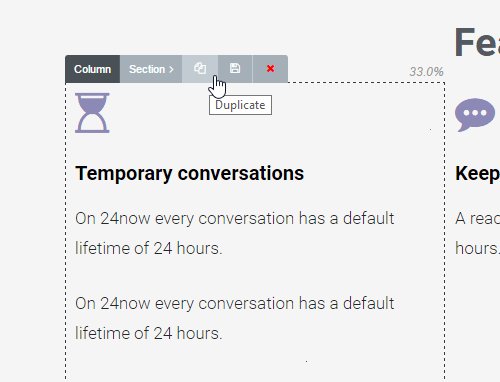
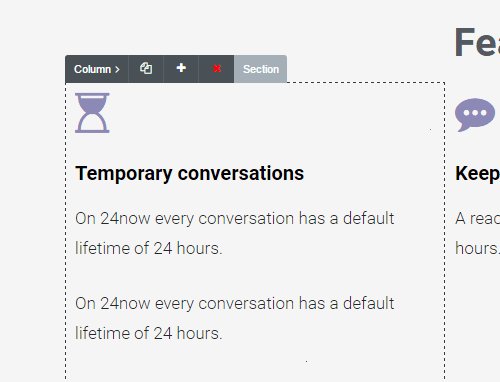
A Column Element
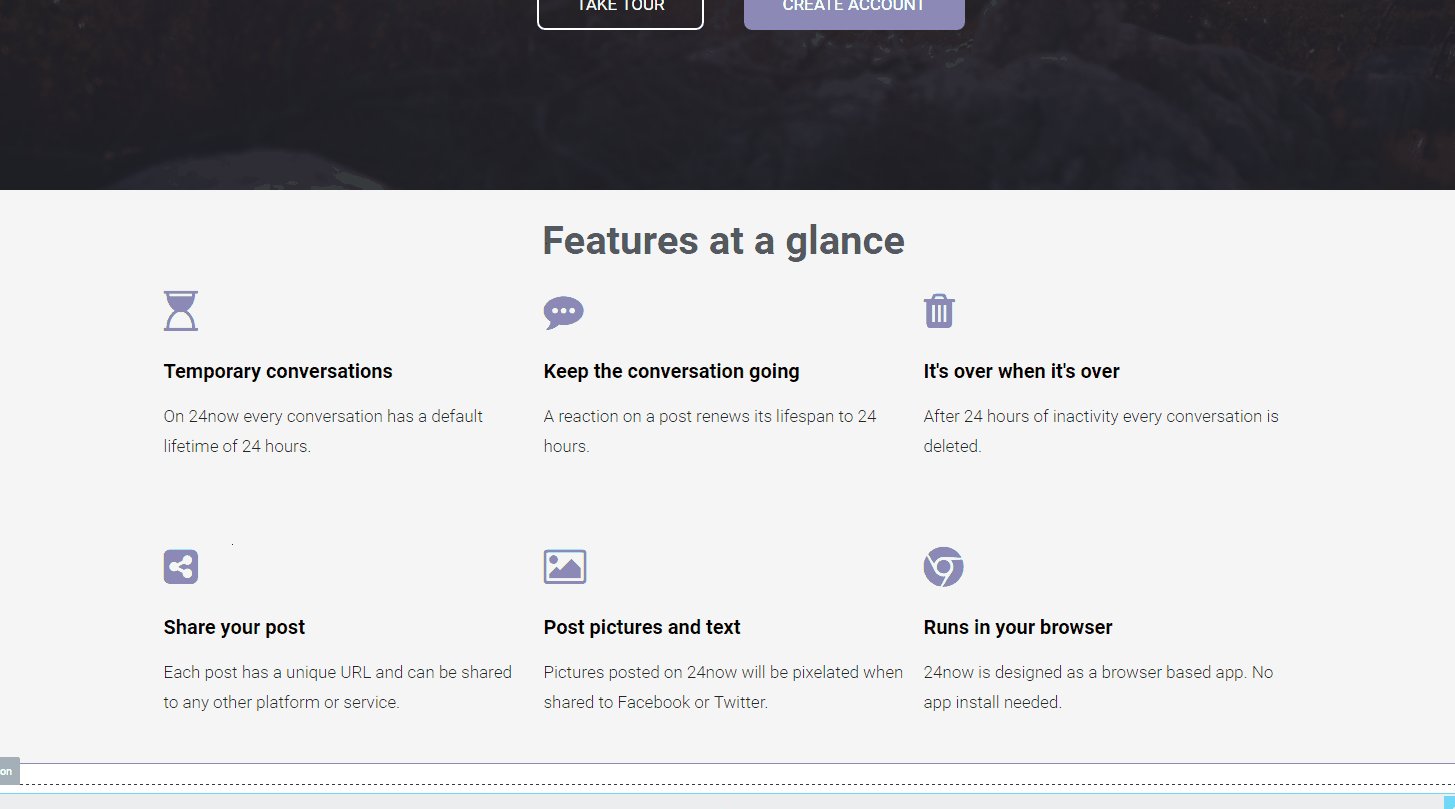
Most of the available content elements can be placed on columns. In the case of 24now, I wanted to create a grid of six cells with each representing a feature of the app. Note that you can copy both a whole section or a single content element.

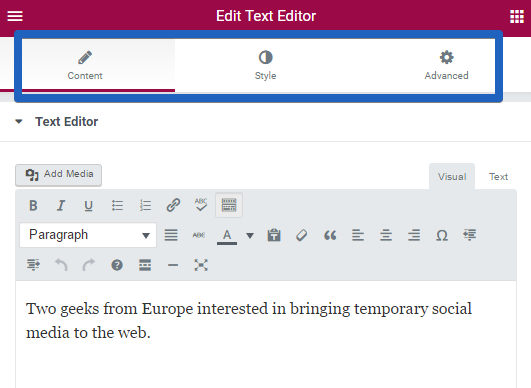
Customizing a Content Element
A tabbed navigation allows you to jump between the settings of a specific element. Each content element can have its own style that is different from the global settings. Adding a headline or text with a different font and color is possible as well as specific margins and padding settings.

If you want to see the components in action, check out the YouTube channel where you can find short videos showcasing how the individual components can be configured.
A Freemium Business
The Elementor plugin is free, but of course there is a company behind it. For basics like hiding the header or footer, you can use simple CSS hacks, but to further customize and extend the plugin, you can buy updates. Also, recently, a premium version of Elementor was announced.
Conclusion
If this were a plugin review site, I would give Elementor 5 out of 5 stars. If the product keeps up this level of quality, I am sure the company behind will build a great community around its product. It does not matter if you are new to WordPress or a veteran, getting started with Elementor is easy, and it is fun to build pages with it. One big advantage is that you can stick to your existing theme and use Elementor for “special” pages on your site.
Digital marketers using WordPress should look at Elementor and evaluate if it fits in the mix of tools used to drive content marketing (read my blog on why digital marketers can’t ignore WordPress). If your role is not to build landing pages, it could give you a competitive advantage by being able to quickly prototype landing or campaign pages, to create briefs, etc.
The overall development around page builders in the last two to three years has been amazing. It seems that we have finally arrived at a stage where webpage editors are capable of delivering the “What you see is what you get” (WYSIWYG) principle.
What is your experience with Elementor or page builders in general? Let me know!
Update March 2019:
freshvanroot.com has been relaunched using GeneratePress and Elementor!


