I’ve built my own custom social media image creator app with AI, and here is how I did it.
Why did I build it?
- I often post the same-styled images on my LinkedIn profile – I was looking for a way to speed up the process
- I wanted to evaluate AI’s ability to create social media use-case apps
How I built it:
- Writing the initial prompt that clearly defines the intended app functionality
- Paste the prompt in Claude AI and start iterating
Watch the Video Tutorial
The functionality the app should have:
- I want to create square images with a heading and subheading on it
- These headings should be placed on a gradient image graphic I provide
- In the bottom right corner, the Fresh van Root logo should be shown
- Users can enter text and choose which gradient to use for the image
- A download button for the generated image
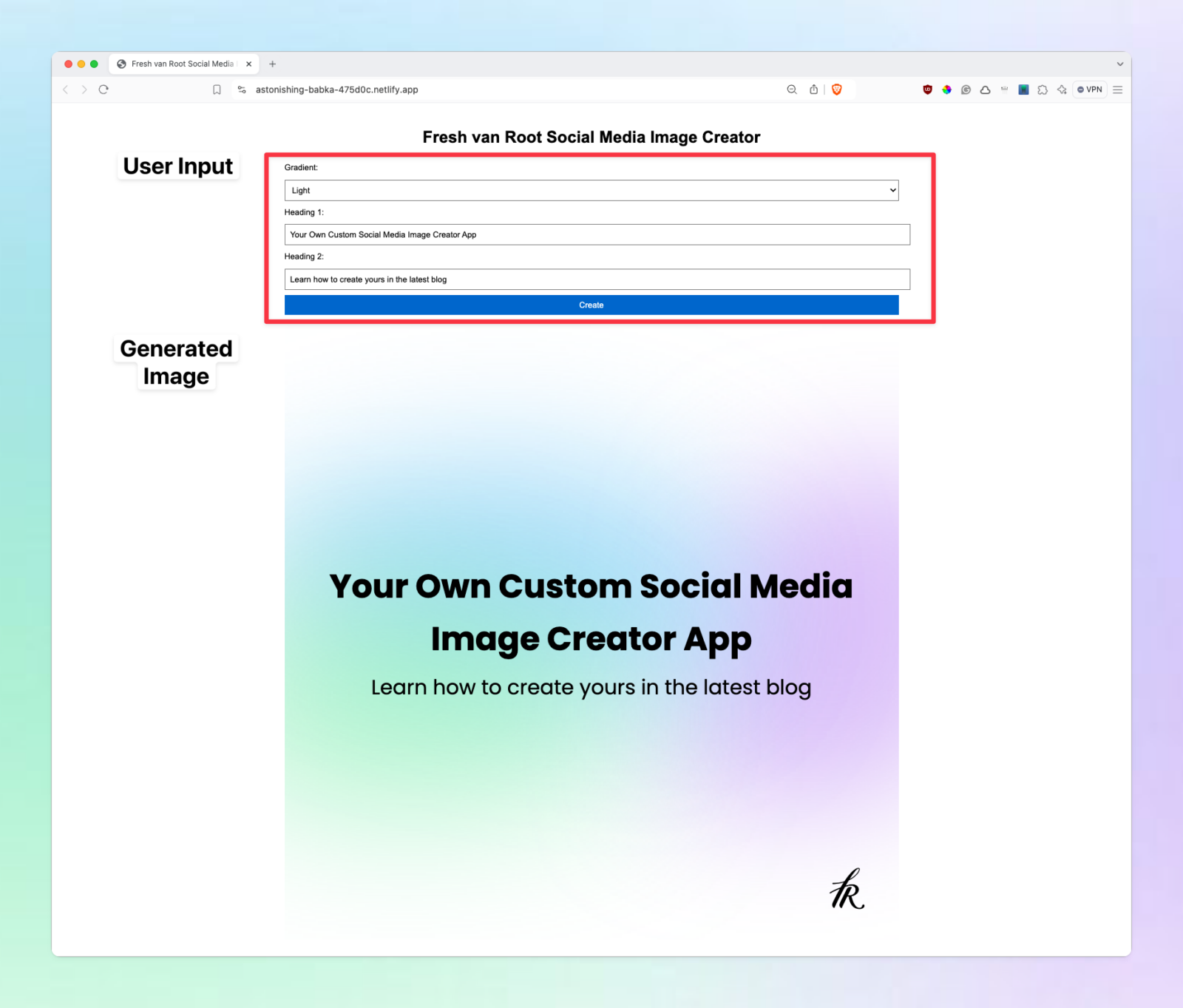
The images getting generated should look like this:

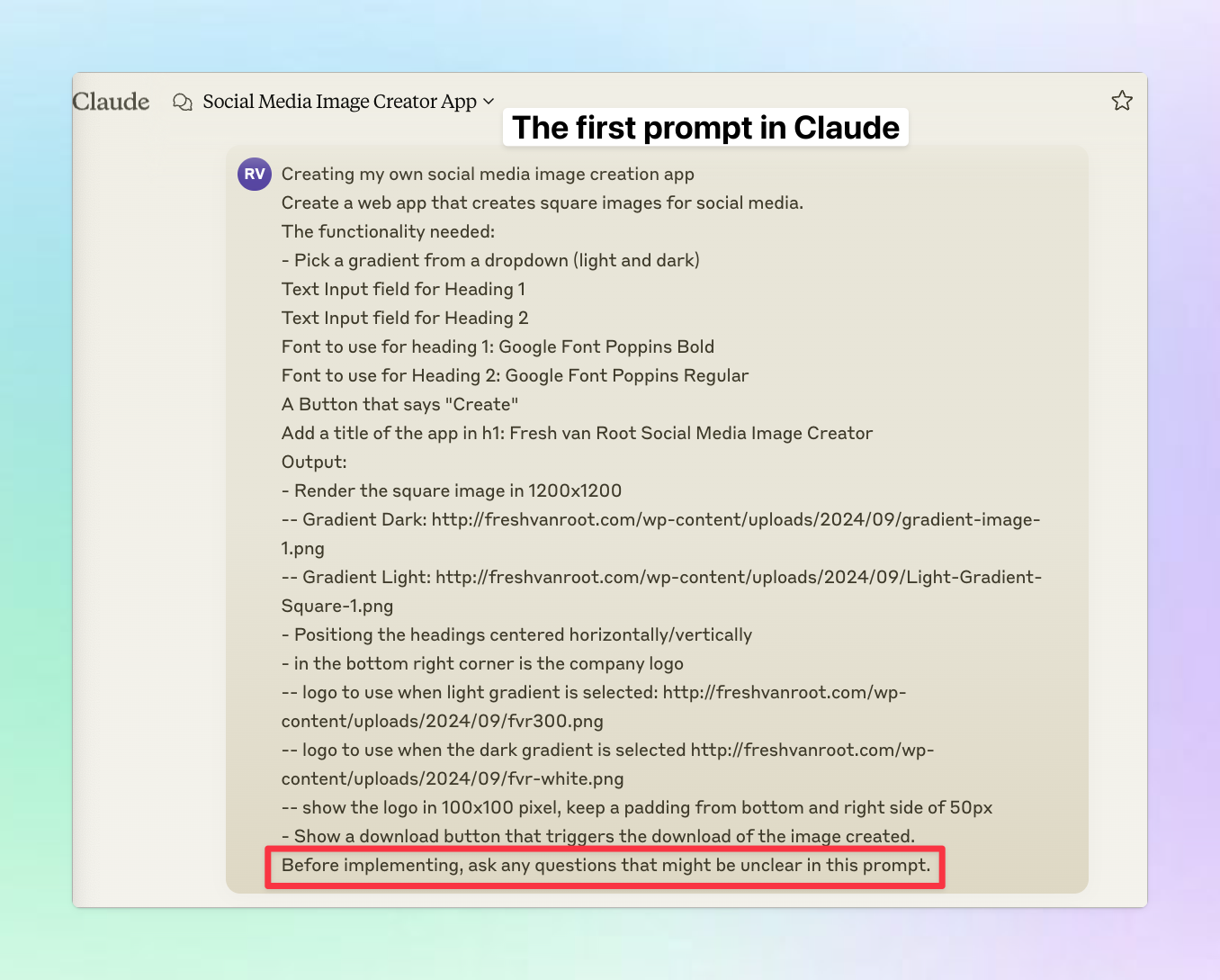
The prompt to get everything started:
In my initial prompt, I added as much detail as I could.
I point to the graphics I want to use, specify the font, and more.
Also, I asked the AI to let me know what additional input is needed to create the app.

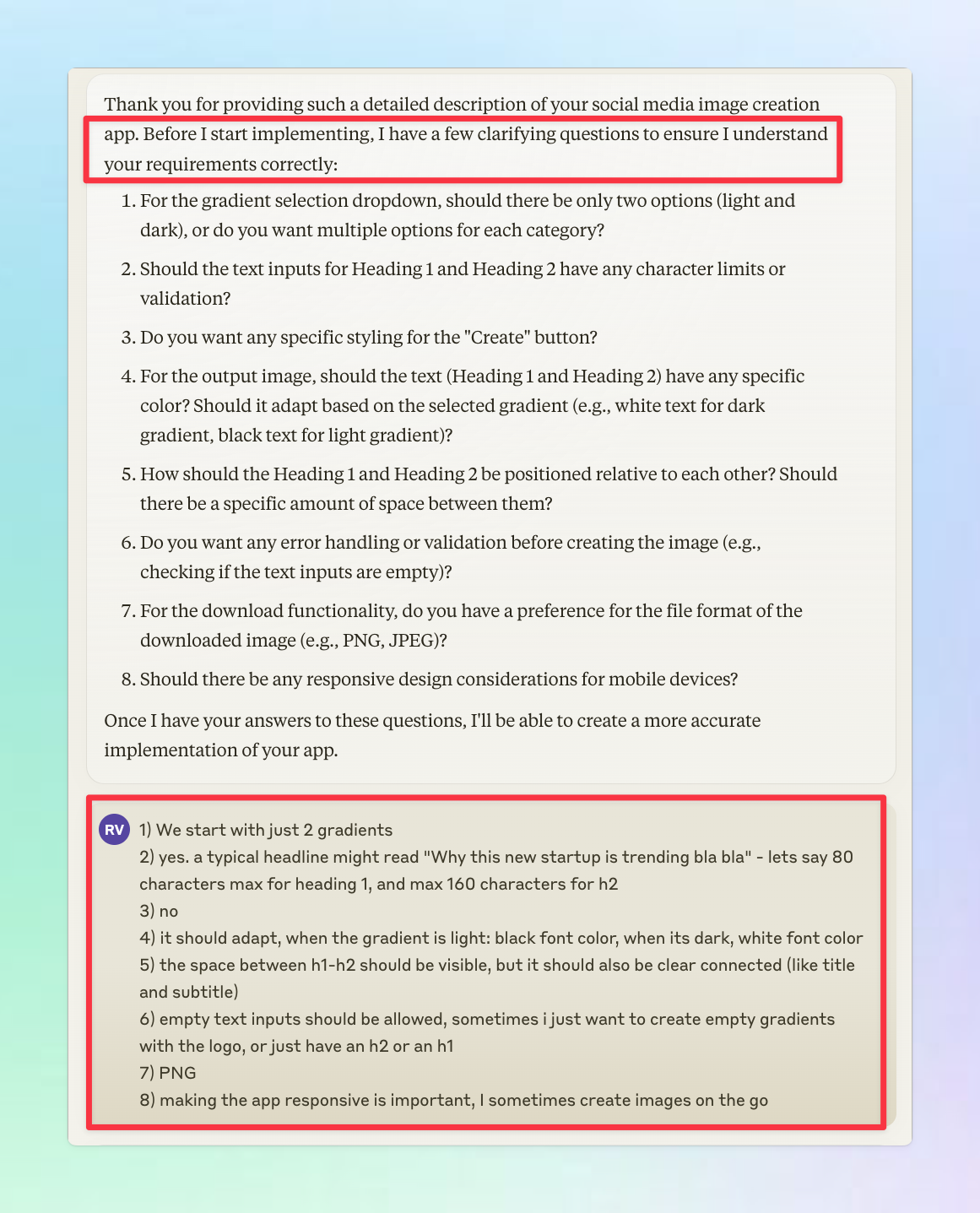
Claude wants some more details. Answering these defines the feature set for the app.

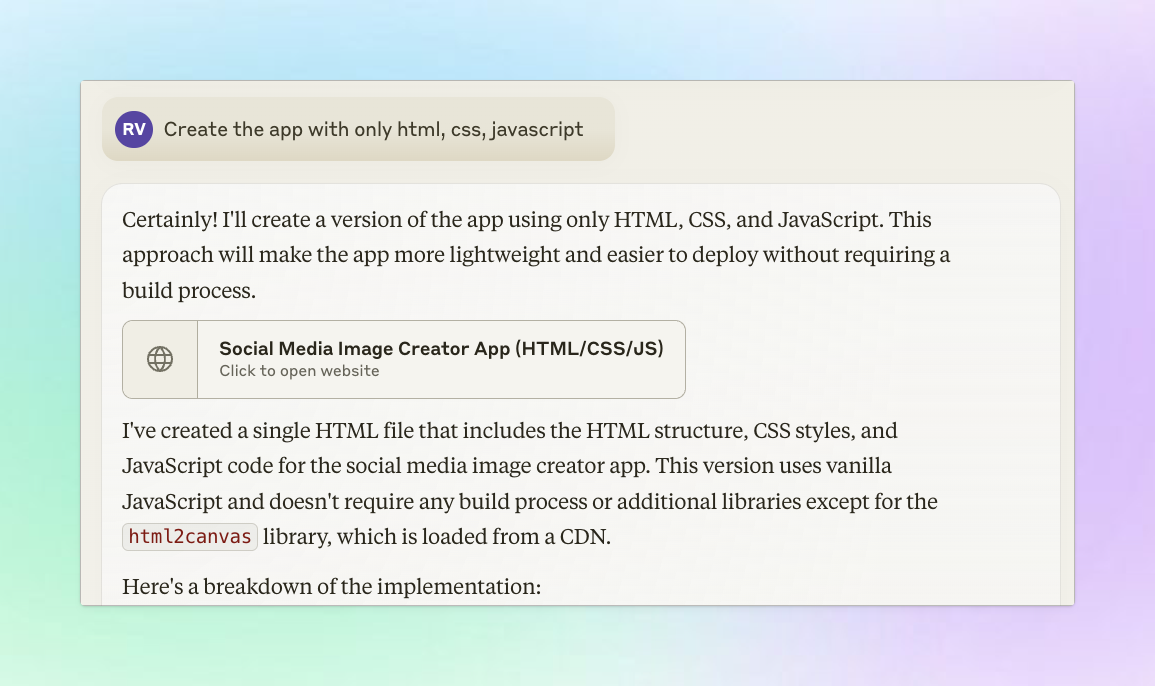
The first generated app code by Claude requires me, as a user, to install some dev software locally to run it.
I do not want that and explicitly mention sticking to only HTML, CSS, and JavaScript.

Fixing bugs and iterating
The first version I got is a working prototype with the basic functionality implemented, but the gradient is not added in the downloaded file.

What follows is some back-and-forth with the AI. The app works, but the AI fixes bugs and adds new ones.
I get some error messages and paste them into the chat conversation.

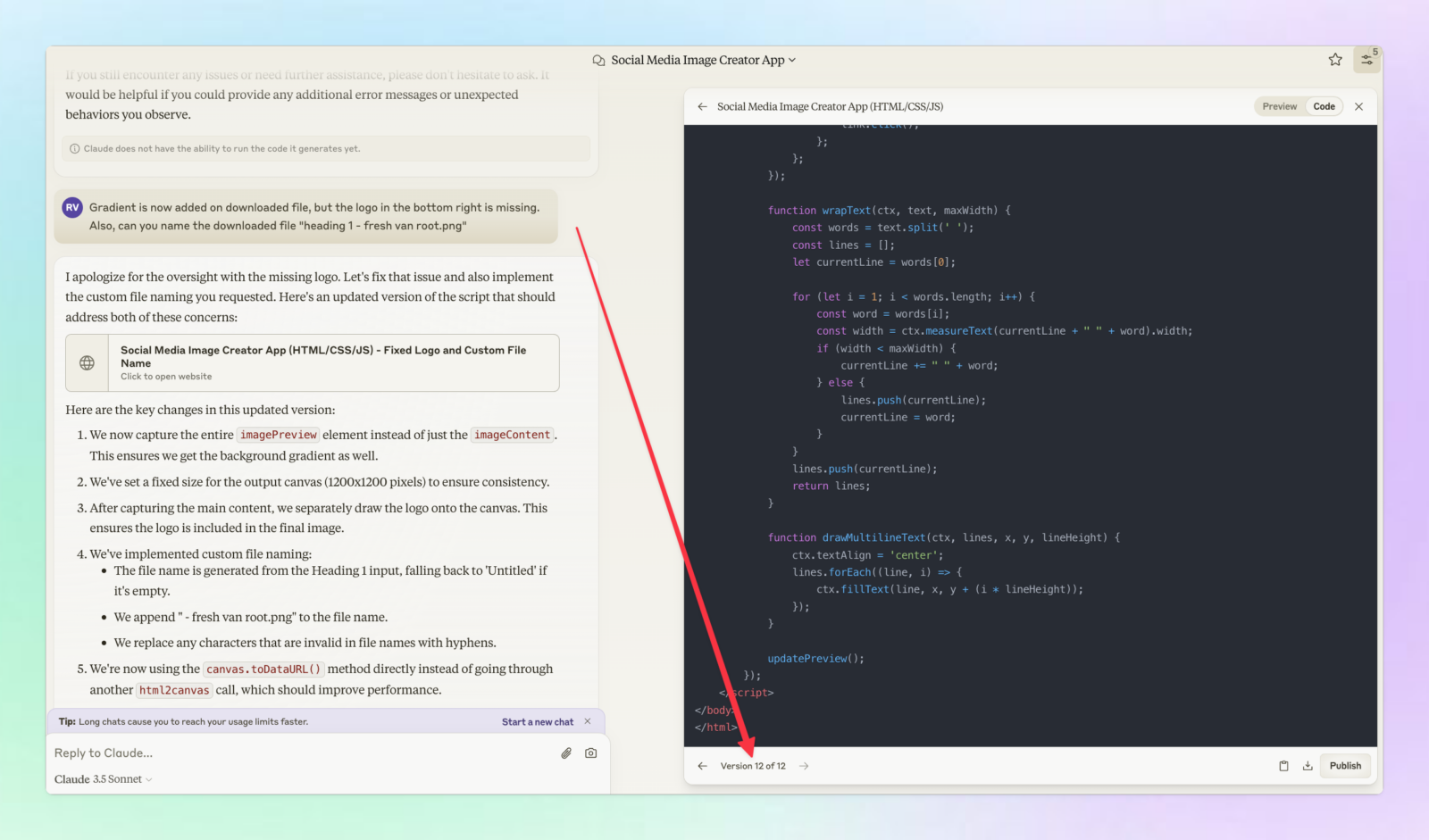
During this process, Claude’s Artifacts feature comes in handy.
Using Artifacts, you get a versioning system for your generated code.
You can see that it took 12 iterations to get to the final result. That’s the app I wanted.

Using Artifacts, you can jump between different versions. You can also publish on the web or download the code.
I needed to download the code because Claude couldn’t load sources from the web. The gradient background images and the logos are published on the web, so to load them, I downloaded the HTML file and published it via Netlify Drop.
While you work on the app, you can simply download the HTML from Claude and open it locally.
The final app
This is the app I created within 20 minutes of chatting with AI.
And from now on, it saves me a few minutes every week.

Create your own
Use my prompt above to create your social media image creator app.
In the prompt, change the relevant areas to match your brand identity. Then, get going with your favorite AI chat assistant.
What Chat AI Assistant is the best for doing this?
I used Claude AI for it and liked how quickly it generated code and how well it understood the exact requirements. However, I created a similar app with ChatGPT a year ago. It is not so important which AI Chat Assistant you use for this task; they all can code for you.
The differences are found in user experience and quality of generated code.
For example, using ChatGPT, you could use the Netlify custom GPT and directly publish your web app on the web without any manual steps in between.
Or, with Claude, you can instantly preview the code inside the Chat AI assistant and iterate it quickly.
What’s to learn from this?
- AI massively lowers the time and budget needed to create custom apps
- Highly customized apps tailored to every company or user-specific needs can be created within minutes or hours
- Developers can focus on hard-to-solve problems
- You can code an app with natural language from start to finish
- Generative AI is perfect for prototyping your ideas


