A client asked which tool to use for screenshot creation. Taking screenshots: A problem software developers solved thousands of times.
But this request was different: Our client wants to create hundreds of screenshots – one of each published post! Of course you could spend a few hours and click around. But you might miss a post, the software breaks, and so on. There is potential for failure and a reason for automation.
Here’s how to bulk screenshot all your WordPress posts:
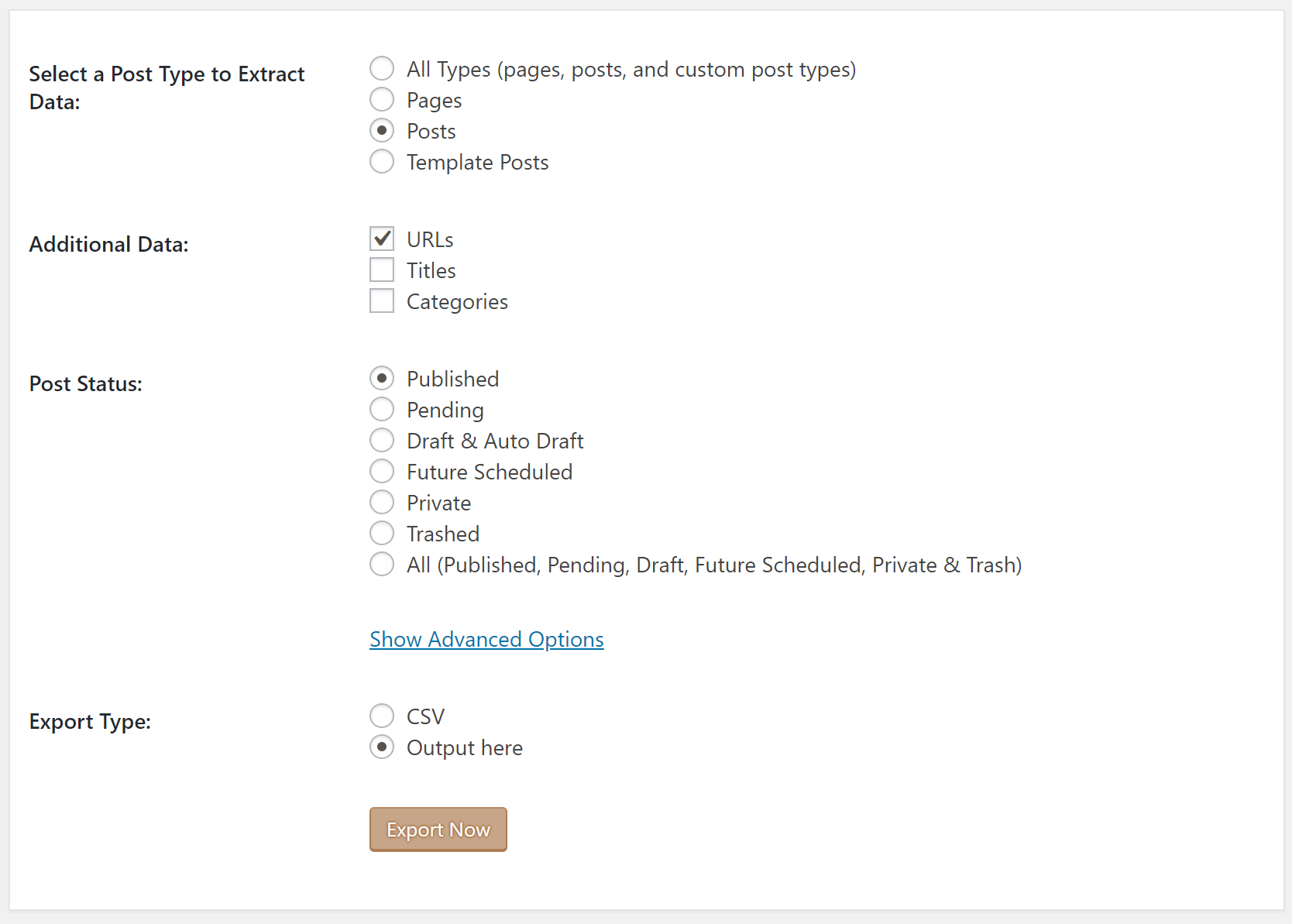
Step 1: Install the plugin Export All URLs on your WordPress site
To create screenshots in bulk of all posts I need the exact URLs first. The Export All URLs plugin does this job excellently. You have some more filter options. In our case we need screenshots of all published posts.

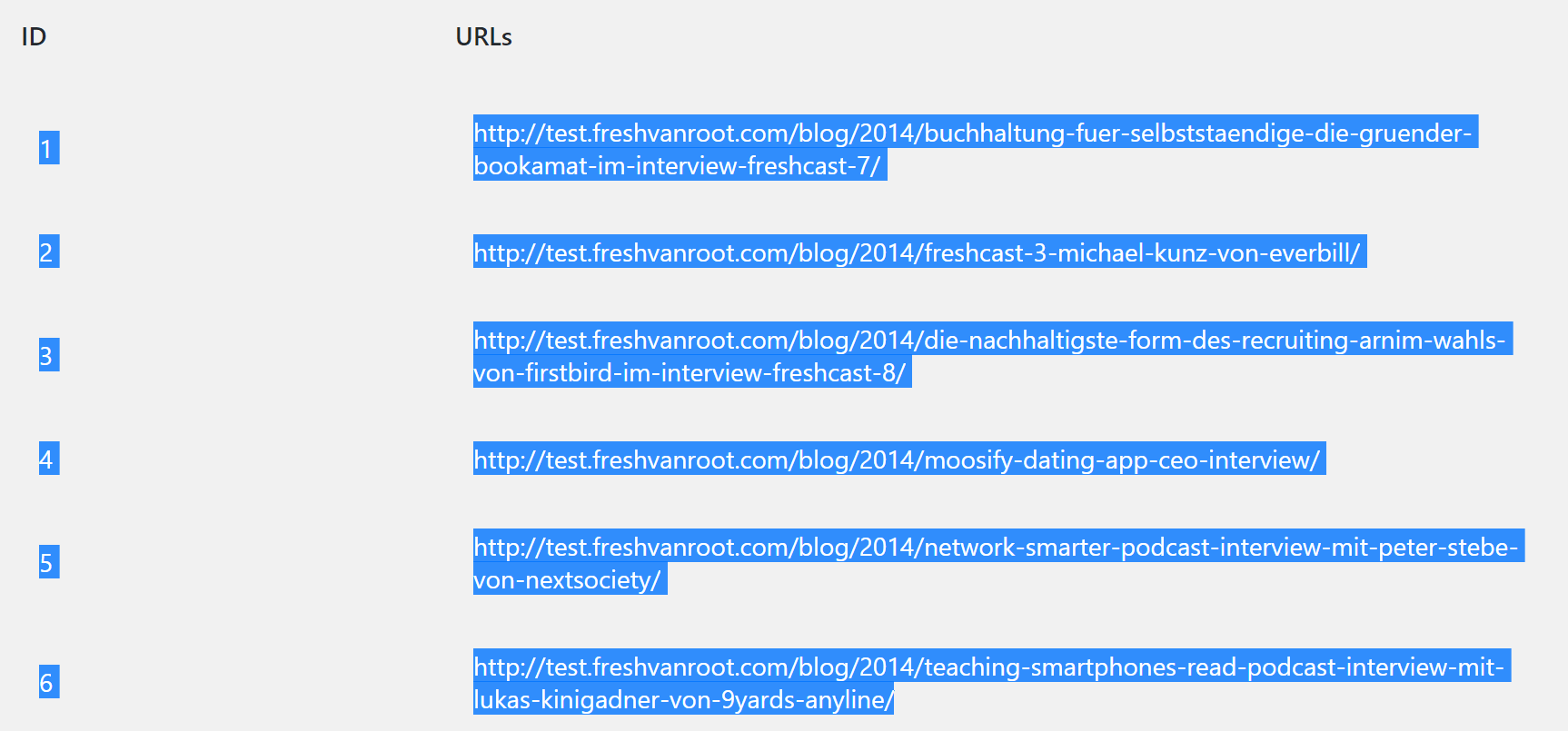
The Output here option renders all the links directly in WordPress. You can copy the links to Excel or Google Sheets to remove the first column and then copy the URL column to your clipboard.

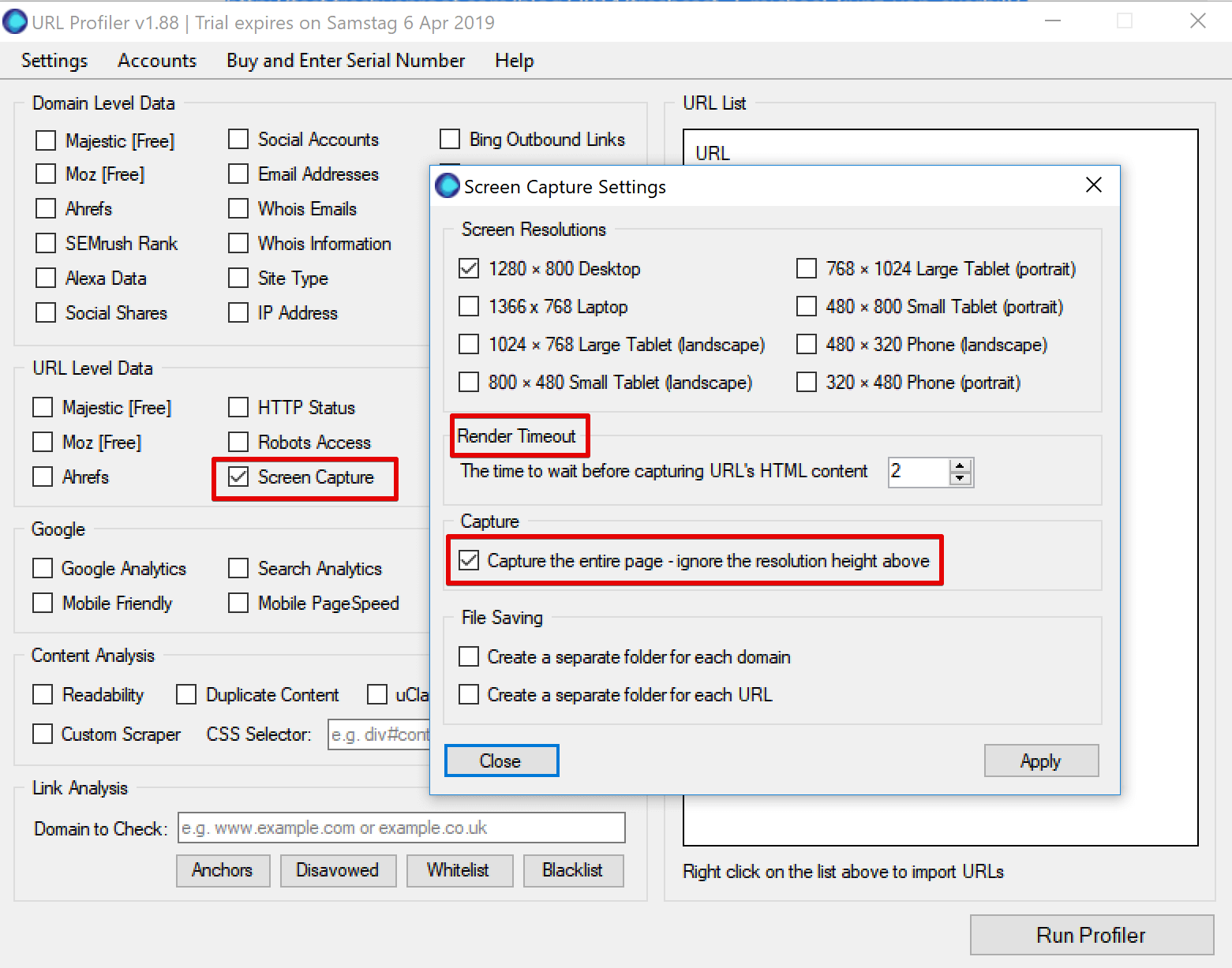
Step 2: Get the trial version of URL profiler
URL Profiler is an SEO software for analyzing links or social shares on a list of URLs (or lots of other data). The screenshot feature is just a byproduct of this software. But this little feature is exactly what we need for this job.
Take a look at the screen capture settings. In most cases you want to add some delay (make it a few seconds) and capture the entire page.

Step 3: Paste all URLs and run URL profiler
Paste all URLs and click Run Profiler. Now check the folder you selected for the output and take a look at the first images. If the screenshots are not what you expected you can cancel the operation and start fresh. Or better, try 5 URLs first instead of all 500.
Bonus Tip: If you using a caching plugin, lazy load or lots of animations on your site screenshot quality might not be good. You can try deactivating and taking the screenshots again.
Screenshot examples created with this method
Here are 3 screenshots created using this method.
They are not perfect, but good enough. Click the image for full resolution. Click the link to compare with the published post:
Bulk screenshot any website
You guessed it – you can use URL profiler to screenshot any web site. You could use a tool like XML-sitemap to crawl a page and generate a list of URLs (up to 500 pages) for any site you want to take screenshots of. There are many other ways to accomplish that task.
- Related post: How to take single screenshots with these four web apps.





